- Home /
Disabling a button when entering a trigger?
Long story short, how do you create a trigger area so a player's button is disabled whilst in that trigger?
Short story long -
So here's the deal...
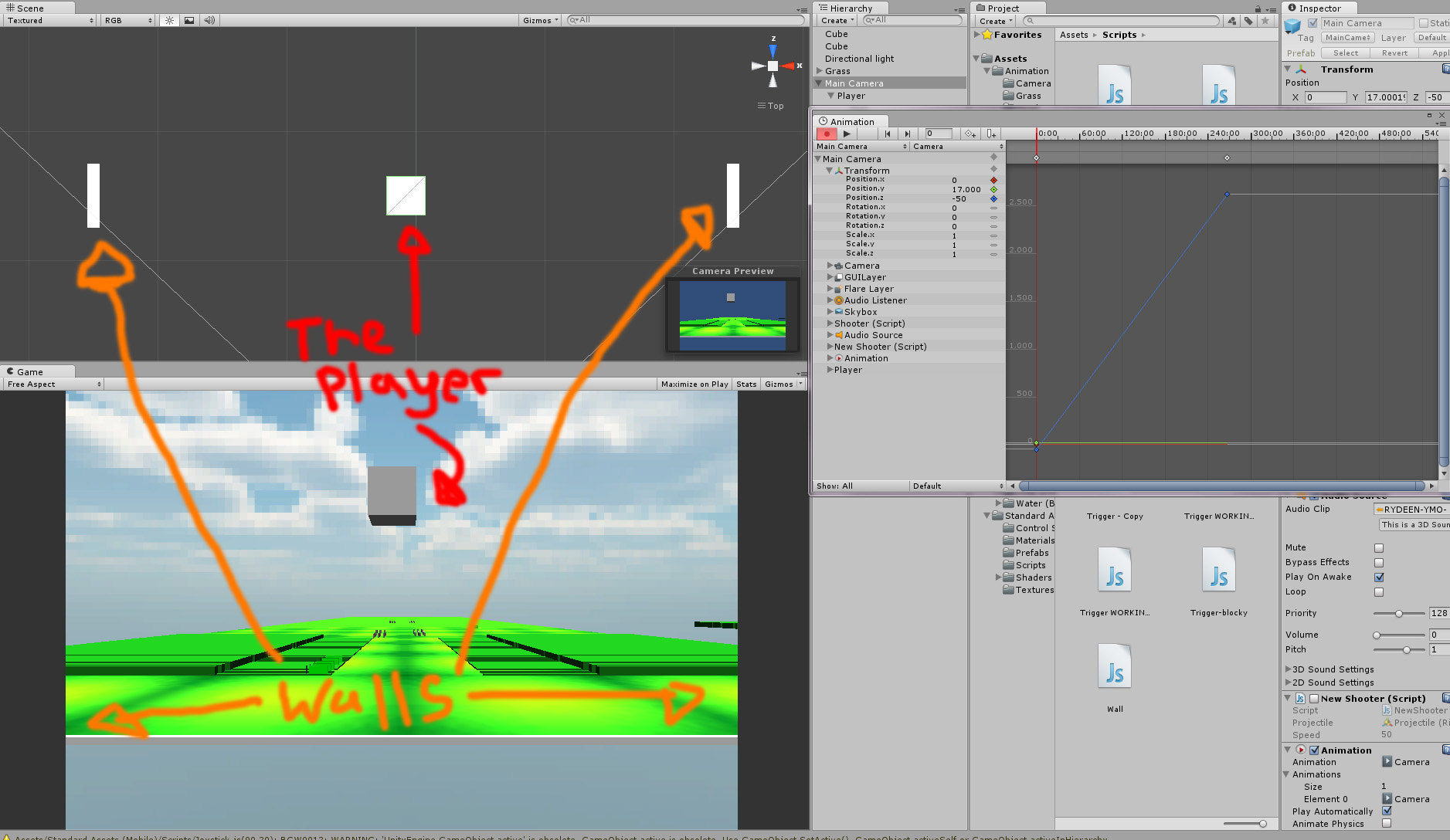
I'm making a shooter akin to Space Harrier and I have a player + camera moving forward on a terrain at a set speed using the animation feature(Picture below). Whilst moving forward at this set speed the player (The white Cube) can moved up/down/left/right using this code..
var moveSpeed : float = 5;
function Update () {
var h : float = Input.GetAxis("Horizontal") * Time.deltaTime * moveSpeed;
var v : float = Input.GetAxis("Vertical") * Time.deltaTime * moveSpeed;
transform.Translate(h, v, 0);
}
...I didn't want the player to be able to move off the side of the screen so I assumed I could create walls, turn their renders off and have them move along with the player at the edges of the screen providing invisible barriers...However I think due to the forced moment forward, despite trying to restrict the rigid body on the players cube, the physics cause to the player to fly all over the place.
My thinking is I can remove the physics from the wall, turn them into triggers and have a code so it'll disable the players button to move in that direction so for example,
player moves to the left side of the screen, they enter the trigger area, button for going left turns off, player can only move right/up/down,
And for the opposite for the other side..
player moves to the right side of the screen, they enter the trigger area, button for going right turns off, player can only move left/up/down,

My first thought is a boolean script (if Player-in-trigger is true, turn off left input) that way I'll get the effect of a invisible barrier without interfering with the physics..
What code would you recommend? can anyone think of a better way round this?
Thanks for reading!
Answer by Immanuel-Scholz · Jun 10, 2013 at 10:34 PM
Mhh... I haven't fully understood why you want a trigger area, but what about just testing the players position in the Update method and just plain not set him when he is too much sideways?
function Update () {
var h : float = Input.GetAxis("Horizontal") * Time.deltaTime * moveSpeed;
var v : float = Input.GetAxis("Vertical") * Time.deltaTime * moveSpeed;
// the numbers -10 and 10 are just arbitrary values. You want to test out what works for you
if (transform.position.x + h > -23 && transform.position.x + h < 23 &&
transform.position.y + v > -11 && transform.position.y + v < 11)
transform.Translate(h, v, 0);
}
Thanks for the reply!
I thought triggers would of been useful because then it would interfere with the physics and animations. So what your suggesting, as far as I understand, is with that line of code you've added - when the player reaches -10 on the x axis they are forced back 10 so they're effectively kept in place? And that I could do the same on up/down with a similar bit of code? (I'm viewing this on my phone and it can't view all of the code easily :P)
Thanks again!
Thanks for the reply! I was thinking triggers would be useful because they wouldn't interfere with the animations/ So what your suggesting if I understand is with that line of code you've added is that if the player goes to -10 on the x axis then it forces the player back 10 effectively keeping them in place? And that I can add the same effect up/down with a simlar bit of code? (Sorry I'm viewing this on my phone and it won't let me see all the code added)
Can't wait to try this tomorrow, thanks again!
The code just does not update the position when the player is out of his "area" (from -10 to 10 in my example).
Triggers are fun and stuff, but you would need some bookkeeping to make everything work as you want. You would need to remember some states in your player, whether he already hit the side wall so you do not move him futher blabla.. Easier would be to make both - player and wall a physic body and then move your player only through the physic functions. This way the physic engine ensures that your player does not clip through the wall. This is probably the preferred way if you want complex side walls (like real meshes).
Thanks that makes more sense and it makes me think I should delete the animation on the Player and just code it in to move it forwards (1 unit per sec)
I tried the code you posted but the Player can still move out the boundaries of the screen (-23/23 on the X Axis, -11/11 on the Y Axis)
var moveSpeed : float = 5;
function Update () {
var h : float = Input.GetAxis("Horizontal") * Time.deltaTime * moveSpeed;
var v : float = Input.GetAxis("Vertical") * Time.deltaTime * moveSpeed;
transform.Translate(h, v, 0);
if (transform.position.x > -23 || transform.position.x < 23);
if (transform.position.y > -11 || transform.position.y < 11);
}
Ok, sorry. $$anonymous$$y code was totally bogus. First, I used "||" where I should use "&&" ("all" boundaries have been upheld - not "any"). Also, I have to compare the "future" position, not the current one or else you would stuck in the wall once you entered it.
I fixed my code. Try my new version.
PS: In your example, you do the Translate always and then you have two if-clauses which don't do anything. That is why it doesn't have any effect ;).
Answer by MSB · Jun 11, 2013 at 12:12 PM
I got the effect needed from using Clamps -
var moveSpeed : float = 5;
function Update () {
var h : float = Input.GetAxis("Horizontal") * Time.deltaTime * moveSpeed;
var v : float = Input.GetAxis("Vertical") * Time.deltaTime * moveSpeed;
var pos : Vector3 = transform.position;
pos.x = Mathf.Clamp(pos.x + h, -22, 22);
pos.y = Mathf.Clamp(pos.y + v, 6, 28);
transform.position = pos;
}
Your answer

Follow this Question
Related Questions
Keep Horizontal Momentum after Jump 2 Answers
RigidBody2D Movement Stuttering 3 Answers
Why are these object passing through each other? 1 Answer
Non slippery movement 1 Answer