- Home /
Multiple Meshes
Hello,
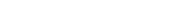
I have a Texture2D with a width of 512, and a height of 424 which gives a resolution of 217,088 pixels.
I need to convert this image into mesh (ignoring the Z-depth) so each pixel is now a vertex. My problem is that the maximum amount of vertices I can have in mesh is around 65,025 which is 152,063 vertices shy of what I need!
So the answer is to have multiple meshes to achieve this, right?

As you can see, a single mesh won't work as it doesn't produce near enough pixels (or vertices in this case). I've calculated that to convert this image into mesh (in terms of resolution), I need to have 4 Meshes (3.338). So my question is, what is the best way to do this dynamically?

And with that said, how would I be able to access each vertex in a linear, logical manor (bearing in mind there are multiple meshes) to be able to give it the same colour given from the pixel data from the image? For example, to get pixel data from the image, I would simply do:
for(int y = 0; y < 424; y++){
for(int x = 0; x < 512; x++){
//GetPixel( x, y ) from image Texture2D
}
}
But this won't work for the Mesh, as I would have an array of Mesh[size 4] . So this is where it gets complicated for me :/
Any advise would be much appreciated. Thanks!
Sorry not trying to be snarky but this is really hard to follow for some reason. Why do you need to split an image into vertex per pixel meshes? Sounds incredibly inefficient and not a good idea.
Hello, thats okay! The end result is that I want to create a 3D image of the Texture2D via $$anonymous$$esh. And I would like complete control over each 'pixel' with an absolute 1:1 ratio. Thanks.
You are creating multiple mesh chunks. Each chunk has a starting index value for x and y position, depending on the number of chunks that are needed in both x and y direction. When looping through the the xy positions, subtract this starting value from the current x and y value.
Example: Image is 100x100 pixels. Chunks are 10x10 vertices each. That means you pixel (and total vertex) array is [100,100]. Your chunk array is [10,10] since 100/10 is 10. (total size divided by chunk width/height). The chunk at position 1,9 in the chunk array has starting indices of x = 10 and y = 0. The chunk at position 4,7 in the chunk array has starting indices of x = 30 and y = 60. for(int y = 0; y < 100; y++){
for(int x = 0; x < 100; x++){
//GetPixel( x - (current Chunk starting index x), y - (current Chunk starting index x)) from image Texture2D
}
}
How you actually define your chunk array is up to you; a Custom class that holds the two starting values plus a reference to the GameObject or Chunk $$anonymous$$esh is probably advisable.
Your answer

Follow this Question
Related Questions
Best Way to Link Vertices into Mesh 0 Answers
How to load all vertices form multiple children of a game object in to one big array? 0 Answers
Is it possible to enable Read/Write of a imported Mesh at Runtime? 0 Answers
Remove unnecessary vertices from plane mesh 1 Answer
Changing Y Value in Vertex Array? 1 Answer