- Home /
Smooth animation scrubbing with the mouse
I am trying to get an animation file to play in relation to the mouse movement with some elasticity (ease in/out) when you let go of the mouse. It is actually for a touch screen tv but I am using the mouse position as the input.
Think like when you scrub through a timeline but when you let go, the animation comes to a slow rather than stopping immediately, or when you scroll a website on a phone and as you let go there is still some movement/inertia until it comes to a stop.
What I am trying to do is get nice smoothing in the animation.
My logic is:
Animation starts at 0
When you click your mouse button down, get the current position of the animation and the current position of the mouse
Update the current position of the animation based on your mouse movement using smooth follow so it’s not so rigid. (the mouse delta?)
When you release the mouse button, keep the animation playing as it catches up to the mouse position where you let go of the button. Store that as the new starting position of the animation for when you click again.
Repeat until the end of the animation clip.
If mouse moves down on the screen, slide backwards through the animation
If the mouse moves upwards on the screen, play animation forwards
It is basically adding an easing to a float that then drives the animation.
The script I have does some of the logic though doesn’t seem to reset the animation position based on where you click in the scene, and continues whenever there is mouse movement. Any help appreciated.
float mousePos; //The current mouse position
float previousMousePos; //The previous mouse position
public float mouseVelocity = 2; //the The velocity we want to move the mouse
bool stillMoving; //Is the mousePos still moving?
public Animator anim; //The animator holding our animation
public float currentAnimationTime; //The current position in out animation
public float lastAnimationTime; //The last position in our animation
public float totalAnimationTime; //The total length of our animation
bool forwardDirection; //Are we moving forard or backward through the animation.
void Update()
{
Vector3 inpos = Input.mousePosition; //Gets our mouse input
float iny = (inpos.y/100) + lastAnimationTime; //clamps the y axis of the mouse based off the screen centre
mousePos = Mathf.SmoothDamp(mousePos, iny, ref mouseVelocity, 0.3f, Mathf.Infinity, Time.deltaTime); //smooths the mouse pos movement
currentAnimationTime = Mathf.Round((mousePos) * 1000f) / 1000f; //returns our mouse pos to 3 decimal places.
float deltaMove;
//This lets us know if there is still movement happening from the smooth follow
if (mousePos != previousMousePos)
{
stillMoving = true;
//Check if we are moving in positive or negative direction
if (mousePos > previousMousePos)
forwardDirection = true;
else
forwardDirection = false;
}
else
stillMoving = false;
previousMousePos = mousePos;
if (Input.GetMouseButton(0))
{
//If we click, set the animation increase time based off the current point of our animation
if(Input.GetMouseButtonDown(0))
{
previousMousePos = mousePos;
//Sets the animation time to be that of when we click the button
currentAnimationTime = anim.GetCurrentAnimatorStateInfo(0).normalizedTime / 60 + lastAnimationTime;
}
else
{
deltaMove = mousePos - previousMousePos; //Not using this but figure it needs to be
}
lastAnimationTime = currentAnimationTime;
}
anim.Play("AnimationName", -1, currentAnimationTime / totalAnimationTime); //Play the animation file based off the current time of the animation
}
Answer by 8r3nd4n · Jul 15, 2018 at 04:03 AM
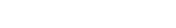
So with the help of a mate of mine, we got the animation scrubber working and with inertia. And rather than just using a script, I extended it into a more versatile animation scrubber package you can use to play with animations.
The package is here: link text
and if you want to get the GitHub, it is here: link text
The way the scene is set up, you just need to go to the Scrubber object and attach an animator to the Control Animation script. It will then get all the animations and put them into the top dropdown list. In the Scrubber script, you can adjust the sensitivity of the scrub and the friction of the inertia. Finally, at the bottom, there is a button to switch between horizontal or vertical scrubbing motions.
I may keep extending this and put it up on the store but for now it should get the job done.

Answer by abedathman8 · May 20, 2018 at 02:22 AM
Looking for a little guidance on how to mimic scrubbing an animation in-game via the mouse. Since this exists already in Persona I thought it wouldn't be too difficult to setup via blueprint but no luck so far. I've searched extensively every similar post on here and the Answer Hub but in each case there were zero responses. Plex Lucky Patcher Kodi
Answer by Pressler357 · Jun 30, 2018 at 10:14 AM
I’ve set several bindings to initiate events for mousedown, mouseup and mousemove. One thing that may stand out is mousedown is bound to the scrubber, while mouseup and mousemove are bound to the document. This is because when bound to the scrubber I was getting undesirable jittery results; binding to the document after initiating the mouseodown event for the scrubber seemed to clear that right up.
Your answer