- Home /
Texture bleeding on mesh
I've looked up and down for an answer on this, but can't find anything except answers that tell me to turn of mipmapping and set filter mode to point, which I've already done, and yet the problem persists.
I'm trying to make a procedurally generated mesh and in between every two triangles there is a line made up of the color of a neighboring texture from my texture atlas - in addition, it gets worse the farther away I get.
I've also seen suggestions to add extra space around each individual texture, but I'd rather avoid doing that if I can.

Answer by zach-r-d · Jul 19, 2015 at 12:23 AM
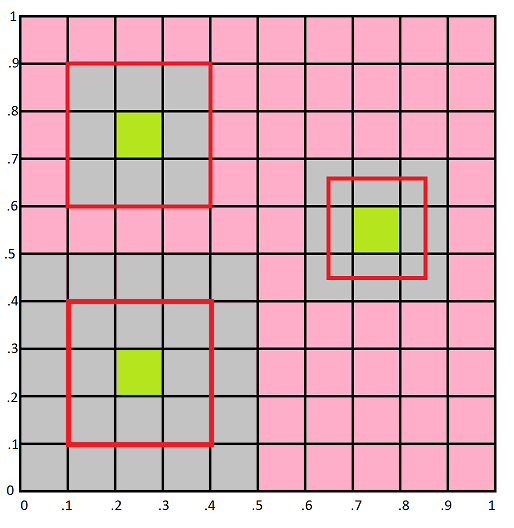
Try insetting your UV coordinates by .5*(textureSize/2f) so that sampling will occur in the middle of a texel rather than at the border between two texels. I've drawn a diagram to try to show what I mean:

UV coordinates like those of the red outline in the upper left (.1,.6 to .4,.9) will get bleeding due to rounding errors. Using UV coordinates like those of the red outline on the right (.65,.45 to .85,.65) will mitigate the bleeding. The downside is that when the quad is viewed up very close, the grey border pixels may be noticeably cut in half. If that is unacceptable, the only solution is to go back to defining the UV coordinates along texel edges and doubling the border pixels, as with the red outline in the lower left (.1,.1 to .4,.4).
If I'm understanding right, I should adjust my UV coordinates to be about half a pixel further in to the tile on every corner? I ask because while doing so (to be clear what I'm doing: (0.5 * (percentage of texture file taken up by individual texture / pixels per individual texture))) has fixed the problem up-close without any noticeable downside, I still see bleeding from far away.
While not a huge issue - since the distances required are unlikely to be encountered in my game - I was wondering if this was normal and/or fixable?
Yep, that's exactly how it works. It mitigates bleeding but might not eli$$anonymous$$ate it completely.
I believe bleeding is unfortunately an inherent limitation of texture atlases. Even the lower-left case will probably fail at great enough distances. The only ways to be absolutely sure are to add enough border that the problem isn't visible while the geometry is in the camera's frustum, or to use individual textures with wrap mode set to clamp (which might not even be possible for terrain meshes).
Also, I'm not certain, but mipmapping and good texture filtering (trilinear or anisotropic) may now help rather hurt since there's border space on both sides of the uv coordinates; it's worth a shot.
Not a bad solution.
I assume you'll lose half a pixel on each side. $$anonymous$$g. if you take the 3 pixel wide square on the right side of zach.r.d's image, it's only the part within the frame that gets spanned from vertex to vertex. With a 3x3 pixels resolved tile that's a big deal and beco$$anonymous$$g less and less of a deal the higher the resolution.
Answer by Barsonax · Dec 09, 2015 at 10:28 PM
To add to zach.r.d's answer you dont have to use 0,5 times the pixel width/height. I did this with a 16x16 pixels tilemap game and it looked horrible. What i did is instead of 0,5 times i did it with 0,01. It also eliminates bleeding but its pretty much invisible to the eye.
For reference iam using a custom unlit shader
Your answer

Follow this Question
Related Questions
Assigning UV Map to model at runtime 0 Answers
A way to "fold" a texture on a mesh? 1 Answer
Remove annoying texture offset on custom mesh 0 Answers
Tile Texture Smearing 1 Answer