How to set a start_walking animation using blentree
Hi,
First of all, sorry if something sounds stupid in my question. My question is about locomotion system. Do you know how to play a "start walking" animation one time just before "walking" loop animation plays ? Using blendtree ?
Here is the C# locomotion script I'm using:
using UnityEngine;
using System.Collections;
[DisallowMultipleComponent]
[RequireComponent(typeof(Animator))]
[RequireComponent(typeof(Rigidbody))]
[RequireComponent(typeof(CapsuleCollider))]
public class Movement : MonoBehaviour {
Animator anim;
bool isWalking = false;
void Awake()
{
anim = GetComponent<Animator> ();
}
void Update ()
{
//turning
//jumping
Walking();
Turning();
Move();
}
void Turning()
{
anim.SetFloat("Turn", Input.GetAxis("Horizontal"));
}
void Walking()
{
if (Input.GetKeyDown (KeyCode.LeftShift)) {
isWalking = !isWalking;
anim.SetBool ("Walk", isWalking);
}
}
void Move()
{
if (anim.GetBool ("Walk"))
{
anim.SetFloat("MoveZ", Mathf.Clamp(Input.GetAxis("MoveZ"), -0.25f,.25f));
anim.SetFloat("MoveX", Mathf.Clamp(Input.GetAxis("MoveX"), -0.25f,.25f));
}
else
{
anim.SetFloat("MoveZ", Input.GetAxis("MoveZ"));
anim.SetFloat("MoveX", Input.GetAxis("MoveX"));
}
}
}
A picture of my animator window, testing simple "logic" without blendtree system:
http://image.noelshack.com/fichiers/2016/21/1463994063-animator.png
And a gif of what I would like to realise with the character using blendtree system (if possible...) :
http://im2.ezgif.com/tmp/ezgif-1036784770.gif
Do I need a more complex script to do that ? Do I need to combine blentree system with other base layer functions ?
Anyway, hope you can help me out, thanks for reading. And of course, have a nice day.
Answer by Otaku_Riisu · May 23, 2016 at 06:26 PM
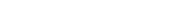
I see you have a 2D directional blend tree already, which is exactly what you want in this situation.
The gif link gave me a 404, so I will try to offer the best solution I can without seeing it exactly.
Here, you are trying to force Mechanim to shift through multiple nodes, which is not efficient. Instead, you should condense it down into one blend tree. If you want the transition from idle to motion to be smooth, use a set up like the following: 
By doing this, you make it easy to transition between the states, and your character will have to go through the walking phase for a short time before reaching full run. This is hopefully the effect you were trying to achieve (Make sure you are using Input.GetAxis instead of Input.GetAxisRaw when checking for controller input, or it won't transition as smoothly [it wont seem to transition at all if one is using a keyboard]) . This also adds an extra element of control, as the player can also controll how fast the character is running based on how far the joystick is tilted in a specific direction (provided root motion is being used, of course).
I hope this answered your question, and if you have any others I'd be glad to answer them.
EDIT: Here are the images. Unity was not accepting the URLs
@Sabawoki First, I changed your mechanim setup a bit
[I$$anonymous$$AGE 1]
I changed the Idle to Start Walk transition into a single blend tree.
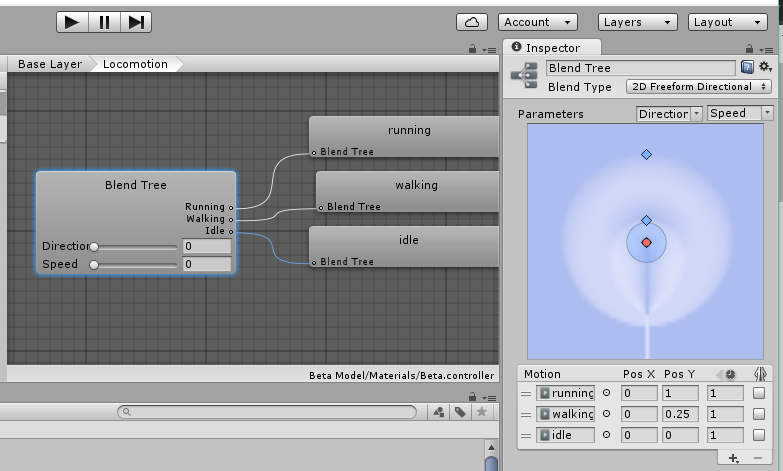
[I$$anonymous$$AGE 2]
This is NOT the most efficient way to do it. In fact, I would recommend against this normally but it works very well with your control setup. If you were using a joystick setup, you would likely not want to use this. If you wanted to make this more suitable for joysticks, you could probably get the desired effect by adjusting transitions. Otherwise, this should serve you just fine.
The next thing I did was adjust individual transitions. The Idle ==> Start walk to Walking transition was rather simple
[I$$anonymous$$AGE 3]
Here, all I did was adjust the transitions so it blended as smoothly as possible. Note that Has Exit Time is checked. This forces the animation to play all the way through.
For the next transition, a bit more was done
[I$$anonymous$$AGE 4]
The first thing to note is that Has Exit Time is unchecked. This is extremely important, because if you leave it checked it will force the player to finish the walking loop, and most of the time they will overshoot whatever point they were trying to stop at. I would recommend keeping Has Exit Time unchecked in as many animations regarding player motion as possible for maximum control. The transition time was also adjusted here. I set it up the way I did so that no matter what point the player was in, it would always move smoothly to the Stop Walking Animation.
The final transition was relatively simple.
[I$$anonymous$$AGE 5]
All I had to do was adjust the blending and uncheck the Has Exit Time so that the player doesn't overshoot the landing or walk of ledges and such. The animation will play smoothly regardless
If you have any questions or this wasn't the right solution, just tell me and I will do my best to fix it! Here is the edited project for you.
Hi Otaku !
Sorry if it took so long for me to reply. I downloaded your edited project few days ago and thanks you very much for your detailed answer, your time and you work. I just discoverded the Has Exit Time function.
But I still have some problems here and I try to work on a new logic system. I noticed that the transistion between walking_right_turn and walking_left_turn doesn't work pretty well. It is not fluid. Do you have any ideas on how to fix that ?
I'm just using keyboard to control my character, so I can't see how it looks like with a joystick. Is keyboard using the cause of jerky looking transitions ? I also try to setup my controller to make the transitions more fluid using keyboard.
$$anonymous$$aybe I also need to put more animations in there like tree different walking_turn_right and left animations, for example. The first one could be wide, the seconde one could be medium, and the third one could be short.
I recently seen an interesting tutorial series on youtube here :
His locomotion system works pretty well but the script is a lot more complex than $$anonymous$$e... Being a total beginner in coding, I'm wondering if I also need a more complex script... I also noticed that he doesn't get any start and stop walking/jogging/sprinting animations so... I can't take example on it in my specific case.
I also recorded a short video of $$anonymous$$etal Gear Solid V : TPP making my the character moving around. We can see there are some start and stop_walking/sprinting animations :
https://www.youtube.com/watch?v=QJVAFWmzEJQ&feature=youtu.be
$$anonymous$$ojima Studio's animators were soooo good. $$anonymous$$y dream is to get some similar results... :)
Anyway, I still work on it. Thanks you very very much, see you soon I hope ;D
Answer by Sabawoki · May 23, 2016 at 07:13 PM
Hi Otaku,
Thanks for your answer. Sorry for the gif, here is a video of what I want to do :
In real life, we need to dash forward in order to engage a natural walking cylce.
In game engine, start_walking animation allows us to make the illusion of gathering speed. We could name it as a "transition animation" instead of a "cycle animation" like walking/ runing/ sprinting/ etc.
In the video there are two animations :
1st - start_walking_forward
2nd - walking_forward
Actually, start_walking_forward is a really short animation that introduces walking_forward animation cycle which, in my case, is a loop.
But the start_walking isn't a loop, it actually had to play one time only before walking_forward animation plays. Sadly, when I do what you say, the star_walking_forward animation doesn't play well :)
In your example, idle is actually a loop, walking is a loop, running is a loop. In my case, start_walking_forward is none loop animation beetween two loop animations so :
from idle (loop) to start_walking_forward (none loop) to walking_forward (loop)
Hope you can know what I want to do, thanks again for your support ;)
Is the transition between the two animations seamless like in the video?
If so, you can just use the setup you currently have but remove the transition time.
Hi,
I just uploaded the testing project here :
https://mega.nz/#!18lWEC6$$anonymous$$
If you want to see what I've done today, you can download it. It's not perfect, I think I need some support to improve that character movement, so hope you can help me :)
Thanks a lot.
Sorry it took so long! Its been a busy week. I'm gonna need a decryption key to access the file though. I'll look into it as soon as I can.
Hi Otaku,
Thanks you for your reply. Here is the key : !Hzlu$$anonymous$$OQP91BbRSI43xxIuu1HQ3BNrlcIP6XzWc1UvRw
Thanks for your help, I still work on it. I'll upload an other project if I do something interesting. See you later. And take your time of course =) Have a nice day !
Your answer