- Home /
Interactive pie-shaped GUI
Hi,
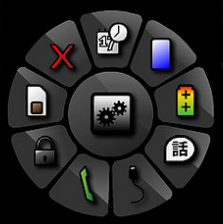
I was wondering how can one make a pie-shaped GUI such as the one below?

The obvious method would be to present the image using GUI.DrawTexture(), and then do geometry calculations whenever a mouse is clicked within the image. But that seems like a hard and non-visual way, so I was wondering if someone has any better ideas.
One idea I had was that when I create the texture I would be able to "mark" the different buttons in the texture and then have unity recognize which section was clicked... But I have no idea on how to do this.
Any help or other ideas would be appreciated.
You could always use planes with transparent textures to make this an object in 3D space. Then use another camera with a higher depth then the main camera, render that camera depth only, and adjust the normalized viewport rect... Then you could use either raycast from that camera, or On$$anonymous$$ouseOver in some way.. If you have Unity Pro, you could do this even easier by using a render texture as the target of that second camera, then use Graphics.Drawtexture or Blip, kind of in the same way you make a $$anonymous$$i map with the same principal. These are just easier alternatives from using OnGUI. If you want to stick w/ GUI, I would adjust the rect of each element in the inspector while the game is running, so you can see the changes in realtime. Then you could right click on your component in the inspector, Copy Component, then when you stop the gameplay, right click again on the component, then Paste Component Values, and your changes made as runtime would be made in the editor. Hope this helps you at least head in the right direction. Check out Camera Ref
I have no objections to use planes in 3d space ins$$anonymous$$d of GUI. I don't understand how I could use the raycast or onmouseover to deter$$anonymous$$e which button was fixed though... (except for geometry calculations)
how can i make the icons in the pie menu asset react on On$$anonymous$$ouseDown?
Answer by Jamora · May 31, 2013 at 09:22 PM
I would attempt to solve this problem by creating separate pictures of all the pressable buttons so that when overlaid, they line up. Then in unity I would store all these pictures in an array or list and on each mouse click inside their Rect I would GetPixel() of all the Texture2Ds in my list and check which one had a non-transparent alpha at that point and perform the logic associated with that button/Texture2D.
http://docs.unity3d.com/Documentation/ScriptReference/Texture2D.GetPixel.html
untested code in C#:
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
public class NewBehaviourScript : MonoBehaviour {
Rect s = new Rect(0,0, Screen.width, Screen.height);
List<Texture2D> buttons = new List<Texture2D>();
// Update is called once per frame
void OnGUI () {
foreach(Texture2D element in buttons)
GUI.Label(s,element);
if(Input.GetMouseButtonDown(0) && s.Contains(Input.mousePosition)){
Vector3 mousePosition = Input.mousePosition;
foreach(Texture2D element in buttons)
if(element.GetPixel(mousePosition.x,mousePosition.y).a > 0){
/**
* Perform button logic here, perhaps a huge switch-case or a fancy Command-design pattern
**/
}
}
}
}
If memory serves, Input mousePosition (0,0) is the bottom left, while Screen (0,0) is top left, so you might have to do some translating... Good luck!
Thanks, not a bad solution. Of course it does require translation like you said.
The drawback here is that you need to create many textures and assign each. Let's wait a bit to see what other solutions before I accept a final answer.
It should be possible to create a texture atlas that contains each part of the pie-GUI. Then you'd only have to assign one image. As an added bonus, you will reduce the amount of draw calls your GUI needs
The translation is just Screen.height-mousPosition.y.
Answer by Taffer · May 31, 2013 at 01:52 PM
There's an implementation in the asset store (Pie menus) for $10, or you could port the algorithms from the jQuery Radmenu Plugin, which is open source...
Your answer

Follow this Question
Related Questions
How to create a GUI like Zombieville? 1 Answer
texture type GUI vs texture 1 Answer
Automatic GUI resizing 1 Answer
Help with cameras and enabling/disabling GUItextures? 1 Answer
GUI Texture error. 1 Answer