- Home /
How can I make nested UI Image elements the same transparency?
Hello, I'm a bit of a newbie so forgive me if there is an obvious solution to my problem.
What I'm looking for is a way to make nested objects containing the Image property on the Canvas all appear at the same transparency. These images also overlay each-other on the Rect Transform. The desired result would be the appearance of a single image with an alpha channel.
My goal is to create a map with position indicators in the game space that is transparent so that it doesn't obscure objects/obstacles from the player's view.
Currently, the functionality of my map depends on the UI objects being nested like this:
Canvas > Map > Map Border, MapScrollRect > MapImage > PositionIndicator > DirectionIndicator (I had an image for this but I'm only allowed 2 so I hope that's clear enough.)
Each object nested in the Map object must contain a UI Image property, though MapScrollRect's image property is not linked to any sprite but used to mask the MapImage.
The Map object itself is a Canvas Group, which I was attempting to use to set the transparency of all children objects. This did not have the desired effect however, because as a result of having the images overlaying each other, each new image appears to be "a different level of transparent."
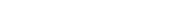
Here's what it currently looks like with Map's Canvas Group "Alpha" Property set to 1:
The images overlay each other and appear as if they are one image (a map of the level with your position and direction marked). That is the desired look, minus the transparency.
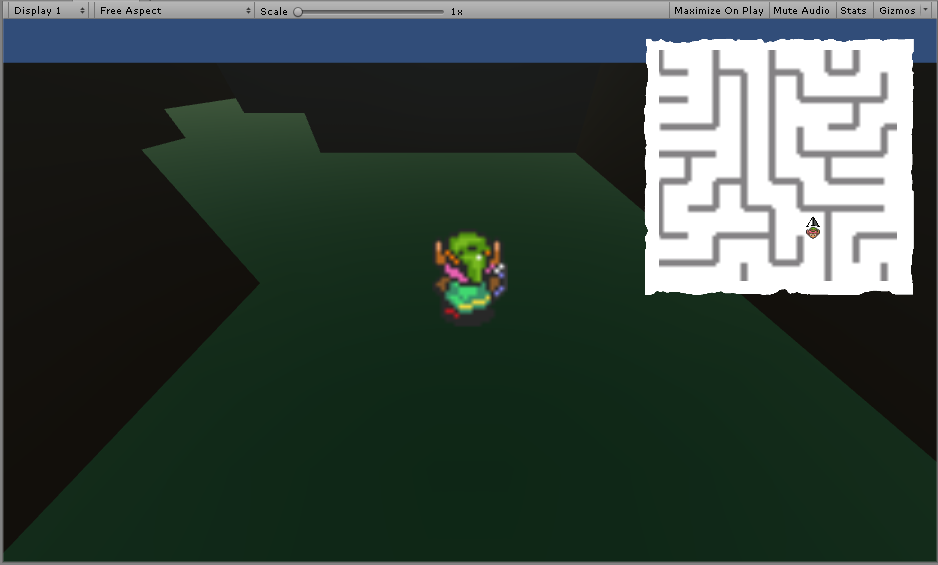
Here's the problem with the Alpha Property:
The images in the nested objects become progressively more opaque and discolored. Additionally, the scrollrect becomes clearly visible, where before it appeared nearly seamless with the border.
This is not the desired behavior, which would be everything within the map being the same level of transparency and without their colors becoming mixed. Ideally I would like the option for the direction/position indicators (which are nested all the way to the bottom) to not be transparent at all. That seems like a tough ask at this point, after how long this has stumped me. Thanks in advance ... and ... HELP!!!
Answer by Turlok · Jan 27, 2019 at 08:34 AM
Since no one has answered and I have been unable to find such an option, I'm going to assume this capability doesn't yet exist within Unity. I'll share my workaround as the answer here in case others run into the same sort of problem.
The solution was to remove the canvas group, but instead combine two shaders to create a 'reverse mask' sort of effect. You can learn how to achieve this by reading glitchers answer to this question.
Then set the alpha channel on individual elements to appear transparent with the gotcha that anything which overlaps is going going to have the effect of the alpha channels added together.
Because I wanted to only reveal sections of the map that the player had already visited, I wound up having to write a script that copied portions of the generated map texture using getpixel/setpixel.
Your answer

Follow this Question
Related Questions
Set Native Size in UI 1 Answer
Convert UI element to world position 1 Answer
Get current sprite from filled Image PRESERVING ITS TRANSPARENCY 0 Answers
UI IMAGE doesn't work and resize with the screen 2d 1 Answer
UI fade with CanvasGroup vs of Image.color.alpha or Text.color.alpha performance 1 Answer