- Home /
Keep button pressed after selection
Hey all- I have a menu with image buttons and I have assigned sprites for Highlighted, and Pressed. The problem is, after I select one of my buttons I want it to stay pressed (much like a radio button). Right now, my button immediately unpressess and goes back to the Highlighted sprite (since the mouse is hovering over). Does anyone know how to keep a button pressed or "selected" after clicking it?
Answer by premium123 · Feb 24, 2018 at 07:39 PM
i have here a simplified script from my project which can maybe help you:
public class SwitchButtonsPanelScript : MonoBehaviour {
[SerializeField]
private Button[] buttons;
public void SetAllButtonsInteractable()
{
foreach (Button button in buttons)
{
button.interactable = true;
}
}
public void OnButtonClicked(Button clickedButton)
{
int buttonIndex = System.Array.IndexOf(buttons, clickedButton);
if (buttonIndex == -1)
return;
SetAllButtonsInteractable();
clickedButton.interactable = false;
}
}
All you have to to is to link the buttons to the scripts buttons[], and link the OnClick() in the inspector of every button with the OnButtonClicked(Button clickedButton) function. The "disabled" color is the shown if you click a button now.
Thanks I will try this solution! So essentially you are setting the button as Disabled when clicked?
Yes in my case they are disabled then. I use it in inventory and mainmenu for "tabs", maybe it is not exactly matching your case, (because you cannot really disable /enable buttons now) but its a method to control all buttons of a "radiobutton-unit" :P
Thanks! I ended up using something like this and it worked great! Not exactly your code, but same basic idea. Appreciate it!
Answer by JamieSmithBand · Nov 13, 2019 at 08:28 PM
This is an older post, but as I still am to find a proper answer to the question. I'll give my two cents.
The way I did this for my music theory game, was to swap out the piano key button's source image to the one of my selected piano key through a script attached to the event trigger attached to my button. Once the key has been pressed again (to deselect), or the answer has been submitted, the method swap right back to the regular sprite.
This logic is very game specific, but you can customise it to do whatever you need it to do.
/// <summary>
/// Responsible for switching the sprite of the piano key and selecting the key.
/// </summary>
/// <param name="key">Reference to the button of the piano key</param>
/// <param name="isUserInput">To check if the input is from the user or the GameCtrl</param>
public void SelectKey(Button key, bool isUserInput)
{
bool isSelected = key.GetComponent<NoteValue>().isSelected;
bool isNaturalNote = key.GetComponent<NoteValue>().isNaturalNote;
// check if the key has already been selected
if (!isSelected)
{
// check if it's a natural note
if (isNaturalNote)
{
// swap sprite for white key selected
key.GetComponent<Image>().sprite = ui.whiteKeySelected;
// change is selected to be true
key.GetComponent<NoteValue>().isSelected = true;
}
else
{
// swap sprite for black key selected
key.GetComponent<Image>().sprite = ui.blackKeySelected;
// change is selected to be true
key.GetComponent<NoteValue>().isSelected = true;
}
}
else
{
if (isNaturalNote)
{
// swap sprite for white key
key.GetComponent<Image>().sprite = ui.whiteKey;
key.GetComponent<NoteValue>().isSelected = false;
}
else
{
// swap sprite for black key
key.GetComponent<Image>().sprite = ui.blackKey;
key.GetComponent<NoteValue>().isSelected = false;
}
}
if (isUserInput)
{
// register key as selected or unselected, for the answer checker
}
}
NoteValue is an attached script with note values (as the name indicates), such as note value, audioclip for when key is pressed and helper booleans as used above.
The method can't take a Button as a parameter from the event trigger, so I created a helper method to get the button component and pass in the isUserInput as true, instead of sending the button as gameObject from the GameCtrl and then getting the Button component from both objects inside the method. But again, very specific to my use case.
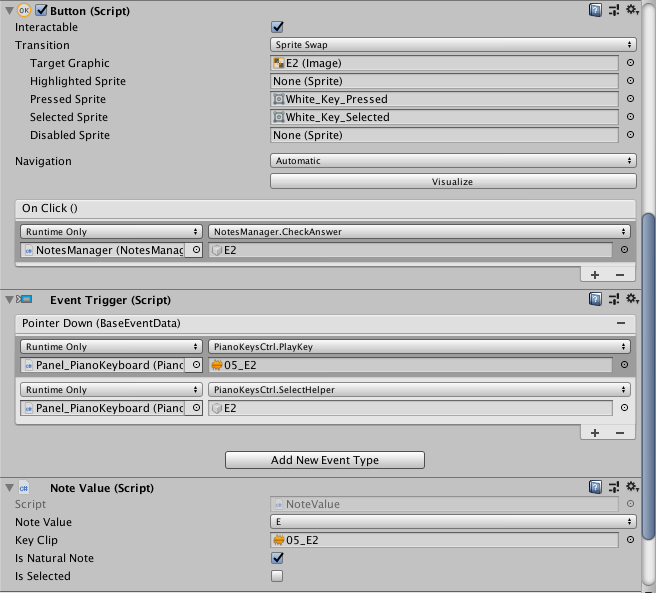
I have taken a screen shot of the important stuff in the inspector.
I don't know if this is a good solution or not, but it gets the job done (at least for my needs), doesn't compromise with want I wanted of functions and works flawlessly - both when the button is pressed by user input and called through the game manager. It also allows for multiple selections - very useful for later in the game when notes make up chords and scales and so on.
Hope this is somewhat helpful to anyone stumbling upon this question.

Answer by campbal · Mar 19, 2020 at 02:21 PM
The most simple solution I have found is to use a Toggle Group instead of regular buttons. In my case I am using a custom image for my button background. I simply created a version of the button image that matched my "Selected Color" button state and replaced the default toggle "Checkmark" graphic with that graphic. Now, when that button/Toggle is the active button in the group, it stays the correct color until another button in that group is clicked.
Answer by flippedBrain · Jun 03, 2020 at 03:38 PM
What you want to do is to toggle something respectively switching something simply on or off. Campbal already explained that you can create a group of toggles (very similar to a button) where you can just switch on one button on at a time when you have let's say five buttons on screen.
more here: https://docs.unity3d.com/Packages/com.unity.ugui@1.0/manual/script-Toggle.html
Your answer