- Home /
Tracing in Unity3D
Hello all!
Let me preface this by saying that I'm no expert in game development or graphic programming.
Now that that's settled; we've made a 2D game in Unity(4.5) free version. We've a feature, wherein you can trace a specific shape.
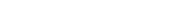
The shape is provided in the form of an image (a black shape on a transparent background), like this: 
Then I've imported this image as a Texture2D, and applied it on a Gameobject (a fixed size plane, saved as a prefab) using the default Sprites Shader. Basically, I want the black area of the shape to be replaced by white (or any other color). Only the black area is traceable. The idea is that the user can move on to the next step, once he/she traces the entire shape. The user has an on-screen cursor that he/she uses to trace the shape. The tracing can only be done in a specific direction.
I've currently achieved this by using GetPixels and SetPixels method of Texture2D, and checking whether all the pixels no longer black. To enforce direction, and also to not have jitter (and prevent redundantly checking every frame whether each pixel is no longer black, for the entire image), I've divided the shape into sectors, so that only pixels of one sector get checked before moving on to the next sector.
Now, although this "does" what I want, it's not as good looking! :(
Also all the sectors are square/rectangular in shape, so all curves look weird while tracing.
Is there some other way I can do this/a better way to do this? I had heard about using custom shaders, but wasn't sure if that's the right path.
Anyways, any help will be greatly appreciated. Thanks all!
@rhrao can u $$anonymous$$ch me what did u do to create a trace. in my case i am creating a trace the number can u share your knowledge tnx ..
Answer by robertbu · Aug 06, 2014 at 06:58 PM
What comes to mind is using a shader with an alpha cutoff mask. For example take a look at this answer:
[http://answers.unity3d.com/questions/14770/creating-a-circular-progressbar-timer.html][1]
They are using the shader for a circle, but it can be used for any shape. You just need to define the mask. You would need to keep track of how far along the shape the user is. This could be done by an array of waypoints. You would set the blend of the shader to that fraction.
[1]: http://answers.unity3d.com/questions/14770/creating-a-circular-progressbar-timer.html
Thanks! Hmm - so basically, I'd have to have an alpha gradient version of my shape with the gradient following the direction of tracing (so as to unveil it appropriately). And under the alpha gradient shape, I'd need the actual, "untraced" version of the shape.
Cool, I'll be trying this out tomorrow, and will mark your answer as correct if that works! :) Thanks again!
Oh this was perfect! Thanks a bunch! I just tried it out and I have the exact effect that I'm looking for. I'm using an array of invisible gameObjects as triggers to enforce direction and detect completion, but all in all, this is perfect!
Your answer

Follow this Question
Related Questions
How can I prevent lights overlapping in intensity? 1 Answer
How to blend colors from two texture maps in VFX graph 1 Answer
Standard material shader ignoring SetFloat property "_Mode"? 1 Answer
use RenderTexture on a sphere correctly? 1 Answer
How can I pan a texture to specific location on a sheet? 1 Answer