- Home /
Google VR SDK - Distortion Correction makes World Space Canvas render on top of everything else.
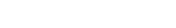
Hi, I'm having a problem with Google VR SDK 1.0 and world space canvas. By default, the GvrViewerMain prefab has Distortion Correction turned on, which is good. Problem is, when it is on, World Space Canvas GUI elements are rendered on top of all non-transparent objects in the scene. Image for clarification: 
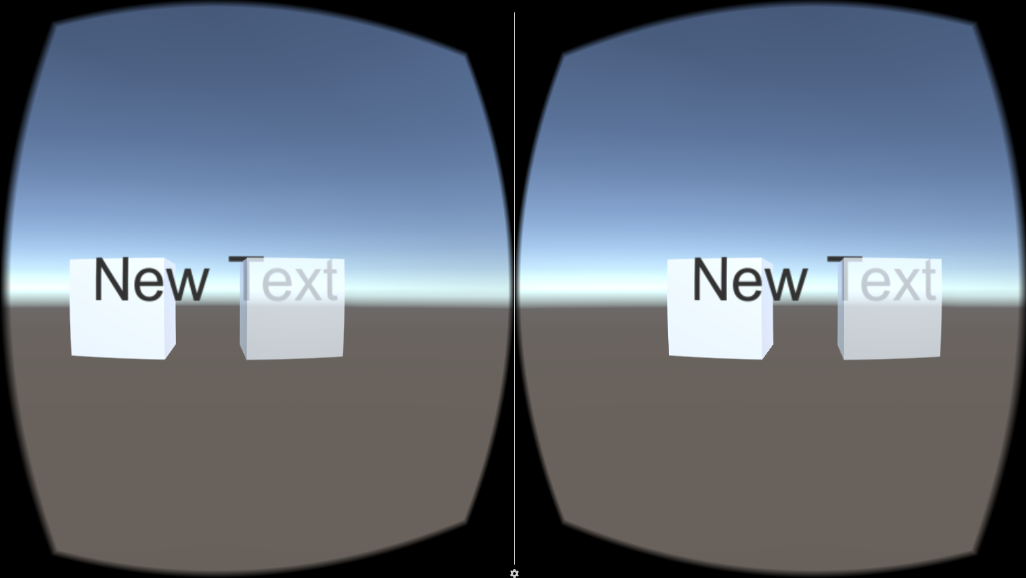
When the Distortion correction is turned off, everything is rendered as expected: 
I tried investigating the issue, and a lot of answers include diving into shaders, which is something I understand very little about, and would like to avoid learning at the moment. Has anyone here encountered this issue, and can offer a simple solution, before I start going through shader tutorials?
Thanks in advance.
UPDATE: This only happens in the editor, and not on the device (Android build). Problem solved, sort of... I'd still like to know if anyone has a solution for this. I don't want to find out it's broken on iOS when I eventually get there...
Your answer

Follow this Question
Related Questions
Strange UI Button hover offset when using Worldspace Canvas in VR 4 Answers
Transparent object makes other objects act strange 0 Answers
Transparency and URP for Oculus Quest 1 Answer
Canvas button with 2 functions onClick must be pressed twice for 2nd function? Will not disappear? 1 Answer
Event trigger for instantiated objects 0 Answers