- Home /
Mobile aspect ratio and scaling - Use 16:10 or 16:9 base for full screen background ?
Hi, this is my first game with Unity. It will be a 2D game with full screen background images, where items on the screen can be interacted with (Drag&Drop, Tap). Like an easy interactive book. Target devices are tablets or bigger phone screens (Android and iOS). Landscape mode only.
The aspect ratio thing is probably one of the most asked questions and therefore a lot of answers are out there, that are really confusing for me.
My main question is: In which (base) aspect ratio should I create the background images, so they will fit all mobile screen sizes. Or rather, which way of scaling it or cropping edges is the better approach?
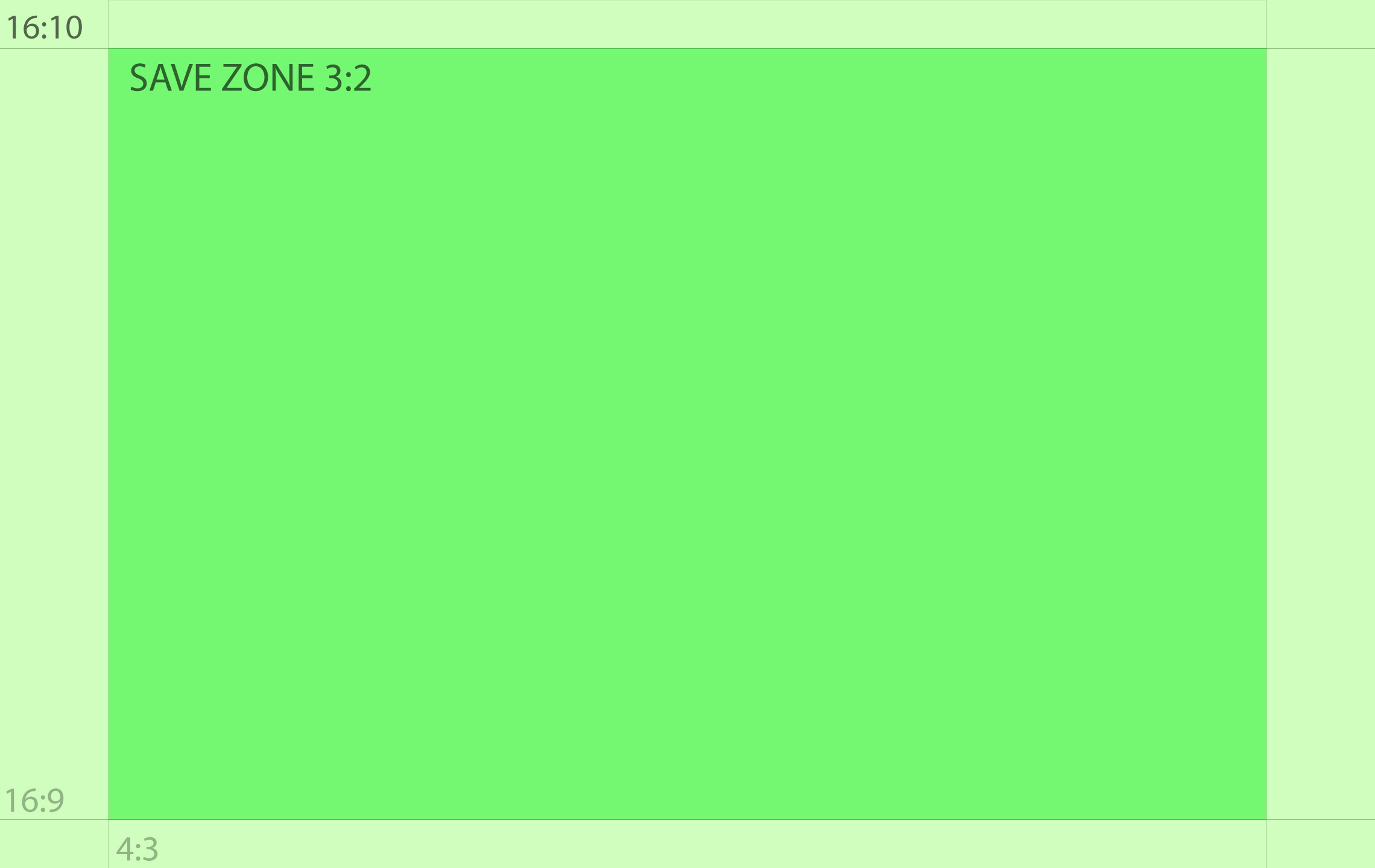
I found two approaches for this: (see examples)
One, where the background is created in 16:9 and the safe zone is a 4:3 with full height, so only left and right sides have a quiet zone. With size 2280x1280px.
Another, where the background is created in 16:10 and the safe zone is a smaller 3:2, so all four sides have a quiet zone that could be cropped. With a recommended size 2280x1440px.
The second one is as a recommendation for developers for another game engine. But it seems more complicated to me.
Which one of these approaches would be better or easier to work with in Unity?
Thank you!


Your answer

Follow this Question
Related Questions
Mobile device screen sizes 4 Answers
Mobile - Check for headphones 0 Answers
How to active mobile keyboard ? 1 Answer
What do I need to build and publish for Android and iOS 1 Answer
Instancing LocationInfo upon each call or on Start 0 Answers