- Home /
Dynamically changing UI element position so objects dont overlap?
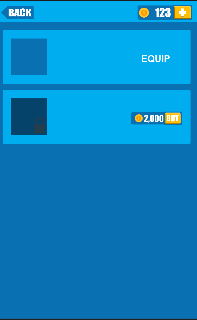
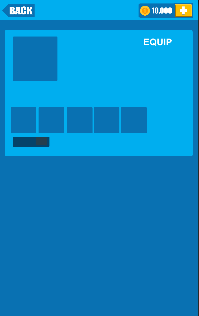
I have 2 UI elements(element 1 & element 2). My problem is that when I expand one, let's say element 1, it overlaps over the one below him...I want that at runtime when I click and expand a element the ones below him move down a bit and when I close that element they move back up.

Answer by LCStark · Sep 29, 2018 at 08:11 AM
Put those elements in a container panel and add a Vertical Layout Group component to that container.
Alredy tried it, but didn't worked...$$anonymous$$abye because I use animations for the every element to expand it?
By default the layout group has the Child Controls Size fields checked. Uncheck both width and height and see how that works. How are you animating the size? Setting the sizeDelta works fine on my end.
It worked, thanks...The problem was that I was not animating the size of the element only the childrens sprites.
Your answer

Follow this Question
Related Questions
Menu Transitions on Android 0 Answers
List to dropdown 0 Answers
A node in a childnode? 1 Answer
Low FPS in Android 1 Answer