- Home /
Angled UI image creates pixels ladder
Hello! As you can see on attached picture - when you angle an UI element that has straight lines in its sprite, for example, simple white square sprite, you can see pixel ladder. I’ve tried different sprite settings (mip mapping, filter modes and etc.) and it seems none of them can fix it.![]() As a workaround I can create already rotated sprites and only then import them and it fixes the issue, but that will require each separate sprite for each certain angle. Therefore, I am curious – is there any solve for that inside the Unity? I was trying to find info about it, but without success, also I couldn’t find any questions regarding it that so I am probably missing something?
As a workaround I can create already rotated sprites and only then import them and it fixes the issue, but that will require each separate sprite for each certain angle. Therefore, I am curious – is there any solve for that inside the Unity? I was trying to find info about it, but without success, also I couldn’t find any questions regarding it that so I am probably missing something?
Answer by ADiSiN · May 01, 2020 at 01:44 AM
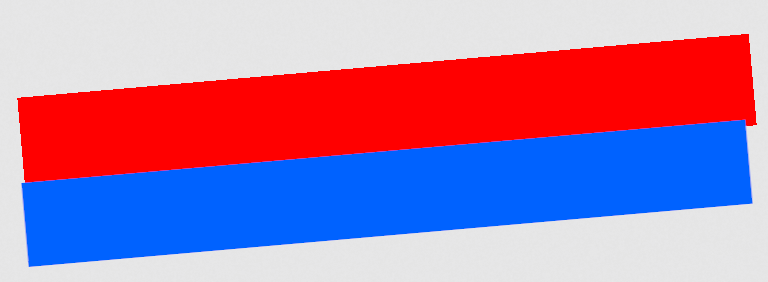
In case someone seeking the answer for that and get here - one of the solution is to leave empty spaces in sprite edges and if necessary enable mip mapping (if you scale your sprite down too much of it's original size) On picture red line is using fully filled white square sprite and the blue line is using square sprite but with 4 px padding (on picture there is also mip maping enabled since it's not the original sprite texture and it's helping here). As I found out by searching in google it has to do something with aliasing of geometry and if you are not leaving empty space in your sprite then Unity will limit its sampling.
On picture red line is using fully filled white square sprite and the blue line is using square sprite but with 4 px padding (on picture there is also mip maping enabled since it's not the original sprite texture and it's helping here). As I found out by searching in google it has to do something with aliasing of geometry and if you are not leaving empty space in your sprite then Unity will limit its sampling.
Hope that will help you, if you encounter the same question.
Your answer

Follow this Question
Related Questions
Is there a way to see if a sprite is sliced in code? 1 Answer
Detect 2d items only on areas where the sprite covers, and not the whole box! 0 Answers
Order Issues - How to order UI correctly - Canvas, Sprite, Panel with Background (Image) 0 Answers
How do I size a UI Image to fit the sprite exactly? 2 Answers
Pixels Per Unit good practice query 0 Answers