- Home /
Unity 4.6 UI - Image Order
Maybe I'm missing something simple, but I can't get images to change display order. For example some of my images overlap other elements they shouldn't. I would think this would be fixed through RectTransform position z, but it doesn't seem to do anything. Also unlike the sprite renderer, there is no option to set it to a sorting layer. Any tips on how to fix this?
Answer by newnibie · Mar 20, 2015 at 09:21 PM
Canvas component also has the sortingLayerName variable which allows you to order it below some sprites and above others if so desired:
myCanvasObject.GetComponent(Canvas).sortingLayerName="mySortingLayer";
I'd been vainly hunting in the Canvas Renderer for this, widened my search thanks to Stardog's comment on the other answer. Similarly sortingLayerID and sortingOrder can be set in this way.
edit: set Canvas render mode to something other than "Screen Space - Overlay" and you can see the sorting layer in the Inspector (don't know if this is new, I'd never noticed it before). It seems the Overlay view doesn't work with sprite sorting layers but the other modes do.
also you'll need to set the camera under the Canvas render mode options - presumably to the same one which is rendering your sprites (I'm only using 1 camera, and figuring this out by making mistakes as I go along! so apologies for all these addenda)
Answer by Kiwasi · Oct 09, 2014 at 12:53 AM
Elements on a canvas are rendered by order in the hierarchy, from top to bottom. Simply rearrange the items in the hierarchy to get the desired effect.
There are also a couple of new methods available to let you set the position in the hierarchy via code.
@Bored$$anonymous$$ormon I noticed that its based on order. But its a real pain to organize the elements in such a way since I need some various hover state effects. It will also create a mess in my hierarchy. You mentioned some new methods for sorting UI in code. Could you please list those?
This is exactly what I needed, thank you!
Word of advice tho, remember the children start from index 0... don't be dumb like me lol.
You have the following available
I agree, it is a pain to organise. I would have preferred an explicit sorting order, like with sprites in the 2D system.
@Bored$$anonymous$$ormon But what to do in case when objects of different parents need to be rearranged? For example I have inventory and there are two parents "potions" and "weapons" in hierarchy. Weapons is below potions. Each parent has multiple game objects. How can I implement hover and drag of a potion-child in this situation? I can rearrange dragged potion making it the last sibling - no problem. But when I will hover over weapons - it will be rendered underneath. So that means I have to implement a more complex structure and fiddle not only with order of children but with parents. Isn't there a simpler and more straightforward way? Like sorting layers worked.
Answer by U_Ku_Shu · Aug 08, 2016 at 07:21 PM
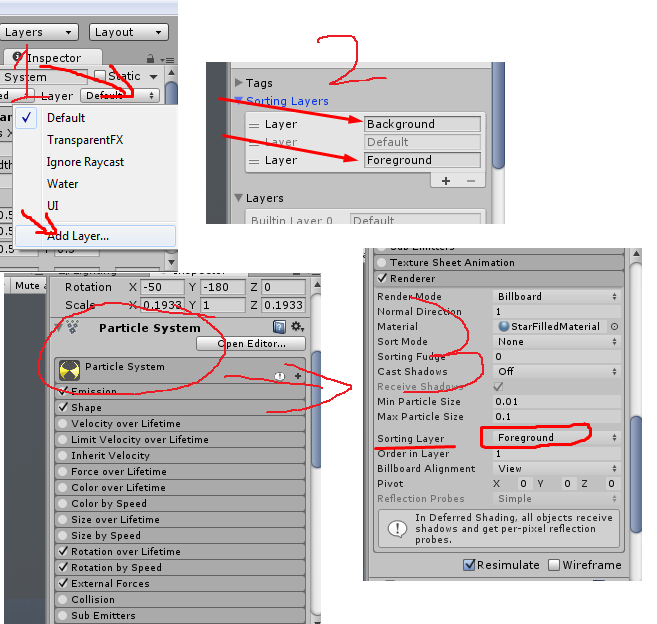
Particles will be foreground to other UI element's if you do the following steps:
(Also you need to make Canvas mode to "ScreenSpace")
This image show's how to make parcticles system be foreground to UI.
But with just UI element's logic is the same -- just set sorting layer to correct for exact element.

Answer by jonc113 · Jun 19, 2015 at 04:04 AM
Apparently someone (Teku Studios) figured out how to expose Sorting Layer and Order for ALL mesh renderers, not just UI elements. This really helps when mixing UI and non-UI elements:
While this is a cool workaround for most basic renderer types, unfortunately this does not work with the UI system, as UI objects do not have an associated renderer. The CanvasRenderer derives directly from Component, not Renderer, and doesn't have a sorting order.
The only workaround I can see without having to reorder the UI elements in the hierarchy (which, let's face it, is a pretty unworkable solution in a lot of cases, since RectTransforms are directly dependent on parenting) would be to update the renderQueue individually on the materials of the UI elements you want to draw later. This assumes that you have zWrite turned off in your material, and it wouldn't play nicely with the automatic draw ordering of the other UI elements, but it can at least give you some control.
As a follow-up, you could also try turning zWrite on for your UI element materials. That would make it so that z distance would set ordering - but would definitely run into issues with any UI elements that have transparency, so you'd have to figure that out. If you only turn on zWrite for the elements that should be overlaid, that should theoretically work too, and then you only have to worry about transparency issues on those particular objects.
This is not normal. :) It's too complicated for the task that easy.
Your answer

Follow this Question
Related Questions
4.6 UI Image Color.Lerp 0 Answers
9 Sliced Image Is Bleeding Edges 0 Answers
Vertical Layout draw order, child appears above parent 2 Answers
Unity 4.6: How to fit center byte array png in the Image UI? 1 Answer
[4.6] How can I make children images not stretch with the parents? where to place anchors? 1 Answer