- Home /
GUI window + buttons. button click area shifted up on android
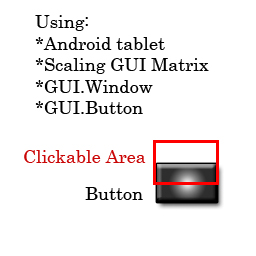
Hi everyone, I have a GUI.Window with a couple GUI.Buttons in my script running fine on the PC, but when I deploy to Android it's as if the clickable area is shifted about half the button size upward. The bottom half of the button is not clickable, but the top half and extruding out of the top about half the button's height is a clickable area. When I remove the GUI.Window it works fine on Android, but when the buttons are part of the window rectangle it doesn't work right. So it's something to do with the Android tablet and the GUI.Window, but I cannot figure it out. If anyone knows what the issue might be related to I'd appreciate it.
EDIT -> I found out the source of the problem, but don't know how to fix it besides working around it. I'm scaling all my GUI elements with a call to an autoscale static function. When I disable the autoscale, the buttons in the window work fine. Again, it's running fine on the PC it's just the Android. I'm building everything to one screen resolution and most the scenes are using autoscale without a problem. But for some reason when I create a GUI.Window is when the buttons will not work right with the autoscale. The button is in the right place but the clickable area is not. I'm not using any images for buttons or anything. I'm also not using Screen.Height or width and accidentally double scaling.

//SCALEALLGUI script
public static var ScreenWidth : float = 1280f;
public static var ScreenHeight : float = 800f;
public static function AutoResize():void
{
var resizeRatio:Vector2 = Vector2(Screen.width / parseFloat(ScreenWidth), Screen.height / parseFloat(ScreenHeight));
GUI.matrix = Matrix4x4.TRS(Vector3.zero, Quaternion.identity, Vector3(resizeRatio.x, resizeRatio.y, 1.0));
}
//parts of GUI script
function Start()
{
windowRect = Rect(groupRect.x - 30f - xShift, groupRect.y,
groupRect.width + 60f, groupRect.height + 30f);
}
function OnGUI ()
{
ScaleAllGUI.AutoResize();
if(IsWindowDisplayed)
{
windowRect = GUI.Window(0, windowRect, NewGameMessageWindow, "New Game");
}
else
{
}//end else - for if window not displayed
}
function NewGameMessageWindow(windowID : int)
{
var bSizeX : float = 80f;
var bSizeY : float = 40f;
var padding : float = 25f;
var yLoc : float = windowRect.height - padding - bSizeY;
GUI.Label(Rect(0f, yLoc-135f,
windowRect.width, windowRect.height), "A new game will "
+ "erase any previously unlocked ----------!");
if(GUI.Button(Rect(padding, yLoc, bSizeX, bSizeY), "Yes"))
{
worldData.unloadData();
}
if(GUI.Button(Rect(windowRect.width - bSizeX - padding, yLoc ,
bSizeX, bSizeY), "No"))
{
IsWindowDisplayed = false;
}
}
}
EDIT2 -> I was messing with the window scale and while testing on the PC I noticed the clickable area for the buttons is now shifted to the left while the button remains where it's suppose to be. Shifting and changing size of the elements might've had some kind of effect.
EDIT3 -> Realized the clickable area is still on the button, and it's just the button.down mode that is shifted. Pushing down the bottom half of the button does not trigger the buttons down mode, but clicking it still works.
EDIT4 -> After all that, the issue could've been AutoScaling + an incorrect initial Screen.Height. I was developing to a screen that's 800 pixels high, but wasn't considering the 50 or so pixels for the bottom navigation bar. I was setting my default screen height to 800 rather than 800-navigation bar (which appears to be what Screen.Height will grab). I no longer have the GUI.Window to make sure if that was the issue, but it probably was because fixing this also fixed an issue I was having with clicking inside custom rectangle zones demonstrating the same behavior.
please post the code as well and tell us if you are applying a texture to your button or its the default?
Edited the post, but i dont think anything is wrong with it since it runs fine on the PC and I'm not doing anything weird. I think it's code beyond my reach within the GUI.Window class causing the problem.
do you have any problem using Screen.Width and Screen.Height? I'll post a simple example
public class YouWinController : $$anonymous$$onoBehaviour {
public GUITexture backgroundGUITexture;
private float buttonWidth;
private float buttonHeight;
void Start ()
{
backgroundGUITexture.pixelInset = new Rect(0,0, Screen.width , Screen.height);
buttonWidth = Screen.width/10;
buttonHeight = buttonWidth/4;
}
void OnGUI()
{
if(GUI.Button(new Rect(Screen.width/2 - buttonWidth/2 , Screen.height*(6f/7f) - buttonHeight/2 , buttonWidth , buttonHeight) , "Back To $$anonymous$$enu"))
{
Application.LoadLevel("$$anonymous$$enu");
}
}
}
Well this is a simple one where the button is proportionally equal on all devices and at the center on all devices.
I would rather use static values and continue scaling everything with one function call like I am, but I will probably have to compromise since it's broken. $$anonymous$$aybe put this window in its own script and use Screen.height and Screen.width to scale it. But since everything else works but the GUI.Window, everything else will probably remain being scaled with the GUI matrix. It's just really odd it's doing this only on the Android and only inside the GUI.Window. Which is hinting to me it's not something I can fix and I will have to work around it.
Your answer

Follow this Question
Related Questions
Android GUI Button problem 2 Answers
Screen moves on clicking the button 1 Answer
How to make GUI.window appear after button click 1 Answer
If GUI.Button won't work on Android 0 Answers
Touch on GUI.Button HELP!!!! 3 Answers