- Home /
Blurry text with TextMeshPro
So I have had blurry text using the default Unity UI text since starting the development of this game, I just noticed that TextMeshPro is now free in the asset store so I downloaded it and installed it into my project but even with TextMeshPro my text is still not nice and crisp/clean when I build.
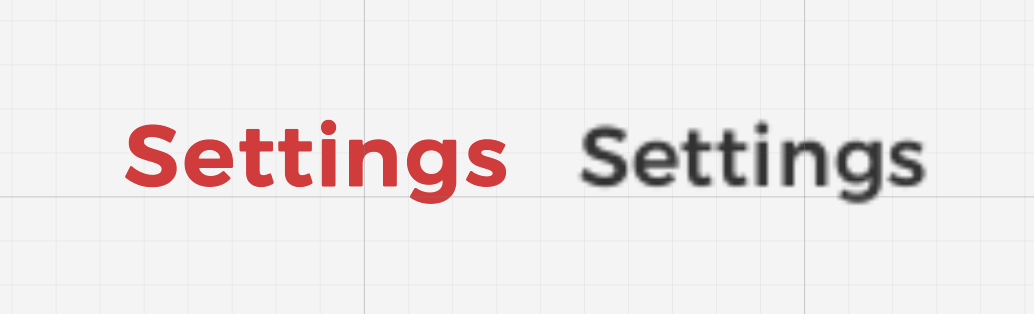
In the scene view in Unity the text looks great, image below: 
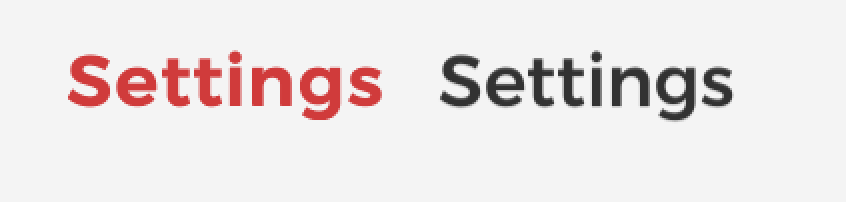
Then when I build the app it looks like this: 
The red text is using TextMeshPro and the black text is using the default UI Text.
I am very new to Unity and game development so I don't really know what I am doing when it comes to the graphics and I have absolutely no idea where to even start to get the text looking good. I am also not sure what other screen shots I should include in this.
Any help will be massively appreciated, thank you in advance.
Update:
I have just tested the game on Windows and the text is fine on there, it just seems to be on Mac that it is rubbish when built.
Update 2:
I have just noticed that images are also appearing in higher quality when running on windows, on mac they are blurry. I have no ideas what is going on here.
Update 3:
I have just tested on mac using TextMeshPro without a canvas and just a camera and it looks good on there, so have now narrowed down the problem to be something with TextMeshPro in canvases when built for mac.
Answer by BinaryRavine · Dec 31, 2021 at 05:22 PM
Am stuck with the same issue. Text look fine and Scene and Game view in the editor, but blurry on mobile devices. Please let me know if you find any solution.
Your answer

Follow this Question
Related Questions
How to find position of sprites generated by tag in TextMesh Pro? 0 Answers
Blurry text with "TextMeshPro" on mobile devices 0 Answers
Clear Rich Text is not possible 1 Answer
TextMeshPro tilted text 0 Answers