Can i treat multiple image components as a single image?
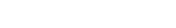
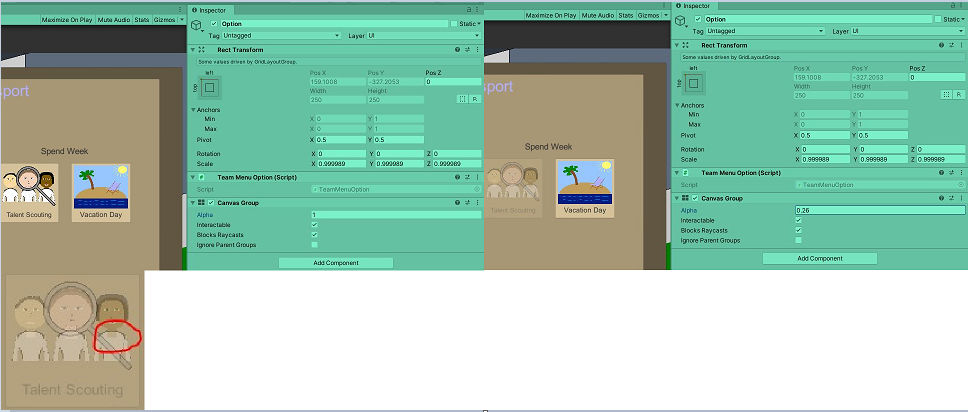
Hi I'm building a menu with different options for the player. When options are not available, i want them to be a bit transparrent. Some of the options consists of several images that i want to work as a single image. Becuase when the images are just made transparrent one at a time, part of other images (that was hidden under another image before) now becomes visible (the driver's necks in this example just going down under the shirt). I tried Canvas group alpha property, but that also seems to just make each image more transparrent independently. Is there a smart way to make a collection of images act as a single image (so image parts hidden under another image, will not be a part of this complete image). Hope it makes sense and that anyone has a suggestion

Your answer