- Home /
Tracking a projectile with Mathf.Clamp
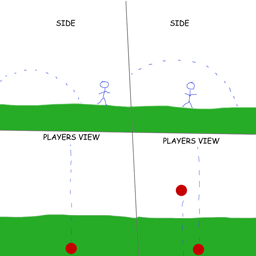
Hi, I'm using this script to track an incoming projectile, when the projectile starts to come at the player a trackIcon lerps and locks onto the projectile, and if the projectile falls onto or in front of the player it all looks and works fine but if the projectile goes over the player and lands then the trackIcon then come up from the bottom of the screen just before the projectile hits the ground, as in the picture I've added below, can someone please tell me how to stop the trackIcon coming up from the bottom, and just clamp it at the bottom of the screen if the projectile goes over the player, thanks.
#pragma strict
var trackIcon : Texture2D;
private var timeRemaining : float;
function Update () {
if(Camera.main){
timeRemaining += Time.deltaTime;
}
}
function OnGUI(){
if(Camera.main){
var target : Transform = transform.parent;
var screenPos : Vector3 = Camera.main.WorldToScreenPoint (target.transform.position);
var reverse : float = Screen.height;
var clampX = Mathf.Clamp(screenPos.x - 16, 0, Screen.width - trackIcon.width / 2);
var clampY = Mathf.Clamp(reverse - screenPos.y - 16, 0, Screen.height - (trackIcon.height / 2));
GUI.DrawTexture(Rect(clampX, clampY, Mathf.Lerp(100, 32, timeRemaining), Mathf.Lerp(100, 32, timeRemaining)), trackIcon);
}
}

Answer by Griffo · Jul 20, 2013 at 07:22 PM
I've gone another way and edited a wiki script to suit my needs .. here it is if anyone else ever needs it ..
#pragma strict
var target : Transform; // Object that this label should follow
var clampToScreen = true; // If true, label will be visible even if object is off screen
var clampBorderSize = 0.0; // How much viewport space to leave at the borders when a label is being clamped
var useMainCamera = true; // Use the camera tagged MainCamera
var cameraToUse : Camera; // Only use this if useMainCamera is false
var timeToResizeIcon : float; // Time taken to resize the tracking Icon
private var cam : Camera;
private var thisTransform : Transform;
private var camTransform : Transform;
private var originalTime : float;
private var loop : boolean;
function Start () {
target = transform.parent;
thisTransform = transform;
if (useMainCamera)
cam = Camera.main;
else
cam = cameraToUse;
camTransform = cam.transform;
// Rescale the size of the tracking icon down
thisTransform.localScale -= Vector3(1, 1, 1);
}
function Update () {
if(!loop){
StartCoroutine(LerpScale(timeToResizeIcon));
}
if (clampToScreen) {
var relativePosition = camTransform.InverseTransformPoint(target.position);
relativePosition.z = Mathf.Max(relativePosition.z, 1.0);
thisTransform.position = cam.WorldToViewportPoint(camTransform.TransformPoint(relativePosition));
thisTransform.position = Vector3(Mathf.Clamp(thisTransform.position.x, clampBorderSize, 1.0-clampBorderSize),
Mathf.Clamp(thisTransform.position.y, clampBorderSize, 1.0-clampBorderSize),
thisTransform.position.z);
}
else {
thisTransform.position = cam.WorldToViewportPoint(target.position);
}
}
function LerpScale(time : float){
loop = true;
originalTime = time;
while (time > 0.0f){
time -= Time.deltaTime;
guiTexture.pixelInset = Rect (Mathf.Lerp(-16, -32, time / originalTime), Mathf.Lerp(-16, -32, time / originalTime),
Mathf.Lerp(32, 64, time / originalTime), Mathf.Lerp(32, 64, time / originalTime));
yield;
}
}
@script RequireComponent(GUITexture)
Your answer

Follow this Question
Related Questions
my MainChara shakes when the Mathf.Clamp stops it from going off screen 1 Answer
Mathf.Clamp() jumping back to max value after reaching min value. 1 Answer
Camera Zoom script stops ability to pan 1 Answer
How can i Limit the movement of character (x, y axis) on camera view 0 Answers
How do I use mathf.clamp to make boundaries for a camera 0 Answers