- Home /
Custom Inspector for a List ?
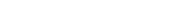
I'm working on a Custom Inspector for a Class file that contains a List<> of Items, each item has various settings and I'd like to display only a few of these in a custom format, I've managed to get what I want using the code below but I can't seem to figure out how to display the Icon of the right properly (or to the left with the text to the right of the Icon).
I've tried to use an Offset value which works until it gets to the fifth Item and then it gets a bit hectic by about 10-20f per Icon after that, clipping through the Item below.
using UnityEngine;
using UnityEditor;
using System.Collections;
[CustomEditor(typeof(ItemDatabase))]
public class ItemDatabaseEditor : Editor {
public override void OnInspectorGUI() {
ItemDatabase m_ItemDatabase = (ItemDatabase)target;
m_ItemDatabase.transform.hideFlags = HideFlags.HideInInspector;
if (m_ItemDatabase.autoUpdate) {
m_ItemDatabase.EditorCreate ();
}
EditorGUILayout.Space ();
EditorGUILayout.Space ();
EditorGUILayout.HelpBox ("Create items inside of ItemDatabase.cs", MessageType.Info);
EditorGUILayout.Space ();
for (int i = 0; i < m_ItemDatabase.itemDatabase.Count; i++) {
GUILayout.BeginVertical ("BOX");
//Texture2D texture = Resources.Load <Texture2D> ("Sprites/Icons/" + m_ItemDatabase.itemDatabase [i].itemName);
//GUILayout.Label (texture);
EditorGUILayout.LabelField (m_ItemDatabase.itemDatabase [i].itemID.ToString() + " - " + m_ItemDatabase.itemDatabase [i].itemName, EditorStyles.boldLabel);
EditorGUILayout.LabelField ("Value: "+m_ItemDatabase.itemDatabase [i].itemValue.ToString());
EditorGUILayout.LabelField ("Strength: "+m_ItemDatabase.itemDatabase [i].itemStrength.ToString());
EditorGUILayout.LabelField ("Type: "+m_ItemDatabase.itemDatabase [i].itemType.ToString());
EditorGUILayout.LabelField ("Description: "+m_ItemDatabase.itemDatabase [i].itemDescription);
GUILayout.EndVertical ();
}
EditorGUILayout.Space ();
EditorGUILayout.Space ();
}
}
I've read up on a few related Questions and Forum Posts but I can't seem to find a way to position them and using the non EditorGUI that requires a Rect doesn't seem to work as well.
Answer by JakeLeB · May 11, 2016 at 10:56 AM
It's not exactly what I wanted but I managed to find a way around doing it, by using both a Horizontal and a Vertical element, here's the code in-case anyone else want's to achieve this:
using UnityEngine;
using UnityEditor;
using System.Collections;
[CustomEditor(typeof(ItemDatabase))]
public class ItemDatabaseEditor : Editor {
public override void OnInspectorGUI() {
ItemDatabase m_ItemDatabase = (ItemDatabase)target;
m_ItemDatabase.transform.hideFlags = HideFlags.HideInInspector;
if (m_ItemDatabase.autoUpdate) {
m_ItemDatabase.EditorCreate ();
}
EditorGUILayout.Space ();
EditorGUILayout.Space ();
EditorGUILayout.HelpBox ("Create items inside of ItemDatabase.cs", MessageType.Info);
EditorGUILayout.Space ();
for (int i = 0; i < m_ItemDatabase.itemDatabase.Count; i++) {
GUILayout.BeginHorizontal ("BOX");
Texture2D texture = Resources.Load <Texture2D> ("Sprites/Icons/" + m_ItemDatabase.itemDatabase [i].itemName);
GUILayout.Label (texture);
GUILayout.BeginVertical ("BOX");
EditorGUILayout.Space ();
EditorGUILayout.LabelField (m_ItemDatabase.itemDatabase [i].itemID.ToString() + " - " + m_ItemDatabase.itemDatabase [i].itemName, EditorStyles.boldLabel);
EditorGUILayout.LabelField ("Value: "+m_ItemDatabase.itemDatabase [i].itemValue.ToString());
EditorGUILayout.LabelField ("Strength: "+m_ItemDatabase.itemDatabase [i].itemStrength.ToString());
EditorGUILayout.LabelField ("Type: "+m_ItemDatabase.itemDatabase [i].itemType.ToString());
EditorGUILayout.LabelField ("Description: "+m_ItemDatabase.itemDatabase [i].itemDescription);
EditorGUILayout.Space (); EditorGUILayout.Space (); EditorGUILayout.Space (); EditorGUILayout.Space ();
GUILayout.EndVertical ();
GUILayout.EndHorizontal ();
}
EditorGUILayout.Space ();
EditorGUILayout.Space ();
}
}

Answer by JoshDangIt · May 11, 2016 at 03:33 AM
Does this forum post help?
http://forum.unity3d.com/threads/display-a-list-class-with-a-custom-editor-script.227847/
Thanks that's useful but I can't seem to do what I want through it. I basically have a list of items and so far it looks how I want it to, except I'd like to display an icon for each item to the left of the box.
Your answer