- Home /
Gui scaling problem
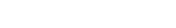
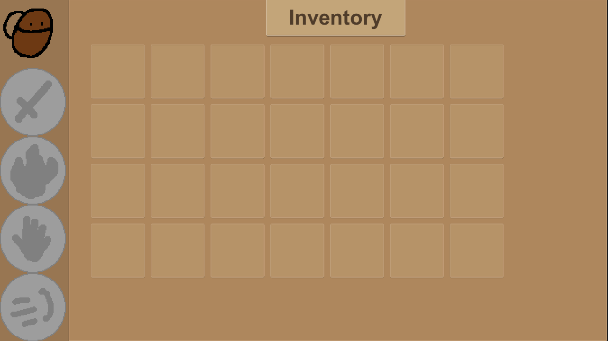
Hi, i'm making a 2d mobile game inventory but when i change the resolution the inventory gui doesn't fit right and stretching it makes it ugly.
Here's 2 different resolutions, the first one is how it should look (graphics are just for testing) 

Does anybody know what should i do to fix this? Thanks
You have to stretch the background at least, otherwise it will now fit different resolutions. Then you keep other things in place using anchors.
Answer by benwilson245 · Jun 11, 2021 at 05:37 AM
{
float resX = Screen.width;
float resY = Screen.height;
float baseResX = 1080;
float baseResY = 2160;
float ratio = resY / resX;
float baseRatio = baseResY / baseResX;
foreach (GameObject g in TS)
{
g.SetActive(false);
g.transform.localScale = new Vector2(resX / baseResX, resY/baseResY);
}
foreach (GameObject g in Menu)
{
g.SetActive(false);
g.transform.localScale = new Vector2(resX / baseResX, resY / baseResY);
}
foreach (GameObject g in Settings)
{
g.SetActive(false);
g.transform.localScale = new Vector2(resX / baseResX, resY / baseResY);
}
newPage = Menu[0];
Menu[0].SetActive(true);
}
this is just a snipped of code i wrote to solve a very similar situation. It scales the background (and therefore the children) based on current device resolution compared to a resolution that I originally designed the app for. I had a similar problem as you where I was trying to fill in text onto a form in very specific locations and screen resolution really messed up the placement of the text. Ill admit it gets a bit ugly when taken to extremes, but it solves the issue of objects not being in "exactly" the right place. you MUST have your canvas set to constant pixel size for this to work. The key is to use a specific resolution when designing the GUI (for me it was 1080x2160 portrait).
Answer by gipsnichmeer · Mar 27, 2021 at 05:23 PM
Set your Canvas to scale with screen size. This will propably make your UI look ugly. Thdn you have to rearange them so that they look good again. For your next mobile games you should set the Canvas scaling to scale with screen size before you design your UI
Answer by CviCev · Mar 28, 2021 at 01:49 PM
I already did, i always use scale with screen size and usually it works but it doesn't work in this case
Your answer

Follow this Question
Related Questions
Mobile Performance with GUI and Rotations 0 Answers
how do i display this as GUI 1 Answer
How to render a colored 2D rectangle. 6 Answers
GUILayout.Button jitters on Application.Quit (mobile) 0 Answers