- Home /
Sprite Difference Between iOs and Android
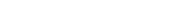
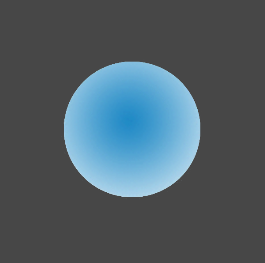
Hi everyone, i am having a problem with a sprite that i created in photoshop. As you can see in the images it look normal when the player is set to iOs but if i change it to android it looks weird. I couldnt figure out why. So i need your help. 
 ][2]
][2]
Answer by screenname_taken · Aug 19, 2014 at 03:33 PM
The bottom one is because the compression is set at 16bit alpha. If you don't want to use a GPU specific texture format, you'd need to use ETC texture compression and then use a second gray scale texture as the alpha channel. You'd need a shader that takes two textures with no alpha and merge them to make the transparency. The bad thing with this, is that it wastes a bit more memory as you'd need two textures.
You could also use 32bit alpha texture format, but that takes a lot more memory and if that isn't your only texture, you might have memory issues.
Hmm i see thank you for your answer, but why this happens only when the player is set to Android?
Because of market/GPU fragmentation. The texture format required by Android for all GPUs to support is ETC for non alpha channel textures and 16bit for alpha. 16bit isn't nice for gradients while iOS is only available on PowerVR chips, so that platform defaults to PVR texture format that handles gradients and alpha ok. So, if you need good gradients and texture compression along with alpha, you may need to either go with a shader that takes two non alpha ETC textures (one to supply the color and one to supply the areas supposed to see-through) or to go with GPU specific builds for Android. That would mean 3 different builds. One with DXT textures (Tegra), PVR textures (PowerVR) and ATC textures (Adreno).
Again thank you for your explanation, this is a sprite by the way i forgot to mention. How can i fix it for sprites?
It's the same thing for textures and sprites, images are images. The only difference between a texture and a sprite is that a texture will be wrapped around a 3d mesh. It's down to the format that you'll select.
Your answer