- Home /
How can I calculate velocity without using Rigidbody?
Hello everyone!
This is a problem I have run into while making my space shooter style game. I have a script that I put onto my "targets" in which I get its rigidbody.velocity. I then use that script on my aiming turrets to create a believable "lead time" effect and actually hit when the turret fires. However, I am running into a problem with my "missiles." In order to get them to fly to the target, more or less, I am using transform.translate. Using that and a speed variable (and time.deltatime), I am able to get my missile to where it needs to go.
Now, I have a rigidbody on the missile for collisions and such, but my script doesn't appear to be getting any information about the speed / direction of the missile. I presume its because I am moving it via a transform translate and not a rigidbody.AddForce, but it really behaves a lot better this way.
Is there a way I can "fake" the speed information I would normally get from rigidbody.velocity on my missile object that is moved by transform.translate?
Answer by Statement · Dec 16, 2010 at 02:36 PM
Simple & crude velocity measure:
You can sample the world position on this frame and store the result from the previous frame. You now have two points of reference. Take into consideration how long the time slice was between the two points to derive the velocity. I think the code would be:
var velocity = (current - previous) / Time.deltaTime;
If the leap (current - previous) was big, say 5 units to the right and the time slice was small (1/60), we would be going very fast. 5/(1/60) = 300 units per second.
Hmm yeah, thats what I was thinking. Getting back into the roots of it all :)
That should be doable, with an extra variable to store the last position. So if I put this into an update function, it would look something like
var previous : Vector3; var velocity : Vector3; function Update(){ velocity = (transform.position - previous) / Time.deltaTime; previous = transform.position; }
?
Cool thanks. Thats what I had originally thought but wasn't sure if the differences per frame would be significant enough.
Erm, it should. Otherwise you can ins$$anonymous$$d multiply with (1.0f / Time.deltaTime). Remember to check Time.deltaTime for 0 since division by zero causes exceptions. This happen if you set your time scale to zero (i.e. pause the game).
Answer by Celestium · Sep 17, 2013 at 11:33 AM
this works:
var previous: Vector3;
var velocity: float;
function Update()
{
velocity = ((transform.position - previous).magnitude) / Time.deltaTime;
previous = transform.position;
print (velocity);
}
Velocity is a direction, speed is a float. This doesn't get Velocity.
@LaneFox Yes it does, look at how (Vector3 Transform.position - Vector3 previous).$$anonymous$$AGNITUDE is used. $$anonymous$$agnitude will return the size of the vector, which is in fact a float.
This answer is correct and is a solution.
Velocity is a measure of an object's speed and direction. ... The magnitude of the velocity is by definition identical to the speed, which is a scalar quantity, not a vector, and never negative.
Answer by nickazg · Jan 10, 2012 at 08:50 AM
Hi I was working on the same thing as this recently, and I managed to get something that works for me, even if the velocity hits zero. I only set this up to work on the Y axis but should be easy easy enough to calculate the other axis too.
var camPos : Transform;
Update () {
StartCoroutine(curVelocity(0.1));
}
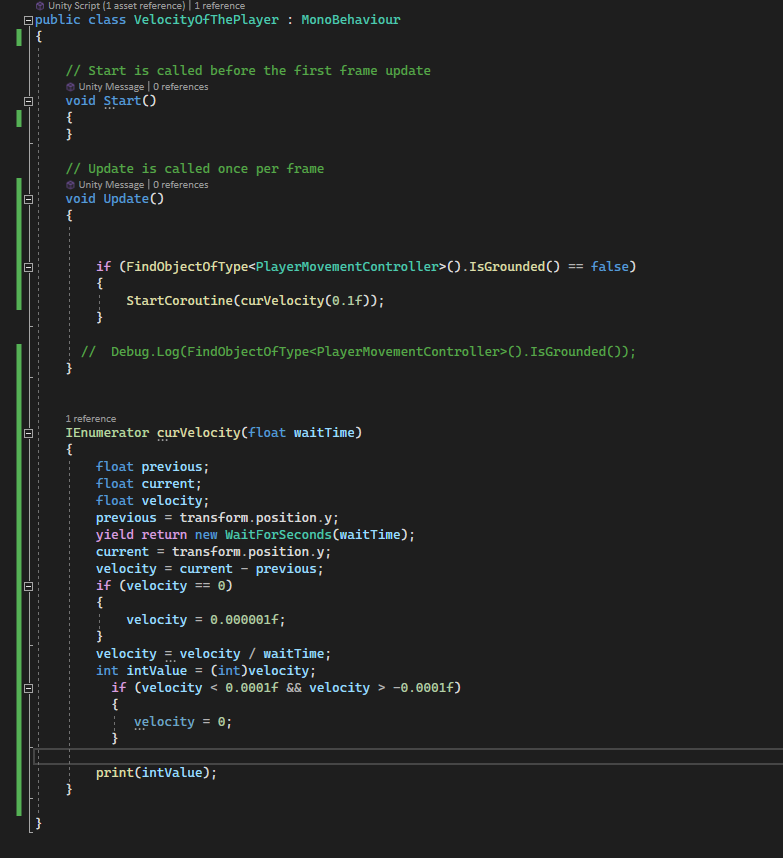
function curVelocity(waitTime : float)
{
var previous : float;
var current : float;
var velocity : float;
previous = camPos.position.y;
yield WaitForSeconds (waitTime);
current = camPos.position.y;
velocity = current - previous;
if (velocity == 0)
{
velocity = 0.000001;
}
velocity = velocity / waitTime;
if (velocity < 0.0001 && velocity > -0.0001)
{
velocity = 0;
}
print (velocity);
}
velocity = ((transform.position - previous).magnitude) / Time.deltaTime;
previous = transform.position;
I've been using this code to calculate the velocity of my transform and it only works intermittently..... $$anonymous$$y resulting velocity will jump very erratically from 0 to it's current value as my transform is moving, I also noticed it tends to become even more erratic when my camera is facing certain directions. Other times it will work just fine for an hour or so.....
You may consider lerping the velocity to avoid single frame irregularities.
public Vector3 FrameVelocity { get; set; }
public Vector3 PrevPosition { get; set; }
public void Update() {
// $$anonymous$$eep an average velocity due to fixed update irregularity, else we will occassionally get 0 velocity
Vector3 currFrameVelocity = (transform.position - PrevPosition) / Time.deltaTime;
FrameVelocity = Vector3.Lerp(FrameVelocity, currFrameVelocity, 0.1f);
PrevPosition = transform.position;
}
people should know this is the solution for measuring velocity on each axes individually, with positive and negative directions. The solutions above use floats ins$$anonymous$$d of vectors and are only magnitude. Thank you Pawl!
Your answer

Follow this Question
Related Questions
Velocity powered rigidbody on a moving platform without parenting. 3 Answers
Movement using rigidbody.velocity to apply a constant force until stop 1 Answer
Dragging object out of position 2 Answers
Rigidbody - Applying One-Time Force? Not Constant Force 2 Answers
How to set velocity of Rigidbody without changing gravity? 1 Answer
 Thanks brother works like a charm.
Thanks brother works like a charm.