- Home /
Particle effect sorting around a 2d sprite
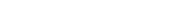
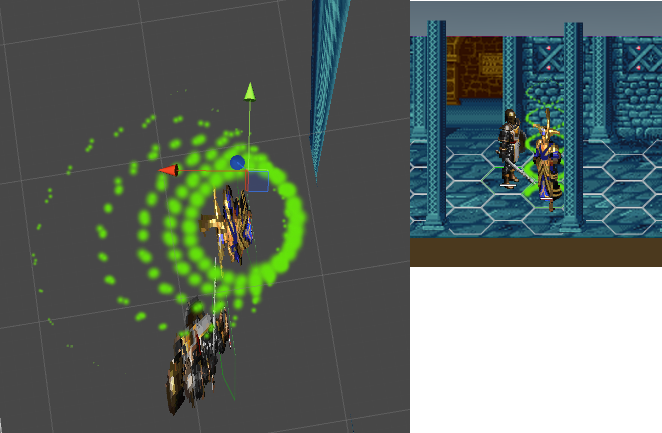
I am having difficulties understanding why this is not working, I have searched as much as I could but have not found an answer yet. Here is an image of what I mean
The particles being shown is a spinning GameObject with 2 particle effects emitting upwards and fading out after a certain point. The issue that I am having is that even though the center point of the character sprite and the particle emitting game object are perfectly lined up on the Z the particles are shown behind and do not actually visually spin around the character sprite but behind it.
What I am trying to achieve is just a simple effect that the particles spiral from the bottom up while spinning around the character sprite.
The top down part of the image shows that the particles are all in the right position but just not being z sorted.
Answer by tanoshimi · Jan 10, 2017 at 06:53 AM
What shader are you using on your sprite material? By default, sprites don't write to (or test on) values in the depth buffe.
If you want to combine 3d objects and sprites in the same scene, it's generally necessary to add the appropriate ZTest and ZWrite conditions into your sprite shader.
Everything was default, I created a new $$anonymous$$aterial and added the modified Shader( Sprite/Default ) to have properties ZWrite On and ZTest LEqual.

There is some changes but unfortunately still not what I was hoping for.
Answer by $$anonymous$$ · Feb 14, 2017 at 07:43 AM
The general problem is that transparent geometry has to be drawn back to front to be correct. In your case, the draw call for the particle system and the draw call for the sprite overlap each other in depth. Depth buffer sorting doesn't work at all because your sprite's transparent areas will still fill the depth buffer, thereby masking the particles behind it or the other way around.
If your sprites only have fully opaque and fully transparent texels(so no alpha = 0.5 e.g.) and are sampled pixel-perfect, you can clip shaded fragments that are transparent in the fragment shader (with the clip() function). Clipped fragments won't write to the depth buffer and this is basically what the transparent-cutout shaders do.
If you also have semi-transparent sprites the only dirty solution that comes to my mind and that I have already used would be splitting up the particle system into two that fake to be a single one - one behind the sprite and one in front of it.
Answer by sefiroths · Oct 14, 2017 at 07:57 AM
Hi, I have the same problem... I have a fbx that is a spyral where the texture is rendered, so this spyral is around the character... some solution?
Sorry but I have not found a solution to this, not trolling but I have seen some really poor workarounds but no actual solution that I would ever consider realistically implementing.
I still have a very limited understanding of how Shaders work, maybe someone with good knowledge can shed some light on this but from my understanding of it is that the particle effect uses z sorting while the SpriteRenderer that we use to house our Character sprite within does not in the way that we would like it to.
Your answer