- Home /
Change texture of cube sides
Hello everyone! Is there any way to change the texture of each side for a cube? Like minecaft? Please help me.
Thanks, any help is appriciated
$$anonymous$$apping different sides of a cube to different textures is handled by changing the UV coordinates in the $$anonymous$$esh. Research UV coordinates and the $$anonymous$$esh class.
Thanks for the reply. Can I create a texture from photoshop and then put it on the cube? I did it but it's was absolutely wrong :(
Yes, you can create a texture in Photoshop and map it to side(s) of the cube. Typically the single Photoshop texture would have six "sections" one for each side. The UV would map each section to one of the sides of the cube. In theory you could construct a cube with submeshes for each side and a separate material/texture for each side. Using multiple materials is less efficient, and is somewhat complex to construct without a 3D graphics editor.
You need a 3D modeling app anyway to do the UV mapping. The built-in Unity cube just maps the entire texture to each side.
Answer by robertbu · Sep 25, 2013 at 05:48 AM
As @Eric5h5 mentions, typically the UV mapping is done in a 3D graphics app. And that is how its been done for resources I've used. But in theory the UV map of a built in-cube can be mapped to an atlas. I wanted to see how hard it would be.
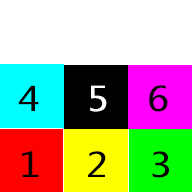
Here is the sample atlas I used:

And here is the sample script. Attach the script to a cube. Create a material using the above texture and also add it to a cube.
#pragma strict
function Start () {
var mf = GetComponent(MeshFilter);
var mesh : Mesh;
if (mf != null)
mesh = mf.mesh;
if (mesh == null || mesh.uv.Length != 24) {
Debug.Log("Script needs to be attached to built-in cube");
return;
}
var uvs = mesh.uv;
// Front
uvs[0] = Vector2(0.0, 0.0);
uvs[1] = Vector2(0.333, 0.0);
uvs[2] = Vector2(0.0, 0.333);
uvs[3] = Vector2(0.333, 0.333);
// Top
uvs[8] = Vector2(0.334, 0.0);
uvs[9] = Vector2(0.666, 0.0);
uvs[4] = Vector2(0.334, 0.333);
uvs[5] = Vector2(0.666, 0.333);
// Back
uvs[10] = Vector2(0.667, 0.0);
uvs[11] = Vector2(1.0, 0.0);
uvs[6] = Vector2(0.667, 0.333);
uvs[7] = Vector2(1.0, 0.333);
// Bottom
uvs[12] = Vector2(0.0, 0.334);
uvs[14] = Vector2(0.333, 0.334);
uvs[15] = Vector2(0.0, 0.666);
uvs[13] = Vector2(0.333, 0.666);
// Left
uvs[16] = Vector2(0.334, 0.334);
uvs[18] = Vector2(0.666, 0.334);
uvs[19] = Vector2(0.334, 0.666);
uvs[17] = Vector2(0.666, 0.666);
// Right
uvs[20] = Vector2(0.667, 0.334);
uvs[22] = Vector2(1.00, 0.334);
uvs[23] = Vector2(0.667, 0.666);
uvs[21] = Vector2(1.0, 0.666);
mesh.uv = uvs;
}
After seeing above uvs array, I have a question in $$anonymous$$d. How do you decide which index belongs to which phase of cube?
When I did this, I wrote a small script to output the vertices of the mesh and looked at the values...labor intensive for anything complex.
Answer by qole · Feb 12, 2016 at 01:51 PM
Here's the Unity 5 C# script equivalent of @robertbu's script for mapping to the current cube primitive. I had to shuffle the UVs around until all of the sides looked right.
void Start () {
Mesh mesh = GetComponent<MeshFilter>().mesh;
Vector2[] UVs = new Vector2[mesh.vertices.Length];
// Front
UVs[0] = new Vector2(0.0f, 0.0f);
UVs[1] = new Vector2(0.333f, 0.0f);
UVs[2] = new Vector2(0.0f, 0.333f);
UVs[3] = new Vector2(0.333f, 0.333f);
// Top
UVs[4] = new Vector2(0.334f, 0.333f);
UVs[5] = new Vector2(0.666f, 0.333f);
UVs[8] = new Vector2(0.334f, 0.0f);
UVs[9] = new Vector2(0.666f, 0.0f);
// Back
UVs[6] = new Vector2(1.0f, 0.0f);
UVs[7] = new Vector2(0.667f, 0.0f);
UVs[10] = new Vector2(1.0f, 0.333f);
UVs[11] = new Vector2(0.667f, 0.333f);
// Bottom
UVs[12] = new Vector2(0.0f, 0.334f);
UVs[13] = new Vector2(0.0f, 0.666f);
UVs[14] = new Vector2(0.333f, 0.666f);
UVs[15] = new Vector2(0.333f, 0.334f);
// Left
UVs[16] = new Vector2(0.334f, 0.334f);
UVs[17] = new Vector2(0.334f, 0.666f);
UVs[18] = new Vector2(0.666f, 0.666f);
UVs[19] = new Vector2(0.666f, 0.334f);
// Right
UVs[20] = new Vector2(0.667f, 0.334f);
UVs[21] = new Vector2(0.667f, 0.666f);
UVs[22] = new Vector2(1.0f, 0.666f);
UVs[23] = new Vector2(1.0f, 0.334f);
mesh.uv = UVs;
}
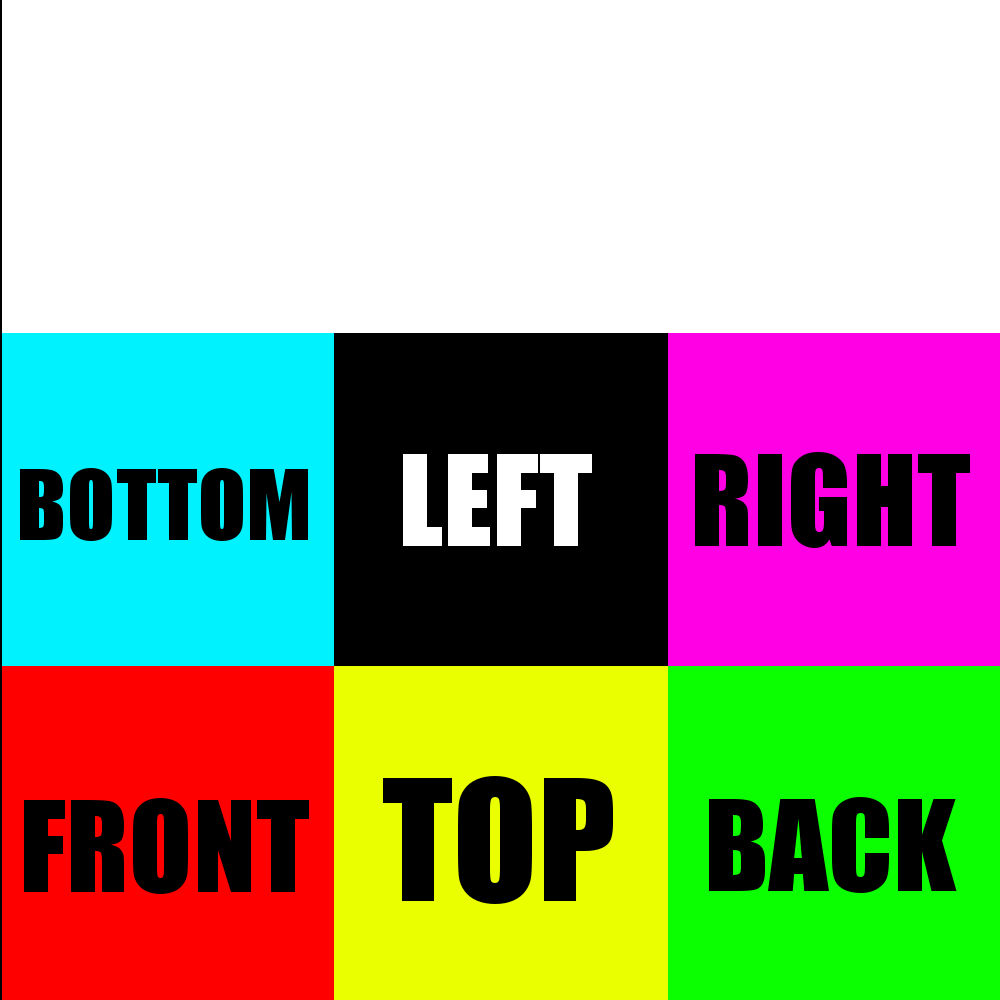
I also made a big, clean version of @robertbu's atlas, using words instead of numbers. Here is my version of the atlas: 
After attaching this script and the material with the atlas as a texture, the cube displays the full atlas on each side. What am I missing here?
You need to add GetComponent ().mesh = mesh;
Where do you need to add this? And are you sure that is ALL that needs to be added? Basically, do I need to write, know or do ANYTHING else to get this to work, which for some reason neither of you mentioned above even though it's apparently a necessary step to get it to work?
I am facing the same issue as reported by @Trans$$anonymous$$ind i.e. the cube displays the full atlas on each side. I created the $$anonymous$$aterial by adding the atlas image at Albedo option of the $$anonymous$$aterial. Can someone help??
Worked fine for me. Everyone having trouble should make a material and use Unlit / Texture (the latter mainly for testing purposes). Thanks for the update!
For those who don't see the mapping correctly while in editormode (it should work in play) you just have to add [ExecuteInEdit$$anonymous$$ode] just before the class: https://docs.unity3d.com/ScriptReference/ExecuteInEdit$$anonymous$$ode.html
Also you need to change mesh to shared$$anonymous$$esh to avoid an error:
$$anonymous$$esh mesh = GetComponent().mesh; to $$anonymous$$esh mesh = GetComponent().shared$$anonymous$$esh;
Answer by Eric5h5 · Sep 24, 2013 at 09:52 PM
You need to make a texture atlas, then create a cube in a 3D app and UV map the sides as appropriate for your texture atlas. Alternately, create each side as a submesh, and use different materials with different textures for each submesh. This is slower (more draw calls) but won't have any mipmap bleeding issues.
Yeah, I ended up just creating the cube out of 6 quads and giving each one its own texture. For cubes, this is is actually simpler to understand and implement than writing texture atlases and UV mapping and stuff--at least for me. And I'm going to presume it's not that much more graphics intensive since it's still using the same amount of polygons and stuff.
It's definitely more intensive since there are 6 objects and materials ins$$anonymous$$d of 1, but if it's just a single cube, it's not really worth considering. If there are lots of cubes, it's a different story.
Strange, considering technically it's still the same amount of polys and stuff, and the six separate textures are ultimately just the same images I'd be using if I were to draw a large image map with the six different directions on it and the use code to chop it up. But I guess there's more going on behind the scene that I will ever quite understand to be honest.
I wish I understood better what you guys are talking about when you talk of texture atluses and UV mapping, as well as having to go off and learn another package just to set it up for this too. :-o
Your answer

Follow this Question
Related Questions
Assigning UV Map to model at runtime 0 Answers
How to constantly animate thousands of cubes 1 Answer
One texture file for different objects 1 Answer
Auto tiling texture 2 Answers
How to change diffrent material/texture for diffrent faces of Cube 1 Answer