- Home /
How do I properly draw complex 2D isometric tiles?
How do I properly draw complex 2D isometric tiles? I am having trouble with my current attempt which can draw flat isometric tiles perfectly, but renders weirdness when those tiles are given a 3D-ish look to them.
The code I am using to do the drawing is:
using UnityEngine;
public class TileMap : MonoBehaviour
{
[SerializeField]
private GameObject m_tile;
[SerializeField]
private int m_width = 10;
[SerializeField]
private int m_height = 10;
private float m_tileWidthPx = 128;
private float m_tileHeightPx { get { return m_tileWidthPx * 0.5f; } }
private float m_unitsPerPixel = 100;
private float m_unitsOffsetX { get { return (m_tileWidthPx / m_unitsPerPixel); } }
private float m_unitsOffsetY { get { return m_unitsOffsetX * 0.5f; } }
void Start()
{
for (int i = 0; i < m_width; i++)
{
for (int j = m_height - 1; j >= 0; j--)
{
var tile = Instantiate(
m_tile,
new Vector3(
(j * m_unitsOffsetX / 2) + (i * m_unitsOffsetX / 2),
(i * m_unitsOffsetY / 2) - (j * m_unitsOffsetY / 2),
0),
Quaternion.identity);
tile.name = string.Format("({0}, {1})", Mathf.Abs(i), Mathf.Abs(j));
}
}
}
}
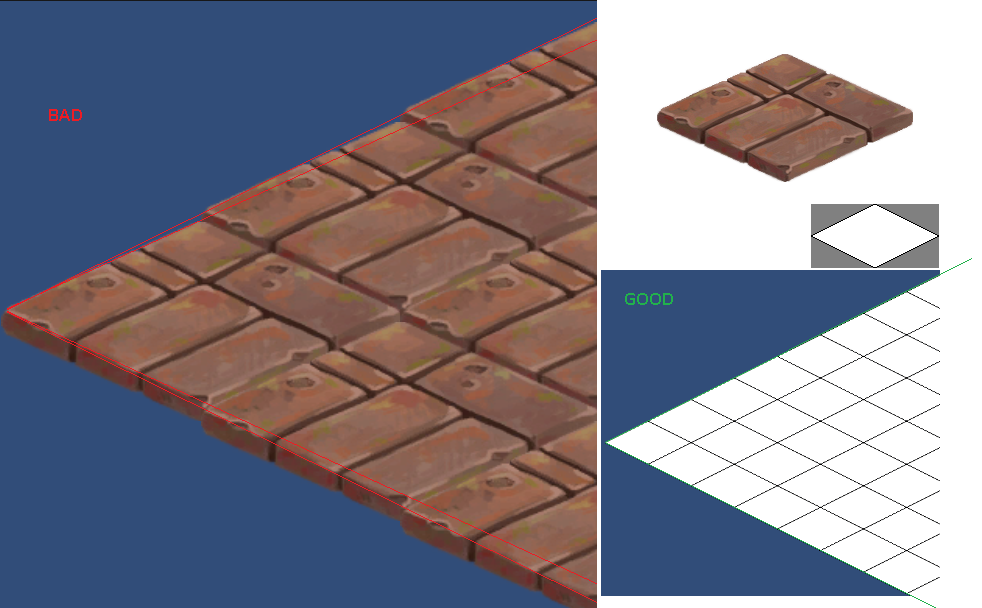
I am getting these results:

The red lines are used to indicate the problem areas.
Answer by s_guy · Nov 18, 2013 at 07:54 AM
You need a camera set to orthographic projection mode. This will remove all foreshortening and all grid lines on the same plane will be parallel or meet at the same one angle in the viewport space and screen space. Play with the orientation of that camera to get the exact angle you want.
I am already doing this, which can be seen on my rendering on the right. I don' think it is a rendering issue (camera related) as much as it is a algorithm/math issue.
Ah. I didn't realize that the flat tiles example was in engine.
To help visualize the problem, I'd use a flat texture with a pattern on it and zoom way in. That way, you can see if your tiles are lining up and debug the instantiation positions more easily. For example, I can't tell if the black outline from your flat white tiles are being shown all the way around or if we're just seeing the northwest and southwest edge of each tile. Also, try drawing a red outline on the edges of the 3d texture so the optical illusions aren't confusing the situation. (If not for you, for people trying to help out.)
If you don't want the apparent stairstep effect, you'll need to offset each tile by the visual top of the 3d texture, rather than by the actual tile width and length. Then, to get the vertical edges to only draw where they're supposed to, you can either:
sort the draw order top to bottom and right to left OR
adjust your UVs to draw only the tile tops except for the edge tiles which have either a trim tile added or larger tiles on the southwest and southeast sides to account for the edge
Your answer

