- Home /
Trouble on resize screen and anchor ui in android based version of Space Shooter tutorial
Hello everyone, I am new of Unity so I am try to learn from tutorials, so I did the space shooter one and made some change and I did try to deploy on my phonem not an Apple one, it's an android one. So basically when I build and run it the are of the screen it's cut on the two side so I did try some answer on the web and I found a script for resize the camera on start based on the resolution of screen. It's working but it's not what I need I guess because the anchor of my labels and button are not connected with the camera but on the screen size, I'm right ? So what I shall do to make my UI and my screen resolution resize cuttectly for my android test project ? Thank you everyone fot the help.
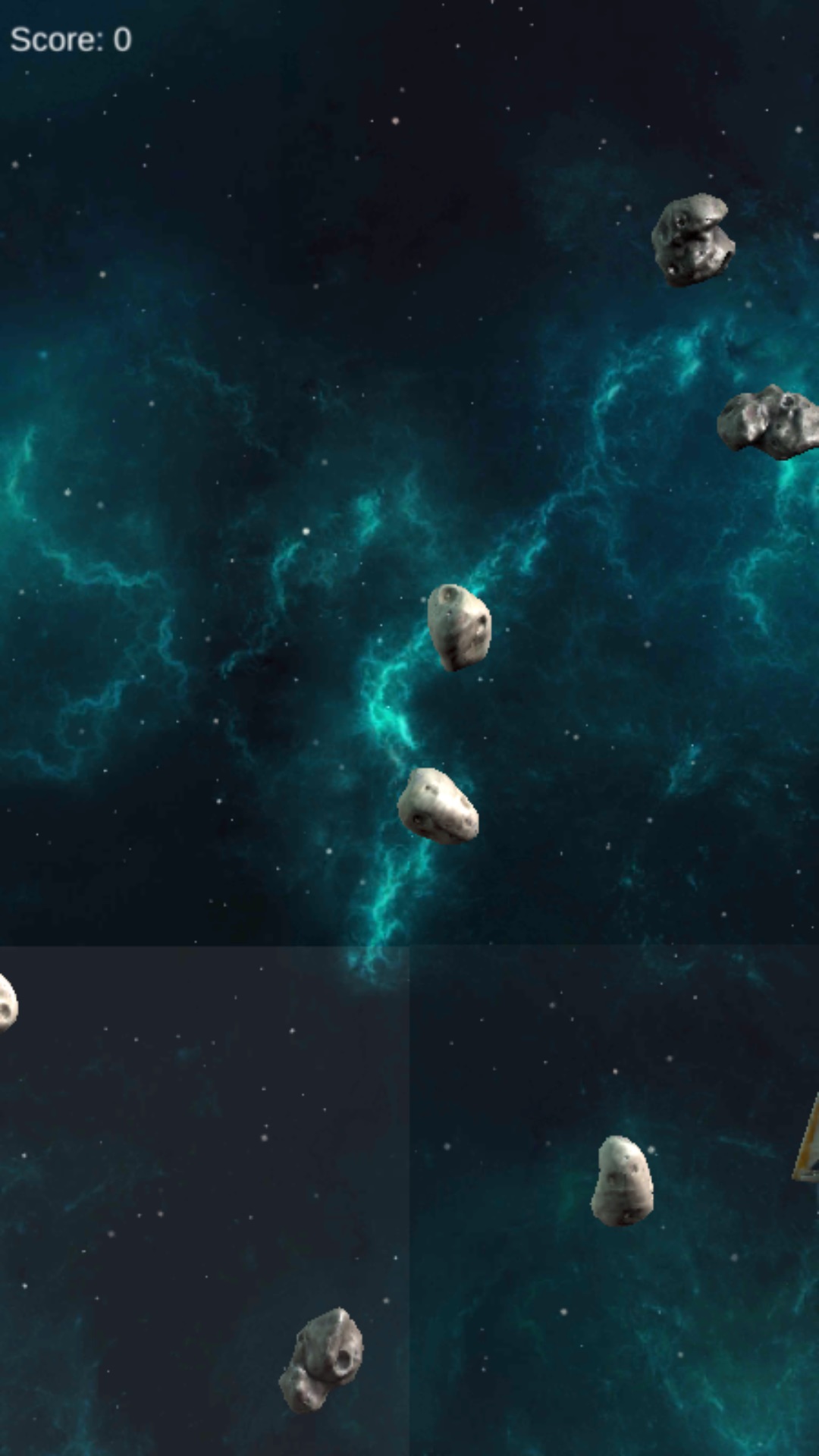
Hi! can you upload an image of your issue please? all I know is that if the UI is working properly on Standalone version and the canvas scaler has been set to "Scale with screen size" then all you have to do is to lock screen aspect ratio to the one you are using on your desktop. they are usually 16:9 which means the with is 1.7777 times bigger than height. thus you have to use something like this on awake: Screen.height = Screen.width*9/16 -(equal to 0.5625)-.
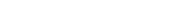
Thank you, as you can see on the image the spacesheep in my phone on bottom right went out of screen limit, while on pc it not happen at all, the screen size is set to 600x900 on the Unity, so what you suggest I shall do ?

Answer by Mehrdad995 · Oct 09, 2017 at 02:07 PM
Ok, just downloaded the project to make sure what the exact problem is.
by default the game run at landscape ratio on your desktop
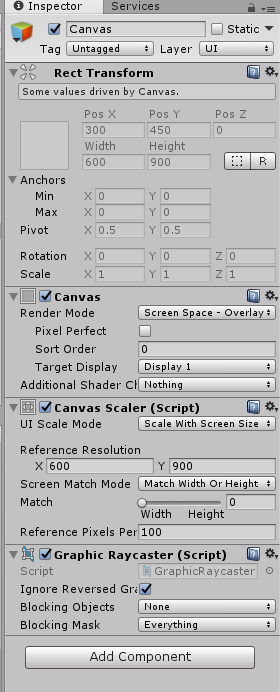
so I just changed the aspect ratio of the game window to 9:16 to simulate portrait mobile screen.
(you can add one by yourself if there isn't any 9:16)

then the same thing happened to me as well! the spaceship could get off of the screen border.
it's not related to UI things at all, but the camera itself.
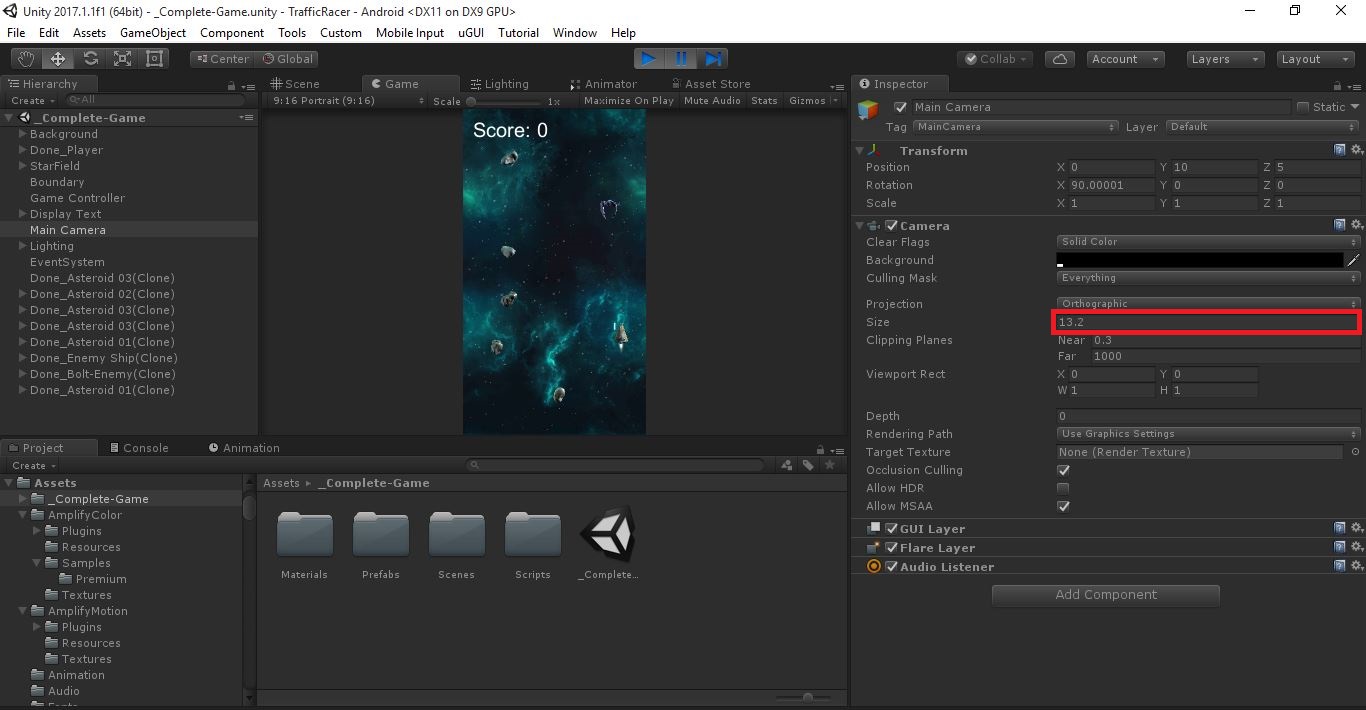
so all you have to do is to just change the MainCamera orthographic size to something bigger.
now in my case if I change the orthographic size to 13.2 everything gonna get fixed!

First of all thank you for the help, I follow the explanation but still had no time to try it, so basically what I was thinking was true, the problem was the main camera but then if I do as you suggest this fix will work with all the possible device with Android ? The ancor of the Canvas is not refer to the viewport ? Or they are refered to the maincamera only ? Thank you.
Answer by plaguebreath · Oct 09, 2017 at 10:09 PM
Sorry my friend @Mehrdad995 but I think there is something not work yet, I did what you suggested me but it play in weird way now. No more the ship go off the screen but now the spawn point of the enemy is more down then normal and my ship can't move backward of almost same size as show in second image with red color. While on first pic the movement on the up and down screen of the ship is correct as well as per enemy.
then all we have to do is altering values. there are 4 main things that you can change to get an appropriate behavior from your game.
1) although in my case the black part of the game view get fixed automatically once the game is played, but you can just move the camera a little bit lower to overcome that issue.
2) on game controller script, there is a variable named "spawn values", it deter$$anonymous$$es where the obstacles and enemies should be spawned on the range of (-x,x) on the X axis, and constant (y) and (z) on the Y & Z axis.
3) boundary game object has a box collider which defines where all obstacles and things should be destroyed upon exiting the area of its boundary, so by just changing its size you can define where everything should be destroyed.
4) on player script, there is a part named "boundary", it defines player's movement limits. so bigger number on each axis means bigger area it can surf. please note that the player boundary should always be smaller than destroyer boundary or else the player itself gonna get destroyed if get outside of it.
my suggestion is to keep the background bigger that the camera boundary so no one will see black screens on different aspect ratios.
Thank you my friend for follow my topic, yes i undertsand all the values you suggest me to change, I had idea to change the bound and destruction area but I was guessing It would be some kind of absolute value connected to resolution of my screen and so I was guessing that as soon as I can change the resolution of my viewport I shall get all the numbers fixed and it would be compatible with all the tablets and android smartphone for every resolution. But seems I was wrong on guessing it or maybe I not understand well all the resize stuff because I'm just learning now the unity engine.
It's possible to alter all those values at run-time for each screen and device. however it gonna be the hard way, personally I prefer to take the simpler solution and fake it out, how? i.e just make the spawn point far enough that with no screen ration, its possible to see things spawn suddenly. but if you want to take the harder solution which is also a more precise way to guarantee that everything gonna be ok, then it would be like so: for example imagine if I'm wanted to change the collider size base on the screen ratio then I have to make an script which gonna set the size base on ratio (definitely :P), the code would be like: (originally taken from here)
void Start ()
{
float height = Camera.main.orthographicSize * 2.0f;
float width = height * Screen.width / Screen.height;
myCollider.size = Vector3(width, height, 0.1f);
}
for other scripts variables, you can either implement this part in each script you want to change it's values, or grab wanted script value from a different script and change it in there. plus, if you wanted to have higher or lower values than the width or height you should multiply them with an other number.
Answer by plaguebreath · Oct 14, 2017 at 04:36 PM
So after little try I end up choosing another solution, basically I think I have to test the Camera size with the width of my background object and if the camera is bigger then my background I must set my Xmin Xmax to -7 and 7 otherwise must make some adjustment if the camera is smaller. The questio is now, how to compare the size of the background mesh to my camera ? I could show the resolution in pixel if camera but how to compare with the background ? Sorry for noob question but I am try to understand it better.
Your answer