- Home /
Unity UI dynamic Buttons
Hello Forum,
I'm trying to make a menu that is built at runtime.
for (int i = 0; i < bd.ItemCount(); i++) {
buttons.Add((GameObject)Instantiate(button));
buttons[i].transform.SetParent(transform, false);
buttons[i].transform.GetChild(0).GetComponent<Text>().text = bd.GetNameById((byte)i);
Vector3 position = buttons[i].GetComponent<RectTransform>().position;
position.y -= 40 * i;
buttons[i].GetComponent<RectTransform>().position = position;
buttons[i].GetComponent<Button>().onClick.AddListener(() => {
builder.SelectItem(buttons[i].transform.GetChild(0).GetComponent<Text>().text);
});
}
You can ignore the first part. I can imagine why this isn't working but I have no better idea. The problem is that the call to the method is when the i does not exist anymore. How can I know which button called the method?
Thanks!
Hi All I have also looking for the code. First time i have run the code. It works perfect. But after that i have try to run the above code. It shows the error...
NullReferenceException: Object reference not set to an instance of an object
It does not works.. How can i solve it......
Answer by Mmmpies · Jan 13, 2015 at 06:06 PM
Try creating them like this, there's an issue with the way C# hold references to variables but I can get the buttons to Debug.Log the button number when I create them like this and set the Lambda using temp variables. I believe the issue is fixed in 5 but not used 5 yet so can't be 100% sure:
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
public class LambdaButtons : MonoBehaviour {
public GameObject prefabButton;
public RectTransform ParentPanel;
// Use this for initialization
void Start () {
for(int i = 0; i < 5; i++)
{
GameObject goButton = (GameObject)Instantiate(prefabButton);
goButton.transform.SetParent(ParentPanel, false);
goButton.transform.localScale = new Vector3(1, 1, 1);
Button tempButton = goButton.GetComponent<Button>();
int tempInt = i;
tempButton.onClick.AddListener(() => ButtonClicked(tempInt));
}
}
void ButtonClicked(int buttonNo)
{
Debug.Log ("Button clicked = " + buttonNo);
}
}
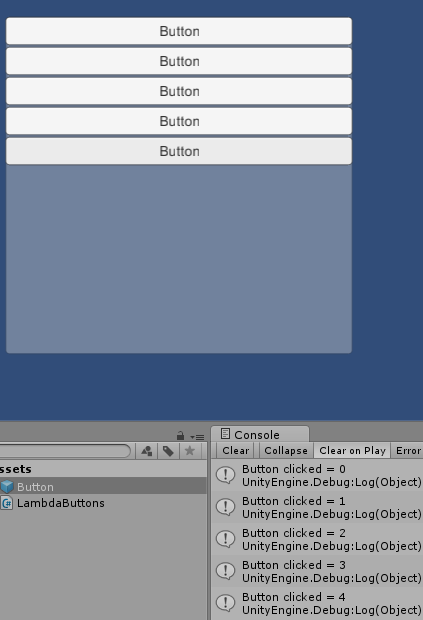
Also sorry it took so long, I saw this at lunch time but was at work for the afternoon. You'll need a vertical layout group on the panel you put them in so they don't build on top of each other. I did that and put a layout element on the button prefab with a minimum height of 30, I also stopped the expand on height in the panels vertical group. This is the result I get:

Thank you very much! Hope they fix this, as this seems not very intuitive to me. Anyway thanks for your help, better late then never :P
Hi, somehow all five buttons are rendered above each other and not on the panel. What am i doing wrong here? I assigned a Panel in the upper left corner with a decent size, but all buttons are rendered somewhere on the screen..
Sorry to necro this. I'm trying to accomplish this same task only in Javascript and I'm getting stuck where your code is on line 22. When I try to call a function with this line of code:
tempButton[tempInt].GetComponentInChildren.().onClick.AddListener(ButtonClicked(tempInt));
It says: "No appropriate version of UnityEngine.Events.UnityEvent.AddListener' for the argument list '(void)' was found."
Can anyone help me figure out how to have each button call a function with a different input?
Thanks a lot, if you ever read this you helped me, and many others who didn't bother commenting
Answer by WarpZone · Jan 16, 2017 at 03:29 PM
@Icarus619 Like he said in his answer, you'll need a vertical layout group on the panel you put them in so they don't build on top of each other.
Here's a youtube video that will walk you through adding a vertical layout group to your items: https://www.youtube.com/watch?v=lUun2xW6FJ4
It also tells you how to implement a scrollbar, in case your list gets taller than the screen.
Good luck.
Your answer