- Home /
Android resolution/aspect ration issue
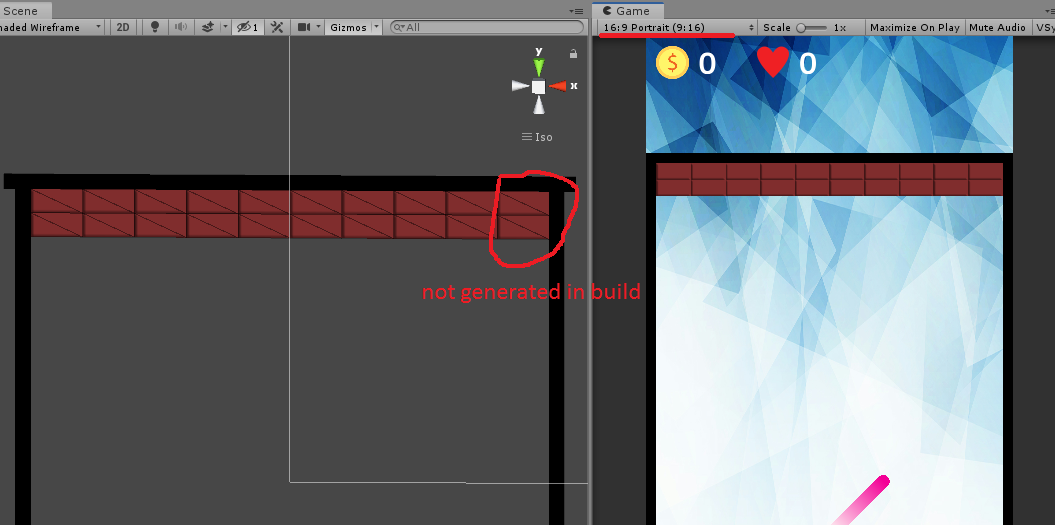
I'm doing the classic Aranoid 2D. I have 2 walls (Sprite Renderer) set at -7x and 7x. I have a method that calculates the distance between them, scales the bricks to adjust exactly in this range, and them instantiate them side by side, beginning from left wall and ending at right wall, resulting in 10 brick columns. Works perfectly at Editor.
However, when I did my first build to android, the last column is not being generated, leaving me with only 9 brick columns. I created a script to camera, to force the aspect ratio 16/9, but didn't work. I have no clue what could be wrong.
Help!

Sample:
public List GenerateBricks()
{
var bricks = new List<Brick>();
var sideWallWidth = this.RightWall.GetComponent<BoxCollider2D>().size.x;
var topWallHeight = this.TopWall.GetComponent<BoxCollider2D>().size.y;
var stageWidth = (this.LeftWall.transform.position - this.RightWall.transform.position).magnitude - sideWallWidth;
var brickWidth = this.Brick.GetComponent<BoxCollider2D>().size.x;
var brickHeight = this.Brick.GetComponent<BoxCollider2D>().size.y;
var columns = (int)(stageWidth / brickWidth);
var rows = this.Rows;
var origin = new Vector3(this.LeftWall.transform.position.x + sideWallWidth / 2 + brickWidth / 2,
this.TopWall.transform.position.y - topWallHeight / 2 - brickHeight / 2);
for (var c = 0; c < columns; c++)
{
for (var r = 0; r < rows; r++)
{
var b = Instantiate(this.Brick);
b.transform.position = new Vector3(origin.x + c * brickWidth, origin.y - r * brickHeight);
bricks.Add(b.GetComponent<Brick>());
}
}
return bricks;
}
private void Awake()
{
this.camera = GetComponent<Camera>();
this.camera.aspect = this.width / this.height;
}
Edit 1 : the problem also occurs on Windows Build
Edit 2 : I did a build with "Development Build, Script Debug" enabled and it worked. Makes me more confuse than before!
force aspect ratio? for having black lines? i will share a script when i reach my house, thats really easy to use with some debug information forthis kind of tasks. and is better than scaling the objects in performance and will have same speed across resolutions.
Answer by KazYamof · Apr 01, 2019 at 09:17 PM
Solved!
I remove everything from
private void Awake()
{
this.camera = GetComponent<Camera>();
this.camera.aspect = this.width / this.height;
}
Reset all my values at Player tab in Project Settings. In the same tab: Set Aspect Ration Mode to> Native Aspect Ration Default Orientation: Portrait
Now it works!
Answer by xxmariofer · Apr 01, 2019 at 05:29 PM
test this class
using System.Collections;
using UnityEngine;
namespace CustomCamera
{
[ExecuteInEditMode]
public class ResizeCamera : MonoBehaviour
{
[Tooltip("Camera Limits Size")]
[SerializeField] private float size;
[SerializeField] private bool enableDebugging;
private Camera cameraReference;
private enum ResizeMode
{
AdjustWidth,
AdjustHeight
}
[SerializeField]private ResizeMode resizeMode = ResizeMode.AdjustWidth;
public float deltaTime {
get
{
return Time.deltaTime * 2;
}
}
#region events
private void Awake()
{
cameraReference = Camera.main;
if(!cameraReference.orthographic)
{
Debug.LogWarning("Camera must be in Ortographic Mode");
cameraReference.orthographic = true;
}
}
private void Update()
{
if(!enableDebugging)
{
return;
}
Awake();
float width, height;
GetCameraSize(out width, out height);
Debug.DrawRay(new Vector2(-width, height), Vector2.down * height * 2, Color.red);
Debug.DrawRay(new Vector2(-width, -height), Vector2.right * width * 2, Color.red);
Debug.DrawRay(new Vector2( width, -height), Vector2.up * height * 2, Color.red);
Debug.DrawRay(new Vector2( width, height), Vector2.left * width * 2, Color.red);
}
#endregion
public void GetCameraSize(out float width, out float height)
{
if(resizeMode == ResizeMode.AdjustHeight)
{
height = size;
width = height * cameraReference.aspect;
}
else
{
width = size;
height = width / cameraReference.aspect;
}
cameraReference.orthographicSize = height;
}
}
}
It didn't worked for my case. Last column still not being generated in builds, only in editor.
with that script you can force the Build to be the exact size you need, may i ask whats happening? the last column is not being instantiate and is leaving the empty space? is it posible you share the project? if not, whats the columns value being logged in build and in editor?
can you debug.log all these values please
stageWidth , brickWidth and columns
Stage width: 13,6; BrickWidth: 1,36; Columns: 10 The math is right...
Your answer

Follow this Question
Related Questions
Custom aspect ratio in build 0 Answers
Stop screen from stretching in build? 0 Answers
Unity 2D targeting multiple screen sizes 1 Answer
Distribute terrain in zones 3 Answers