- Home /
Why Scroll Rect not working at all?
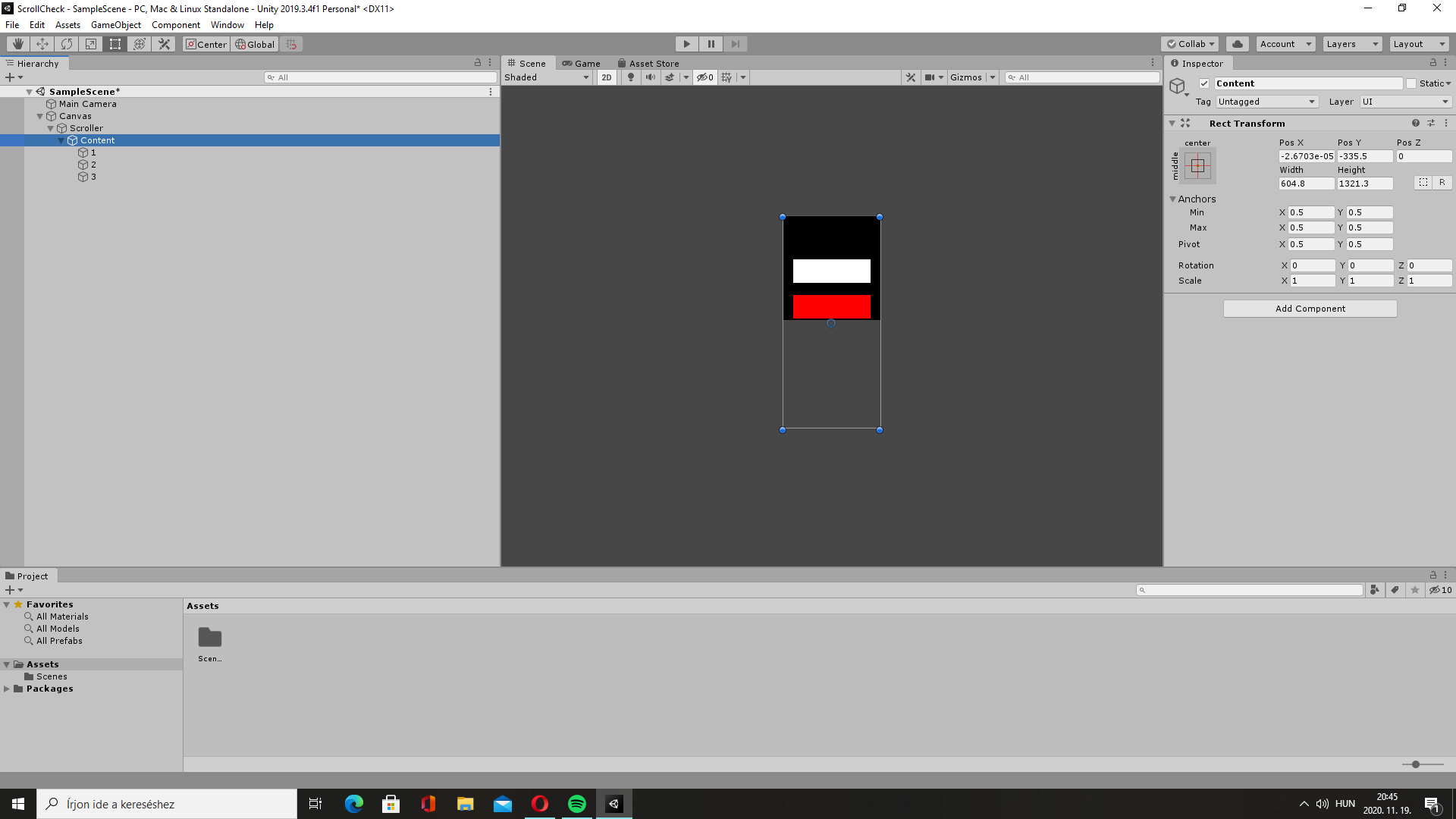
Hi guys! I am working on a game and I would like tio put some scrollable objects, for example like a little shop, but I can't figure out how does scroll rect works. I watched so many tutorials, and I made the exact same thing, but my images are still not moving at all. I made a quick new project to demonstrate my problem. I wrote down what I did: 1: Made a Canvas 2: Made an empty "Content" gameobject, and scaling to ensure that the three image fit inside it, and ensure to make bigger than the scroller gameobject which contains an image, a mask, and a scroll rect component. The problem is it not working at all. I can't move the white, red and blue images with my mouse.
I attach some images!
If you guys need more image about something, I'll take some more screenshots. Thanks!
Answer by GreenMatch · Nov 19, 2020 at 09:50 PM
Not 100% why, but it seems like you don't have any "Viewport" set.
Anyway, I would recommend making a "Scroll View" (UI > Scroll View) and then remove the parts you don't need. I think that would be easier for you.
Your answer