- Home /
Material for Image UI component does not work in WEBGL
Hi guys!
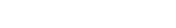
I created a simple shader using shader graphs with Sprite Unlit as the master node. (LWRP). 
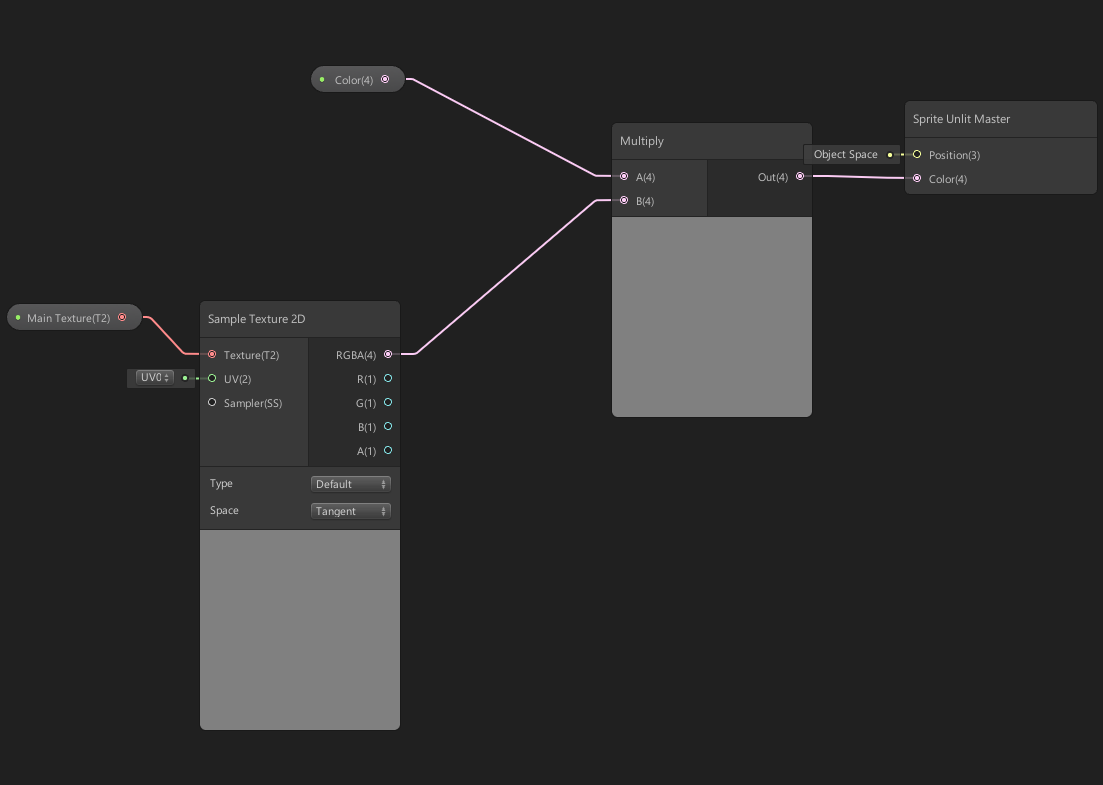
I am trying to use this material with an image component in the UI. This material works just fine on the editor and on windows standalone. But, it does not work in WEBGL. The image component does not shows up. It keeps totally transparent. 
PLUS: this shader was tested on firefox and chrome. In Firefox it works, in chrome it works in some machines.
Am i doing something wrong? This Sprite Unlite Master node is not supposed to be used on UI? Any thoughts? Could be a bug in LWRP? Or shader graphs?
Thank´s!
Answer by juliodutracora · Sep 19, 2019 at 04:54 PM
I identifed the follow behaviour: - for the most of windows machines tested the image component does not shows up: firefox and chrome tested; - some machines, don´t know why yet, when I change the aspect of the browser window the component appears. As soon as I change the aspect again, the image component hides it self.
Your answer