- Home /
Shader Graph - Vertex point ref issue.
Sup,
I've spent all day trying to wrap my head around shadergraphs and have come to some kind of understanding with the process. However it's annoying me that I can't accomplish what I'm trying to do, so here I am hoping someone can assist.
Basically I want to convert THIS shader script into a shadergraph and I don't quite understand how to get vertex points within the shadergraph. Specifically these 4 lines are what bother me.
half4 color = (tex2D (_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color;
fixed4 topColor = _TopRightColor * IN.texcoord.x + _TopLeftColor * (1 - IN.texcoord.x);
fixed4 bottomColor = _BottomRightColor * IN.texcoord.x + _BottomLeftColor * (1 - IN.texcoord.x);
color = color * (topColor * IN.texcoord.y + bottomColor * (1 - IN.texcoord.y));
How do I access the vertex at a given point and assign it a colour? I'm trying to make a 4 corner gradient window.
If someone wants to go ahead and convert this shader for me, that'd be ace ^^ If not, then if anyone can point me in the right direction, I'd be eternally grateful.
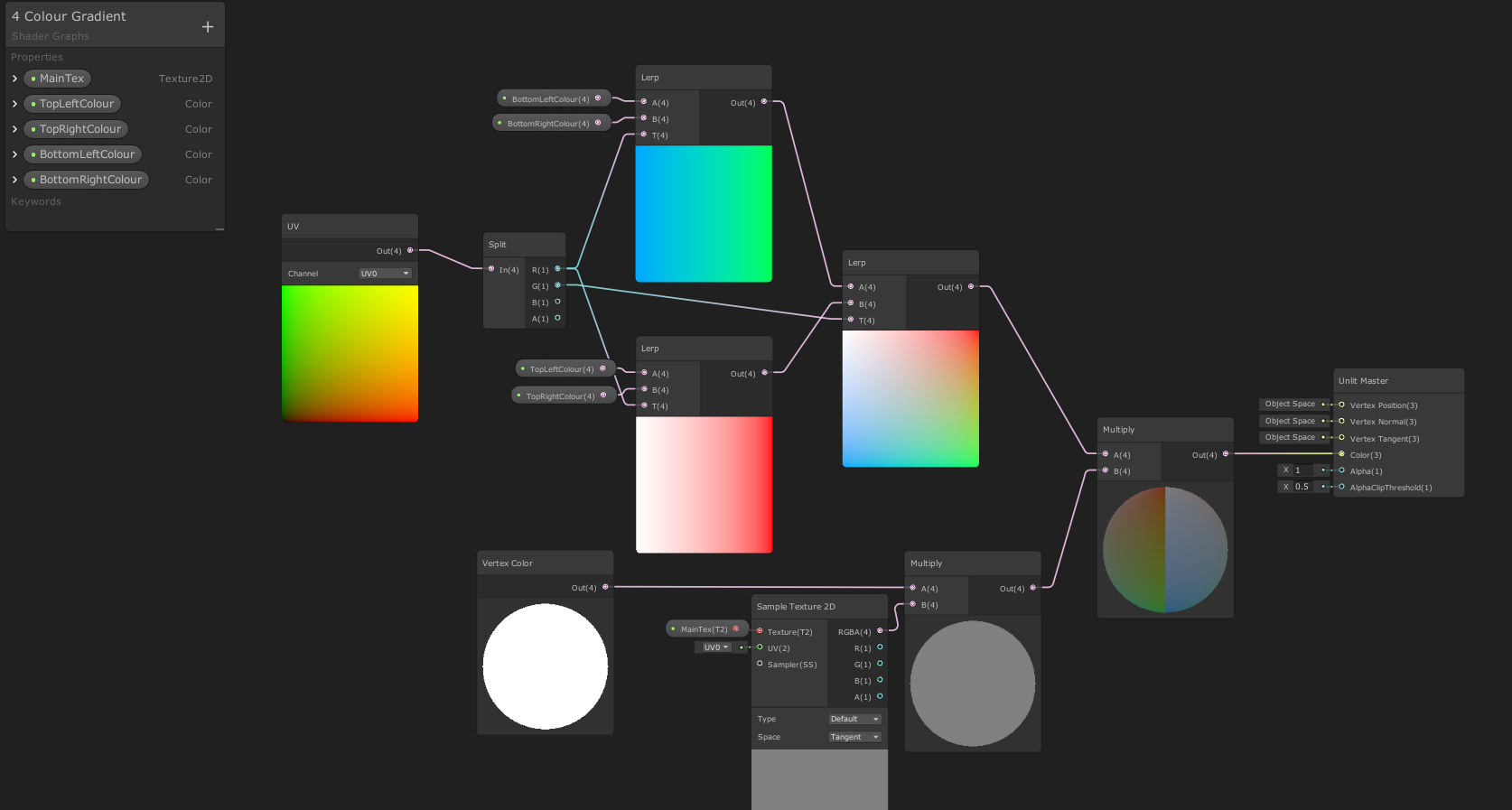
Answer by Namey5 · Jul 09, 2020 at 09:31 AM
The basic idea is just to blend between the corner colours based on the mesh UV coordinates - first from left to right, then from bottom to top. I've also multiplied by vertex colour to make it compatible with UI, but keep in mind shader graph is fairly limited and some of the UI support in that shader just isn't really possible to do with a graph.

$$anonymous$$y $$anonymous$$an! 48 hours I've been trying to solve this for and you just come in and smash it all out the window. This works perfectly so thank you very much.
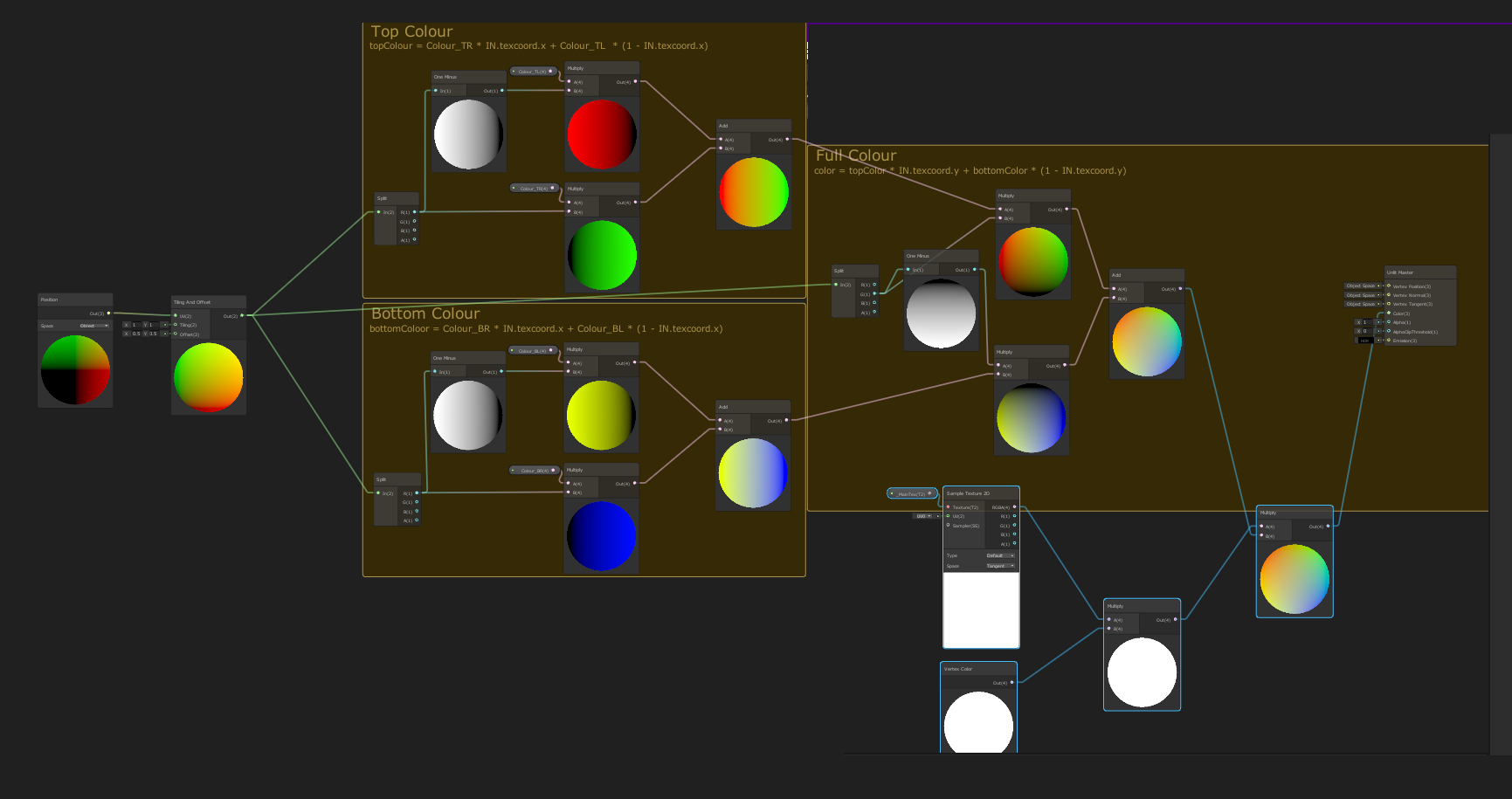
Looking at yours from $$anonymous$$e though, I can't understand why $$anonymous$$e wont work. I'm gonna compare them now and see. If you know then if you could let me know where I'm going wrong, at least then I can learn from this.
Thank you so much again :)
Honestly yours looks fine to me. The original does the interpolation manually (ta + (1 - t)b), but we can just use the lerp function ins$$anonymous$$d which compiles to identical code (it's just much easier to read and work with). The only other main difference is that you use object space xy coordinates (v.vertex), whereas the original uses manually authored unwrapped UV coordinates (IN.texcoord) - both can work, but the former is more for procedural texturing when UVs aren't available.
That Position node was the culprit. Changed it to a UV node and it's all working now.
Thank you so much for your graph, it really helped a lot and I actually understand what was going wrong. I like yours better as it is more compact and easier to look at.
Now on to the next venture!
Cheers man :)
Your answer