- Home /
Canvas Scaling Issue
I am currently in the process of preparing to publish my game to the iOS Appstore. However, as I ran the game on my phone I came across an issue.
The game in the Unity Editor looks fine, however on my phone, it is completely scaled off. I looked this up already and added a canvas scaler component to scale to the size of the screen, however it hasn't made much of a difference thus far. I am stuck here.
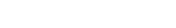
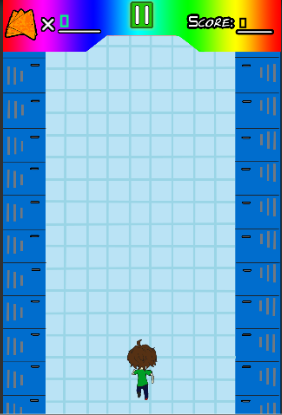
Here are 2 screenshots, the first from the Editor and the second from my iPhone 5s: 

Answer by FlaSh-G · May 22, 2018 at 10:05 AM
Canvas Scaling is one part of a properly setup canvas - the other is using the correct anchors in each RectTransform.
To have the Canvas scale like the rest of your scene does, set the "Screen Match Mode" of the Canvas Scaler to "Match Width or Height", and then pull the slider to the very right "Height".
Now check if all the UI elements' anchors are properly set. Your rainbow-colored bar at the top should be aligned to the top, and stretch horizontally. So it's this one: 
The pause button should be aligned at the top center (no stretch), your score top right, and so on.
After I do this, the pause button doesn't move at all - it stays in the same place and I have to physically move it down. What is the point of anchors, I still don't quite understand?
Imagine a 250px wide screen. A button in the center is 50px wide, so it's got 100px to the left and 100px to the reft.
Your button will behave differently when scaling the screen, depending on the set anchor. If your button's anchor is
left-aligned, the distance to the left will stay 100px, and the distance to the right will change
right-aligned, the distance to the right will stay 100px, and the distance to the left will change
set to stretch, the distance to both sides will stay 100px, and the button will change its width to achieve that
The same applies to the vertical axis. That's what anchor's do.
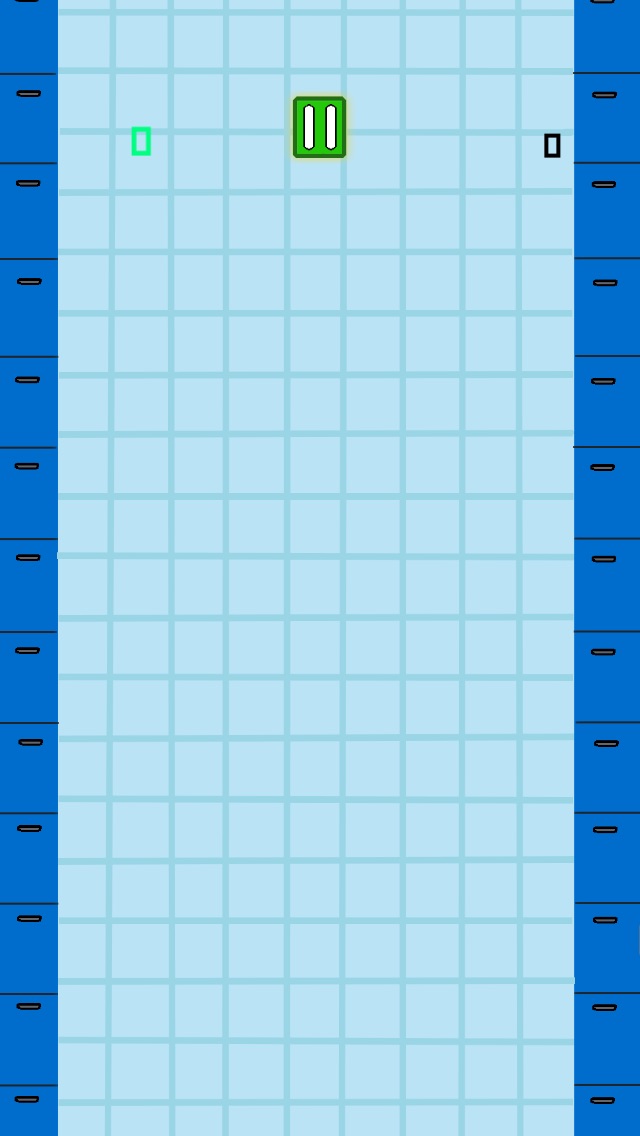
I understand the concept behind anchors now, thanks! However, even with these anchors, the game looks the same: 
I applied the anchors as you said, pause being top center, and scores being top left/right respectively, however neither the player or the bar in the original screenshot appear in the screenshot above (neither are in canvas and only the player has anchoring options which I made bottom center)
Try checking different resolutions in your game window. $$anonymous$$aybe you'll find vlues about where your elements go.
I did exactly as you suggested and I found the dimensions that best fit what I was experiencing (iPhone Tall 2:3). However, even after correctly placing the objects and using the anchors, the game looks exactly like the screenshot above on the phone. Is there anything I'm missing, or any other resources you could point me to? I've already read the documentation which didn't really help.
So it looked fine in all the tested resolutions in the editor? Is there any specific way you load the sprites or something? Do you use Resources.Load for this?
Yes it did look fine in all the resolutions after I modified the placement of all my assets. I am not using Resources.Load for anything, but I am using $$anonymous$$usic? I don't know if that is the problem however.
Your answer