Trying outline with Shader Graph 2020 causes weird glitchy effect
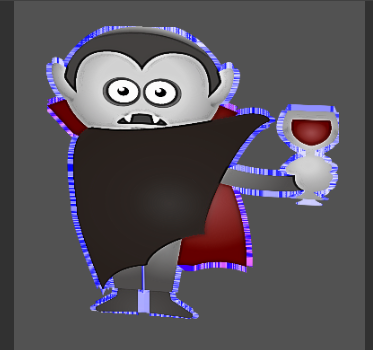
I've been trying to work in Shader Graph, and while I was able to make some decent effects in earlier versions of it, I'm trying to make a 2D outline now based on Brackey's video (https://www.youtube.com/watch?v=MqpyXhBIRSw&t=2s&ab_channel=Brackeys), but the different master node(s) is making adaptation difficult. Instead of a regular outline, most of my sprites with the shader have weird glitchy edges like this: 
I've been looking for answers everywhere, but almost everything is based on the older version of Shader Graph. I get the feeling that the issue may be some sort of stretching issue, but I can't figure out how to fix it.
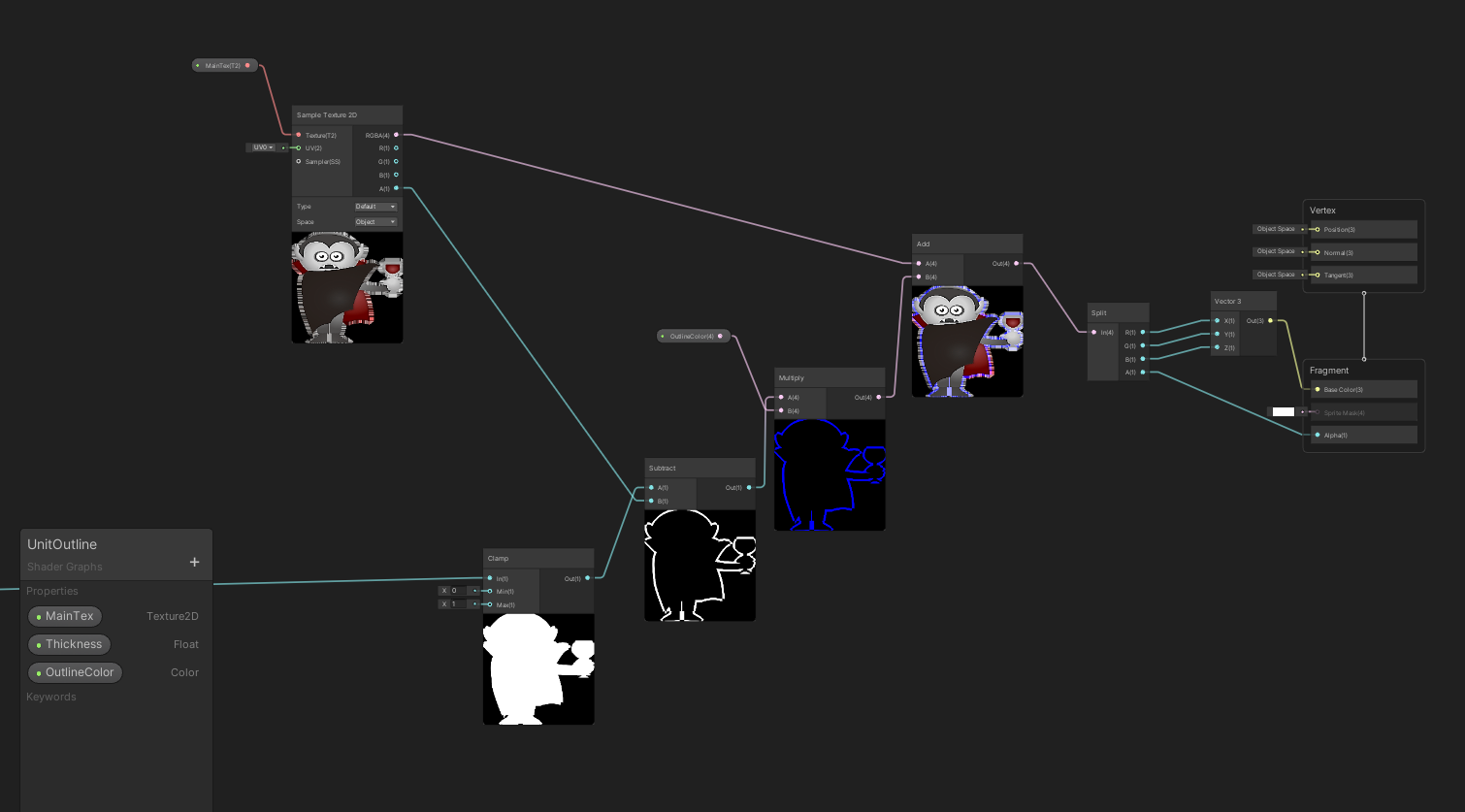
Below is the full shader graph, minus the bit used to make the outline (it's pretty much the same way Brackeys did it). Any advice would be fantastic.
Answer by GaryCampos · Apr 12 at 11:38 AM
Answers for the verification is merged for the targets. The challenge to read more is entailed for the citizens. Margin is held for the vital paths for the use of the offers and its impact for the reign for all issues.
Your answer

Follow this Question
Related Questions
Glowing outline with occlusion 0 Answers
Shader Graph 2D(v.2019): How can create Transparency Gradient on shader plain? 0 Answers
Increase thickness of outlines 0 Answers
Shader Graph: How do I rotate a texture that is part of a larger texture? 0 Answers
2D Outline Shader working in Node Preview But not when rendering 0 Answers