Question by
Lyudmil_P · May 30, 2019 at 02:53 PM ·
shadersgraphicstransparencytransparent shadertransparent-texture
Transperent Side of a Texture becomes black in Shader PBR Graph
https://imgur.com/a/Uvoj2yM On the left side of the picture is my 2D Sprite which has only the ball with transperent sides and background. While on the right side is the same sprite if I upload it with this kind of a shader(second image)- > https://imgur.com/a/ebiRdoc .
Why is that? How can I make it so even if I put this shader there is again transperent background and sides?
I am new to shaders and will be glad if I get a good answer. Thanks in advance.
Comment
Answer by Lyudmil_P · May 31, 2019 at 08:22 AM
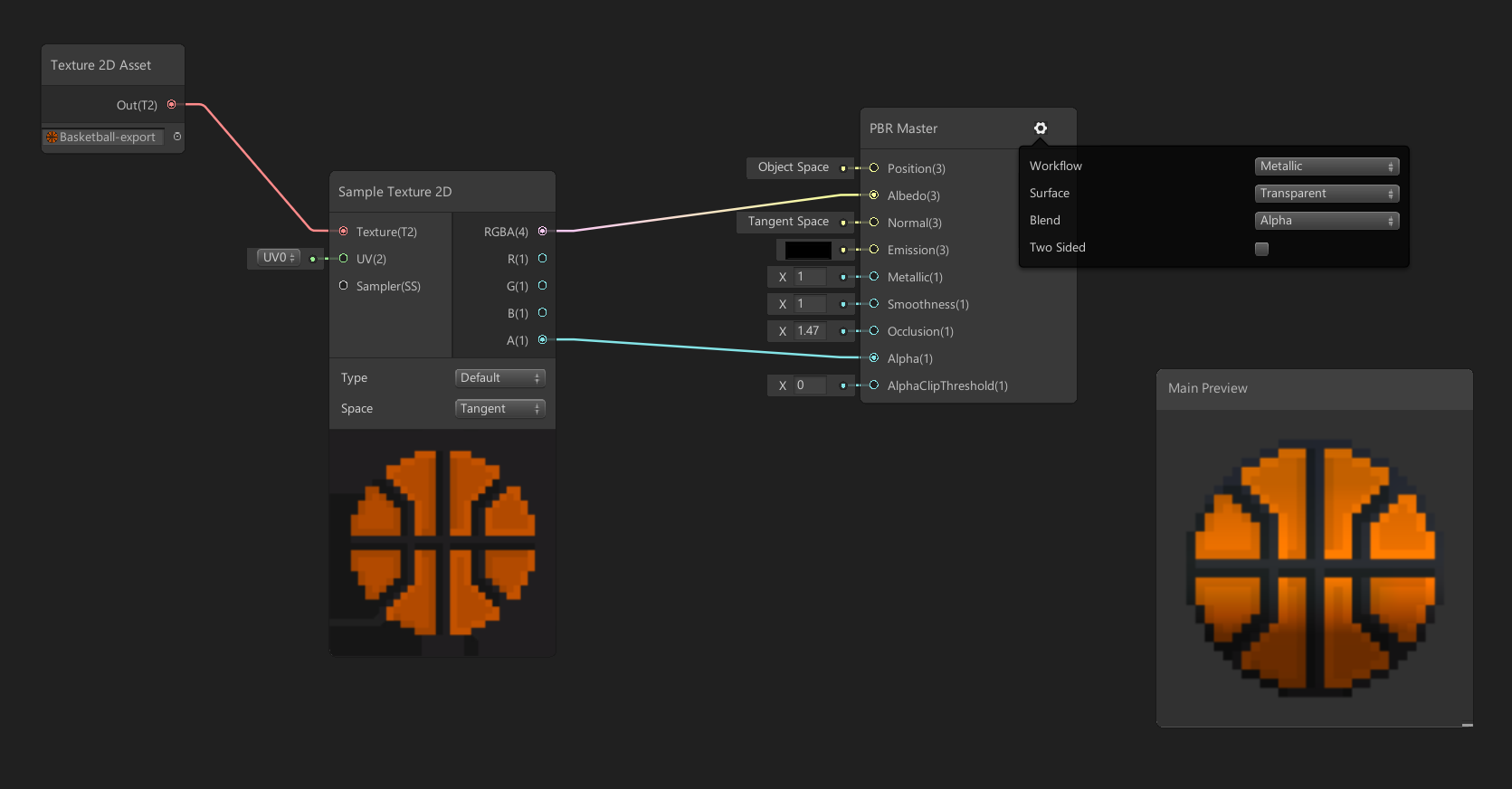
I found the way how to do it. So basically I had to drag the Alpha value of my 2D texture Node to the Input Alpha in the Master Node and also make the Master Node Transperent and not Opaque. Here is a picture on how it should look like: 
capture1.png
(119.1 kB)
Your answer