- Home /
GetLocalCorners not working correctly
Hey guys, I am having issues with GetLocalCorners on a rect transform. It seems to be returning different values when the edge doesn't move. For example, if I change the 'Top' of the RectTransform in editor, the bottomLeft value of the local corners changes, even when the bottom of the rect transform isn't changing.
Here is my testing code:
Vector3[] corners = new Vector3[4];
visibleRect.GetLocalCorners (corners);
Vector3 bottomLeft = corners[0];
Debug.Log("bottom:" + bottomLeft.y);
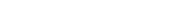
So when my transform looks like this, I get an output of -300.5: 
Then when I change nothing but the top position (so the bottom position does not move) I still get a different value for bottom.
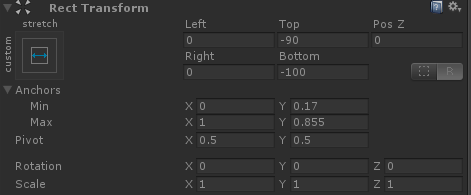
When the transform looks like this, I get an output of -265.5: 
I am very confused as the bottom of this transform should not have moved at all, so how did the bottom of the local corner? Any help or ideas?
(What I am trying to do is get the bottom edge position of this transform in relation to the canvas, so maybe I am doing this whole thing wrong? Ie if the bottom of the image is 10 pixels from the bottom, I want to somehow calculate that 10.)
Is there another way to get the bounds of a rect transform inside a canvas element? I want the min and max of the x and y (in relation to the parent). I know I could try using position and deltaSize but deltaSize might return based on anchors and not the actual width and height; and then I would also need to look at the pivot.
Answer by taiku · Aug 03, 2015 at 04:15 AM
Alright well I figured out an acceptable answer to my own question :)
Local position takes into account the pivot, so I can simply add the local position to the local corners to get the real bottom (in regards to the parent element).
Your answer

Follow this Question
Related Questions
Trying to place an UI Canvas Image next to another UI Image 1 Answer
Canvas shrinks over time 0 Answers
Force UIImage to stay on viewport? 0 Answers
Instantiating UI element on Screen space - Overlay not instantiating exact specified location 0 Answers
Good way to scale 3D GameObjects in a Canvas (Screen Space - Camera)? 1 Answer