- Home /
Shader behaves different in other scene / project
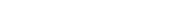
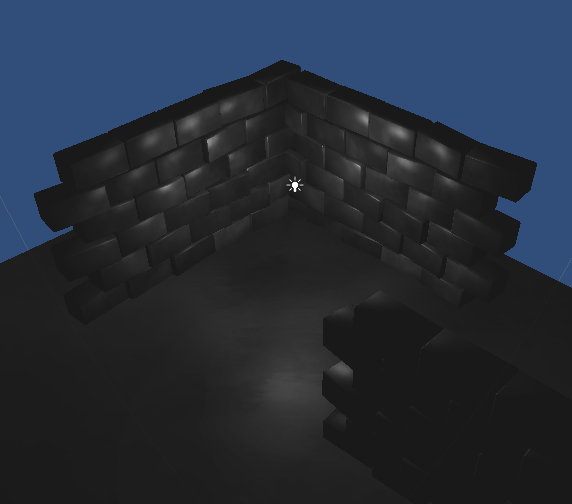
So I worked on a shader in a test environment and when I imported it into my real project, it produced different results. Both scenes have the same models, use the same textures, the same shader and have exactly one Point Light with same color and range. I seems as if the specular part is almost zero in the second scene. Here is one image from each scene (ignore the floor on the second one, that's a different material). The shader is applied to the material of the brick walls. 

The second one is missing those specular highlights.
Shader code:
Shader "Shadershadershader"
{
Properties
{
_MainTex( "Diffuse Texture", 2D ) = "white" {}
_Shininess ( "Shininess", Float ) = 10
}
SubShader
{
Pass
{
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// user-specified uniforms
uniform sampler2D _MainTex;
uniform float _Shininess;
// built-in uniforms
uniform float4 _LightColor0;
struct vertexInput
{
float4 position : POSITION;
float3 normal : NORMAL;
float4 color : COLOR;
float4 texcoord : TEXCOORD0;
};
struct vertexOutput
{
float4 position : SV_POSITION;
float4 posWorld : TEXCOORD0;
float3 normal : TEXCOORD1;
float4 color : COLOR;
float4 tex : TEXCOORD2;
};
vertexOutput vert( vertexInput input )
{
vertexOutput output;
float4x4 modelMatrix = _Object2World;
float4x4 modelMatrixInverse = _World2Object;
output.position = mul( UNITY_MATRIX_MVP, input.position );
output.posWorld = mul( modelMatrix, input.position );
output.normal = normalize( float3(
mul( float4( input.normal, 0.0 ), modelMatrixInverse ) ) );
// vertex color set to white for testing
output.color = float4(1.0);
output.tex = input.texcoord;
return output;
}
struct fragmentOut
{
float4 color : COLOR;
};
fragmentOut frag( vertexOutput input )
{
fragmentOut output;
float3 normalDirection = normalize( input.normal );
float3 viewDirection = normalize(
_WorldSpaceCameraPos - float3( input.posWorld ) );
float3 lightDirection;
float attenuation;
if ( 0.0 == _WorldSpaceLightPos0.w ) // directional light?
{
attenuation = 1.0;
lightDirection = normalize( float3(_WorldSpaceLightPos0) );
}
else // point or spot light
{
float3 vertexToLightSource =
float3( _WorldSpaceLightPos0 - input.posWorld );
float distance = length( vertexToLightSource );
attenuation = 1.0 / distance;
lightDirection = normalize( vertexToLightSource );
}
float3 ambientLighting = float3( 0.1, 0.1, 0.1 );
float3 diffuseReflection =
attenuation * float3( _LightColor0 ) * float3( 1.0 ) *
max( 0.0, dot( normalDirection, lightDirection ) ) *
tex2D( _MainTex, float2( input.tex ) );
float3 specularReflection;
if ( dot( normalDirection, lightDirection ) < 0.0 ) // light on other side
{
specularReflection = float3( 0.0 );
}
else
{
// use diffuse texture as specular map
specularReflection = attenuation * float3( 1.0 ) *
float3(1.0) * pow( max( 0.0,
dot( reflect( -lightDirection, normalDirection ), viewDirection ) ),
_Shininess ) *
tex2D( _MainTex, float2( input.tex ) );
}
float shadowing = input.color.r;
output.color = float4( ambientLighting+shadowing*(diffuseReflection+specularReflection), 1.0 );
//output.color = input.color;
return output;
}
ENDCG
}
Pass
{
Tags { "LightMode" = "ForwardAdd" }
Blend One One
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// user-specified uniforms
uniform sampler2D _MainTex;
uniform float _Shininess;
// built-in uniforms
uniform float4 _LightColor0;
struct vertexInput
{
float4 position : POSITION;
float3 normal : NORMAL;
float4 color : COLOR;
float4 texcoord : TEXCOORD0;
};
struct vertexOutput
{
float4 position : SV_POSITION;
float4 posWorld : TEXCOORD0;
float3 normal : TEXCOORD1;
float4 color : COLOR;
float4 tex : TEXCOORD2;
};
vertexOutput vert( vertexInput input )
{
vertexOutput output;
float4x4 modelMatrix = _Object2World;
float4x4 modelMatrixInverse = _World2Object;
output.position = mul( UNITY_MATRIX_MVP, input.position );
output.posWorld = mul( modelMatrix, input.position );
output.normal = normalize( float3(
mul( float4( input.normal, 0.0 ), modelMatrixInverse ) ) );
// vertex color set to white for testing
output.color = float4(1.0);
output.tex = input.texcoord;
return output;
}
struct fragmentOut
{
float4 color : COLOR;
};
fragmentOut frag( vertexOutput input )
{
fragmentOut output;
float3 normalDirection = normalize( input.normal );
float3 viewDirection = normalize(
_WorldSpaceCameraPos - float3( input.posWorld ) );
float3 lightDirection;
float attenuation;
if ( 0.0 == _WorldSpaceLightPos0.w ) // directional light?
{
attenuation = 1.0;
lightDirection = normalize( float3(_WorldSpaceLightPos0) );
}
else // point or spot light
{
float3 vertexToLightSource =
float3( _WorldSpaceLightPos0 - input.posWorld );
float distance = length( vertexToLightSource );
attenuation = 1.0 / distance;
lightDirection = normalize( vertexToLightSource );
}
float3 diffuseReflection =
attenuation * float3( _LightColor0 ) * float3( 1.0 ) *
max( 0.0, dot( normalDirection, lightDirection ) ) *
tex2D( _MainTex, float2( input.tex ) );
float3 specularReflection;
if ( dot( normalDirection, lightDirection ) < 0.0 ) // light on other side
{
specularReflection = float3( 0.0 );
}
else
{
// use diffuse texture as specular map
specularReflection = attenuation * float3( 1.0 ) *
float3(1.0) * pow( max( 0.0,
dot( reflect( -lightDirection, normalDirection ), viewDirection ) ),
_Shininess ) *
tex2D( _MainTex, float2( input.tex ) );;
}
float shadowing = input.color.r;
output.color = float4( shadowing*(diffuseReflection+specularReflection), 1.0 );
//output.color = input.color;
return output;
}
ENDCG
}
}
//FallBack "Diffuse"
}
The shader is a modified version of this tutorial: http://en.wikibooks.org/wiki/Cg_Programming/Unity/Smooth_Specular_Highlights
I want the walls to look like they do in the first image. What could cause the differences?
Just in case, check your render settings for both scenes.
Render settings are identical except for the ambient light property, which is not used by the shader and playing with it causes no difference.
Your answer

Follow this Question
Related Questions
Shader: get nearest point light's color, direction and general custom lighting questions 0 Answers
Accessing light's range value within a fragment shader? 0 Answers
Problem with lighting in CG Shader 1 Answer
Custom ambient lighting color in a Cg shader 2 Answers
How can I get correct lighting on a low poly water shader? 1 Answer