UI text is very blurry, and i dont know how to fix this.
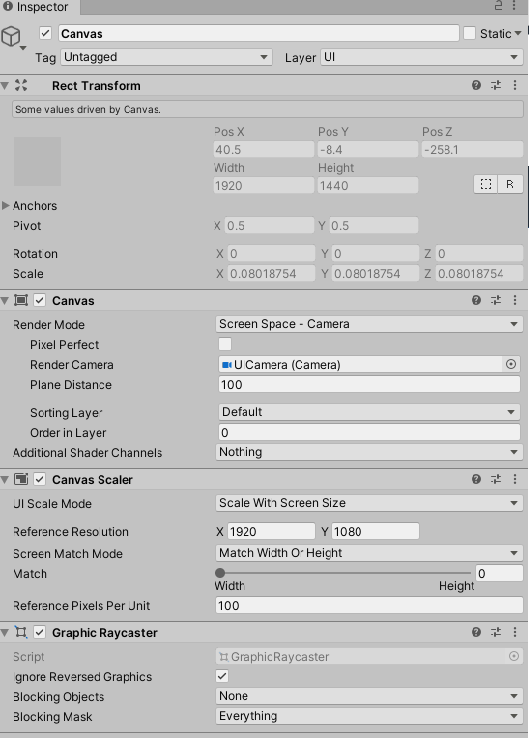
I have seen multiple topics about this but havent found any working answers. When i add text to my UI it is blurry, unreadable. I add some images to show the blurry text and my canvas properties. I have a canvas panel, with an image on top of that, and a header and body on top of that. The text is blurry if i add it anywhere. I know this is because i have the option Scale with Screen size in the canvas scaler. idk how to fix it 
Answer by streeetwalker · Apr 05, 2020 at 05:43 AM
@TheCoone, It has to do with the scale mode settings combined with font size in the font import inspector. (Changing the font size in the text inspector will not improve the blurriness).
You have a small font and your are scaling it up - it will look blurry.
You can try fiddling around with your scale mode settings, and/or you can increase the font size in the import inspector, but that only works for certain types of fonts. Do a google search and you'll find a lot of posters with this problem and solutions.
To add, I do know if you set the Canvas Render Mode to World Space, then increasing the Dynamic Pixels Per Unit setting makes text look sharp. I don't know if that translates to the Rendering mode you are using, but the net effect is you want the text elements to be scaled down, not up. So you might have to coordinate with the Canvas Size / Scaling with the Reference Resolution settings to produce the effect of scaling the text elements down.
Your answer

Follow this Question
Related Questions
Scroll Windows & Blurry Text 1 Answer
UI TEXT not showing up in game mode 1 Answer
GameObject destroyed when changing scene 1 Answer
uGUI Text draw calls 1 Answer
I can't change Text color 3 Answers