- Home /
Question by
dagwoodland · Mar 28, 2017 at 08:37 AM ·
unity 5shadershadersgradient
Parts of an object appear bright while using a custom shader
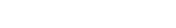
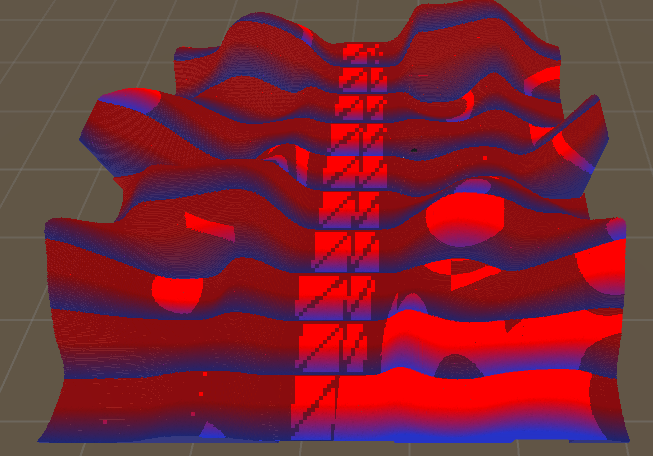
I have a shader that adds a gradient to an object. The object that is shown below is made up of multiple objects. For some reason on that object, some areas appear very bright, it is meant to look like the darker areas. It becomes the brighter texture when you get near.

 This is the code for the shader:
This is the code for the shader:
Shader "Custom/Gradient4" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
_Color1 ("First Color", Color) = (1,1,1,1)
_Color2 ("Second Color", Color) = (1,1,1,1)
_Height ("Height", Float) = 10.0
}
SubShader {
Tags { "RenderType"="Opaque" "DisableBatching"="True"}
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
float3 worldPos : TEXCOORD2;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float4 _Color1;
float4 _Color2;
float _Height;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
half4 frag (v2f i) : COLOR
{
float3 localPos = i.worldPos - mul(unity_ObjectToWorld, float4(0,0,0,1)).xyz;
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
fixed4 gradient = lerp(_Color1, _Color2, localPos.z / _Height);
col = col * gradient;
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
FallBack "Diffuse"
}
screenshot.png
(302.6 kB)
screenshot2.png
(268.5 kB)
Comment
Your answer