- Home /
SVG UI Image Lighting gets distorted?,SVG files have distorted lighting as UI SVG Images.
I added a SVG image into Unity while trying to make an OS user interface (or something) but when I make the sprite a UI Image the sprites lighting gets distorted? I don't want the sprites to be pixelated...
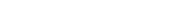
What I want it to look like:
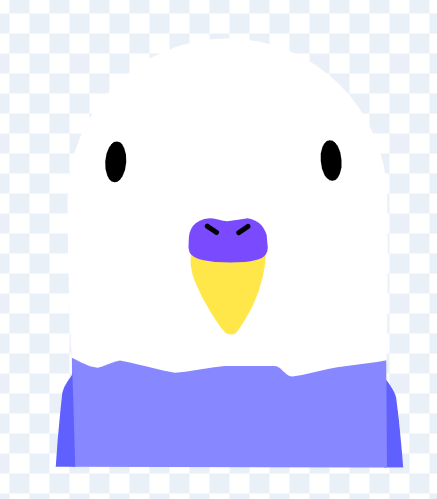
What it looks like in unity:How can I fix this issue? I really don't want pixelated sprites. Should I go back to bitmap or is there a fix? ,Hi. I am new to Unity, and I am making a OS user interface (or something) and I want the graphics to be SVG so they aren't pixelated. I'm trying to get am image to look like this: 
But it ends up looking like this when I import it into unity and put the image into the SVG Image component: 
The material is the "Unlit_VectorGradientUI" material. Can someone help me? I have no idea whats going on...
Your answer

Follow this Question
Related Questions
Dynamicly create 2D Wind Graphic effects 0 Answers
Choosing the right resolution 1 Answer
How to bold/un-bold selected characters from an InputField using rich text by pressing a button? 0 Answers
Drawing crosshairs and other 2D graphics onto the screen? 2 Answers
infinite 2d grid in an Editor Window 1 Answer