- Home /
Creating a Circular Progressbar / Timer
I'd like to know how to make a circular progressbar or timer-type effect. Basically, given a value [0..1], it will "fill in" a portion of a circle on the GUI that circularly represents the value. So if I give it 0.33, it should fill in 1/3 of the circle, and so on. These types of GUI elements are useful for timers and that sort of thing.
I really can't think of a way to do this off the top of my head, so if anyone can either post some code or point me in the right direction, that would be awesome. :)
hers' my workaround . http://codeskool.blogspot.in/p/unity-hacks.html
Similar answer using GUI.DrawTexture:
http://answers.unity3d.com/questions/394850/make-a-circular-progress-bar-that-changes-state-up.html
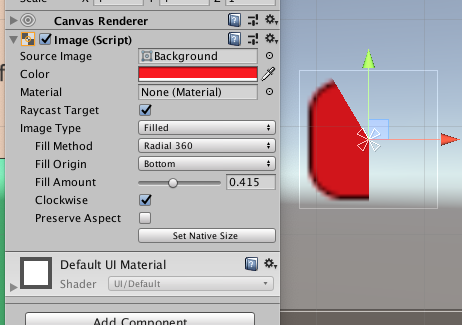
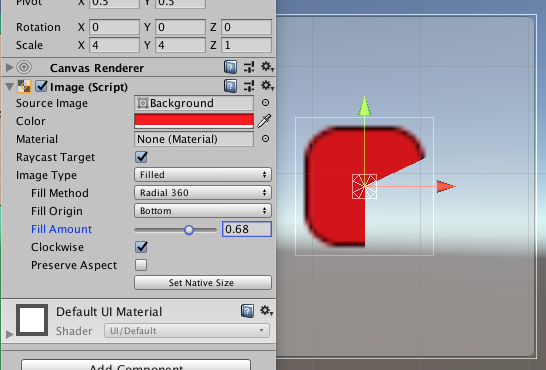
In Unity 5 You need Image component with "Image type" parameter set to "Filled". Choose "Fill method" Radial 360. Last thing that you need to change parameter "Fill Amount" by script.
for script you can refer http://www.unityrealm.com/how-to-make-a-circular-progress-bar-in-unity-ui/
Answer by Eric5h5 · Apr 09, 2010 at 05:38 PM
The easiest way is to use an alpha gradient texture:

Which is used as a mask in an alpha test (transparent cutout) shader. You change the _Cutoff property to indicate which percentage should be used, ranging from 0..1. This code would make the bar empty when the mouse pointer is on the right side of the screen, going up to full as you move the mouse pointer to the left side (see demo):
function Update () {
renderer.material.SetFloat("_Cutoff", Mathf.InverseLerp(0, Screen.width, Input.mousePosition.x));
}
In the demo, there are three textures; one for the regular graphics (using normal alpha for nice anti-aliasing), one for the green health bar (using alpha cutoff), and a solid red behind the first two that shows through where there's no green. The non-alpha part of the health bar texture is just a block of solid green, although it doesn't have to be...you can make it look like whatever you want of course.

A unitypackage of this is available here.
great answer eric! do you use shaders much? do you know shader program$$anonymous$$g?
A little, but you don't need to know any shader program$$anonymous$$g for this, just use a transparent cutout shader.
Just use material instances to be able to change the cutoff value for each button individually.
Indeed, material instances is far simpler than extra cameras/rendertextures.
@$$anonymous$$olix: Oh, OnGUI, sorry. OnGUI isn't really suited for this, so I wouldn't use it.
Answer by gilley033 · Dec 16, 2014 at 08:55 PM
FYI this can be done very easily with the new UI. All you need is a sprite with a circular texture (I've provided one). Add an Image object to your scene, and the provided sprite as the Source Image, and set the Image Type to Filled.
You can access the fill amount via scripting by getting a reference to the Image component (make sure to add import or add a using statement for UnityEngine.UI).
Enjoy!
Answer by Noob_Vulcan · Aug 09, 2015 at 10:09 AM
2019 ...
This is now built in to Unity. Image -> "Filled" -> Radial 360.
Just change "Fill Amount" ( .fillAmount in script).


Use any image you wish.
[1]: http://www.unityrealm.com/how-to-make-a-circular-progress-bar-in-unity-ui
Answer by plkost · Jun 19, 2014 at 01:49 PM
A more mathematical approach to this problem is:
Render lines that correspond to the part of your circle you want each time.
Here's what I 've done using the GL class:
using UnityEngine;
using System.Collections;
public class timer : MonoBehaviour
{
//assign a material for your lines
public Material lineMat;
public float time;
private float _timer;
private float length=0.5f;
private Vector3 timerpos;
float x,y,delta;
void Start()
{
//Initialize timerPos here
delta = 0.02f;
CreateMat ();
}
void Update()
{
if (time - _timer > 0)
_timer += Time.deltaTime;
}
void OnPostRender()
{
if (time - _timer > 0)
{
for (float angle = 0; angle <(_timer/time) * 2*Mathf.PI; angle+=delta)
{
x = length * Mathf.Cos (-angle + Mathf.PI / 2 );
y = length * Mathf.Sin (-angle + Mathf.PI / 2 );
lineMaterial.SetPass(0);
GL.Begin (1);
GL.Color (Color.white);
GL.Vertex3 (timerpos.x, timerpos.y, 0);
GL.Vertex3 (timerpos.x + x,timerpos.y + y, 0);
GL.End ();
}
}
}
}
// end
For anti-clockwise
x = length * Mathf.Cos (angle + Mathf.PI / 2 );
y = length * Mathf.Sin (angle + Mathf.PI / 2 );
The Mathf.PI / 2 is added so that the timer starts from 12 'o clock
P.S I am not sure if this code is so fast or not but it gets the work done
Answer by ThomasKang · Oct 08, 2020 at 10:03 PM
Unity has since added the Sprite Mask component which works very similarly to the alpha cutout shader @Eric5h5 posted. https://docs.unity3d.com/Manual/class-SpriteMask.html
Your answer

Follow this Question
Related Questions
Jaggedness on circular spinner 2 Answers
Fill a Circular Progress Bar Based on Value 1 Answer
GUI Progress ? 2 Answers
Timer progress bar 0 Answers
Circular Progress Bar/Meter - how to generate smooth alpha channel for cutout? 1 Answer