- Home /
TextMesh looking fuzzy
Is there anyway to have the TextMesh so it's not blocky or fuzzy?
Here is an example: http://simpson3d.com/forum/HelloWorld.png
Thanks!
Answer by kishsolanki · Feb 09, 2016 at 05:11 PM
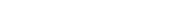
I am putting it late, But maybe someone can get help from this because what I did to make it look awesome (even with inbuilt fonts) is set the CHARACTER SIZE of text mesh as minimum (I keep it 0.03) , and increased the FONT SIZE to 355. So I think by reducing the CHARACTER SIZE and increasing FONT SIZE, it won't look fuzzy. See the image
Answer by Bhoomi · Jun 11, 2013 at 03:25 PM
Try to reduce the scale of your GameObject and increase the font size instead.
Answer by Eric5h5 · Jun 25, 2010 at 10:10 PM
Import the font at a larger size.
I looks like he's using the default font, so it's probably worth mentioning that he probably should import some font so he can set the size of it.
Good point; I believe the built-in font is Arial, if you want to use the same thing.
In addition, set your font size high in the Text $$anonymous$$esh and scale down the object accordingly. Otherwise you'll still end up with an ugly mess.
set your font size high in the Text $$anonymous$$esh and scale down the object accordingly
Wow, this was exactly what I needed. I'm simply using the default Arial font, and making the font really big and scaling the 3d Text object down, make it super clear! Thanks!
Answer by zeh · Sep 28, 2014 at 02:37 PM
Sedesikus' solution didn't work well for me because of varying screen resolutions (e.g. running in different platforms and screen sizes). Here's a more generic solution that changes characterSize and fontSize according to the current window resolution so you can always have sharp text regardless of the size of the window or text. I could not find anything like this online, so hopefully it'll work as future reference for someone else:
using System;
using UnityEngine;
public class TextMeshSharpener:MonoBehaviour {
/*
Makes TextMesh look sharp regardless of camera size/resolution
Do NOT change character size or font size; use scale only
*/
// Properties
private float lastPixelHeight = -1;
private TextMesh textMesh;
void Start() {
textMesh = GetComponent<TextMesh>();
resize();
}
void Update() {
// Always resize in the editor, or when playing the game, only when the resolution changes
if (Camera.main.pixelHeight != lastPixelHeight || (Application.isEditor && !Application.isPlaying)) resize();
}
private void resize() {
float ph = Camera.main.pixelHeight;
float ch = Camera.main.orthographicSize;
float pixelRatio = (ch * 2.0f) / ph;
float targetRes = 128f;
textMesh.characterSize = pixelRatio * Camera.main.orthographicSize / Math.Max(transform.localScale.x, transform.localScale.y);
textMesh.fontSize = (int)Math.Round(targetRes / textMesh.characterSize);
lastPixelHeight = ph;
}
}
Save this as TextMeshSharpener.cs, add this as a script to a TextMesh and it'll automagically work.
The catch with this solution, as stated in the comments, is that you don't change the characterSize or fontSize yourself: you let the script handle it. Instead you change the TextMesh's scale to whatever you want.
targetRes is a magic number that declares the target resolution of the text texture. You normally won't need to change this ever. It can be tweaked to create even sharper text (not recommended, 128 is already pretty good) or to create textures with less resolution that use less memory (at the cost of being a little blurrier).
One other caveat is that this doesn't re-calculate the resolution when animating the object. Doing so would make the animation a bit jaggy since it'd be changing the texture resolution. So it'll resize the texture "as-is", as it would with a normal TextMesh. That feature can easily be added by also checking the scale on Update though.
Answer by Woj_Gabel_FertileSky · Mar 06, 2013 at 12:23 AM
Old, but I want to leave the info for everybody for placing textmesh in ortho view. Import text and set it's size to whatever you like. For example font size 12. Then set its size to
var pixelRatio : float = (camera.orthographicSize * 2) / cam.pixelHeight;
characterSize = 1;
transform.localScale = Vector3(pixelRatio*10,pixelRatio*10 ,pixelRatio * 0.1);
go.transform.localPosition.x += 0.001f;
go.transform.localPosition.y += 0.001f;
It's a hack, but it works for me. If anyone will happen to know a better solution, let me know.
Sedesikus' solution worked for me. I've included the C# version of what he said below. Note that if you make your text mesh a prefab you can set the character size and local position on the prefab and don't need to adjust it here (but you can if you want to).
// where myText is the instance of your text mesh in the scene
float pixelRatio = (Camera.main.orthographicSize * 2.0f) / Camera.main.pixelHeight;
myText.transform.localScale = new Vector3(pixelRatio * 10.0f, pixelRatio * 10.0f, pixelRatio * 0.1f);
Wouldn't this produce texts of different sizes on devices with different resolutions? Perhaps a better solution would be to simultaneously both decrease the object and increase the font size in the Text$$anonymous$$esh so their product is the same as before.
Your answer

Follow this Question
Related Questions
Small Text looks jagged and washed out or pixelated on Text Mesh object 3 Answers
Fade TextMesh font C# 4 Answers
How to change text on a TextMesh with a non-dynamic font on iOS? 2 Answers
3DText with outline 0 Answers
Reset Boxcollider around new text 0 Answers