- Home /
Z-index issues
Update 4 - Solution/Workaround
It seems like this issue occurs when you have multiple objects with the Transparent shaders. In my case - the player and the column. When I changed the shader of the column to Transparent/Cutout the problem disappeared. The drawback is that now the column has jagged edges, but I think it's much better than jagged edges on the player, since he's animated.
I hope this helps anyone.
Update 3
It seems like this is a known limitation of the Transparent shader. From the Unity docs:
Transparent Cutout Properties
Cutout shader is an alternative way of displaying transparent objects. Differences between Cutout and regular Transparent shaders are:
This shader cannot have partially transparent areas. Everything will be either fully opaque or fully transparent.
Objects using this shader can cast and receive shadows!
The graphical sorting problems normally associated with Transparent shaders do not occur when using this shader.
Link: http://docs.unity3d.com/Documentation/Components/shader-TransCutBumpedSpecular.html
Update 2
When I switch to the Transparent/Cutout/Diffuse shader the Z-index problem is gone and I have transparency, but also jagged edges around my sprite. What can I do about those jagged edges?
Update 1
I'm using a Transparent/Diffuse material for the player's plane. When I change it to just Diffuse, the Z-index problem is gone, but the transparency is gone.
Question
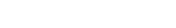
I'm getting this weird issue - see the shot below. You can clearly see that the character plane is in front of the column, but the column gets rendered in front of it. I have tried searching for similar issues, they are all about Z fighting, which I understand is something different.
So as you can see there is plenty of space between the planes. A couple of things to note: - the column is using a billboarding script, which rotates it on the Y axis towards the camera. Turning off the script makes no difference. - I tried playing with the camera. Changing the clip planes makes no difference. The only think that sort of fixed it is when I got the camera super close to the plane with a really wide viewing angle. Obviously, that's not an option :) - the character can walk next to the wall (on the left of the screenshot) without any z-index issues and the planes even intersect.
Any ideas?

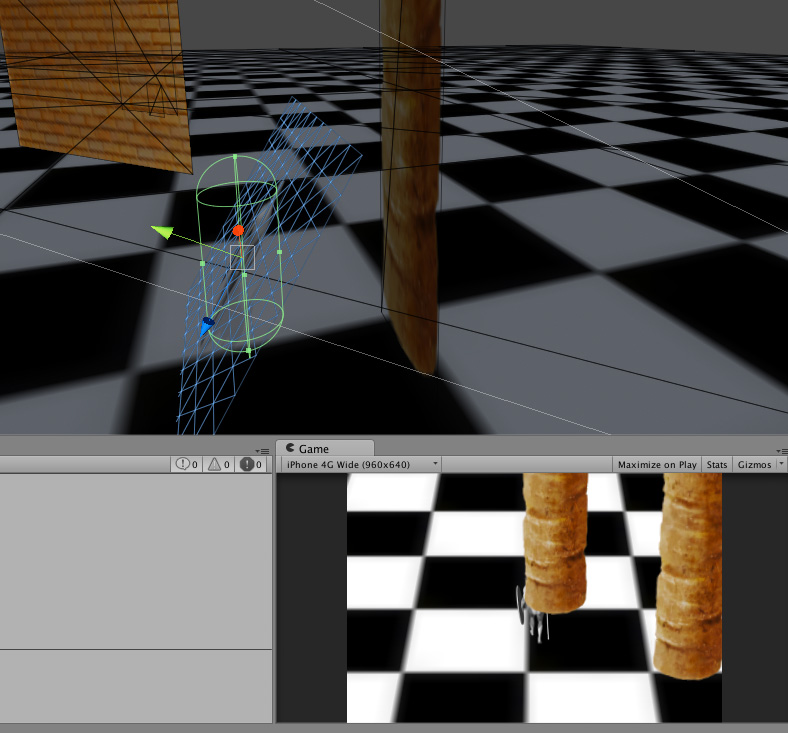
Here is the hierarchy in the scene as well as all affected objects' positions at the time of the glitch.

I guess trial and error will have to fix it. I will make a new scene and try to isolate the problem. I'm thinking scene scale might have something to do with it.
Do you have only the one camera? Is the plane rotation facing the camera correctly? Share the positions and rotations of the camera, the columns, and the character plane. If they are children of other objects, share their positions as well.
I made a few screens. That's the info that you requested, right?
Yes. Ok, It's not so simple to understand what's going on like this, maybe try making a test with just the 3 objects that are all root objects (without parents).
Also, I see you have several cameras. Are they all but one disabled? Otherwise they will draw one on top of the other based on their "Depth" attribute.
I have just one camera - "playerCamera". Where are the other cameras?
Answer by dyankov · Oct 23, 2013 at 05:45 PM
It seems like this is a known limitation of the Transparent shader. From the Unity docs:
Transparent Cutout Properties
Cutout shader is an alternative way of displaying transparent objects. Differences between Cutout and regular Transparent shaders are:
This shader cannot have partially transparent areas. Everything will be either fully opaque or fully transparent.
Objects using this shader can cast and receive shadows!
The graphical sorting problems normally associated with Transparent shaders do not occur when using this shader.
Link: http://docs.unity3d.com/Documentation/Components/shader-TransCutBumpedSpecular.html
This issue occurs when you have multiple objects with the Transparent shaders. In my case - the player and the column. When I changed the shader of the column to Transparent/Cutout the problem disappeared. The drawback is that now the column has jagged edges, but I think it's much better than jagged edges on the player, since he's animated.
I hope this helps anyone.
thanks a lot! this question and answer clarified my big doubt/confusion on rendering sorting the semi-transparent-edged animated sprites mixing with 3d scene objects.
Answer by Seyed_Morteza_Kamaly · Jun 10, 2017 at 05:41 AM
Under the SubShader section, add +1 to the item in the “Queue” section. For me, this became “Queue” = “Transparent+1”.
SubShader
{
Tags{"Queue" = "Transparent+1"}
Cull Off ZWrite Off ZTest Always
Your answer

Follow this Question
Related Questions
A node in a childnode? 1 Answer
Running a Unity 4.6 game on Unity 4.5.2 - Possible? 1 Answer
Game Crashes on iphone3gs and iPod touch but work fine on iPhone 4s 1 Answer
Player not taking damage with hit collidor 1 Answer
how can i create vertical graph chart(bar) with GUI texture and effect to the bar? 0 Answers