- Home /
How to scale UI elements smaller so they can fit onto panel when increased in number.
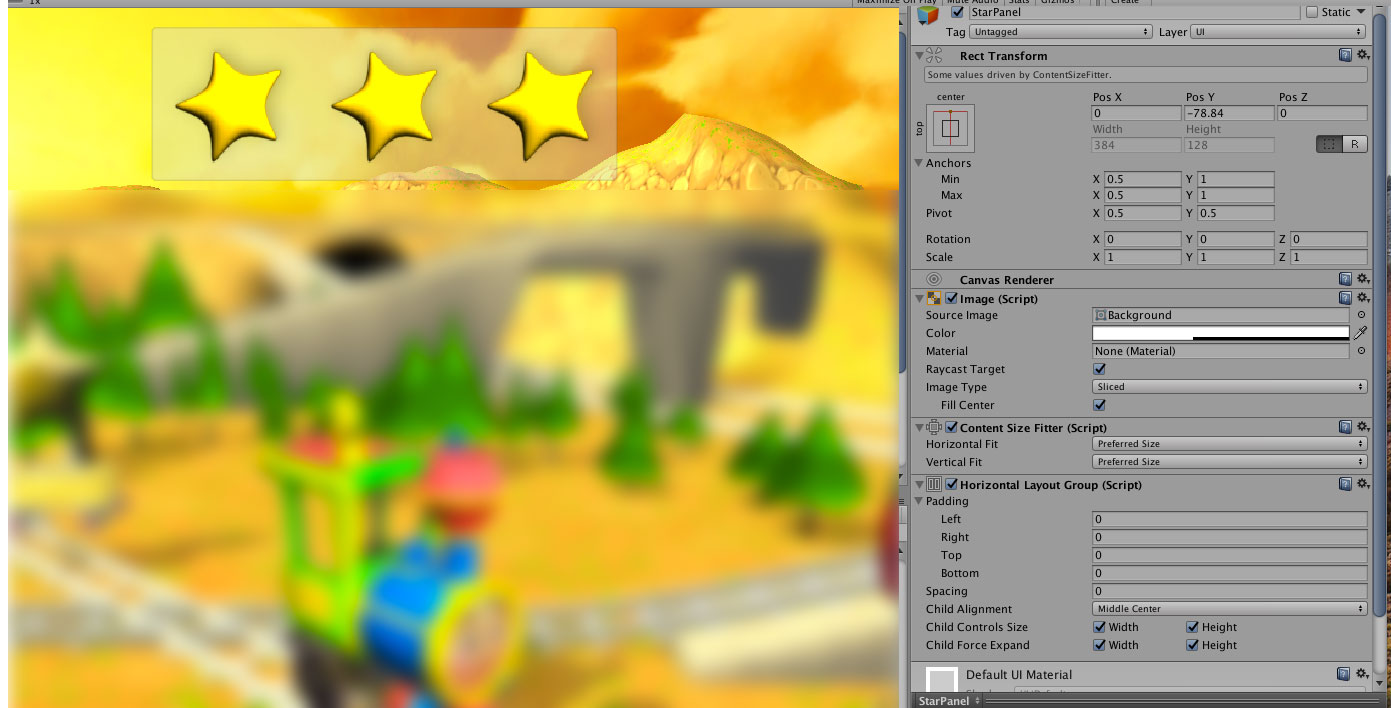
How would I go about making a health bar or scorer where: as the number of elements ( in this case stars ) increases, they become smaller so that they always all fit on the screen. I have been trying to use the ContentFitter and HorizontalLayoutGroup as demonstrated in the image , but cannot work out how to do it properly. Whilst the panels expands horizontally beyond the size of the window, the stars never decrease in size. I want to be able to show between 1 and thirty stars in the same sized space.
Answer by Yerendi · Mar 20, 2018 at 09:14 AM
You should have horizontal layout grup (HLG) on parent and layout element (LE) on childs. On HLG set Childs Controls Size on width and on LE set Flexible Width to 1.
Brilliant ! thanks!
For some reason though the layout elements don't seem to retain their correct aspect ratio. They always seem to stretch one way or the other. Any idea what I should do? 
Oh I see ... I had to check Preserve Aspect in the LayoutElement image. thanks again!
Your answer

