- Home /
Scrollbar in Inspector
I was working on some custom editor scripts and I ran into this little thing that bothers me a lot.
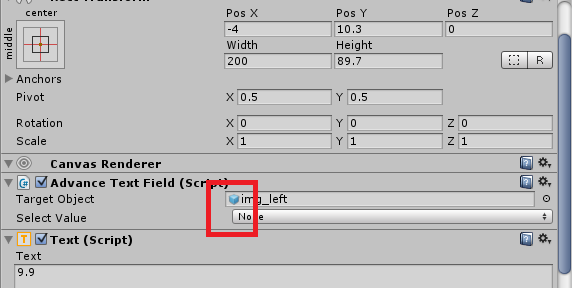
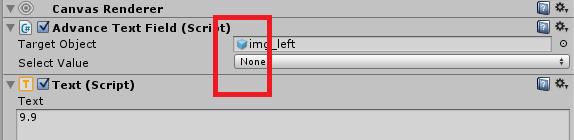
In the screenshots, TargetObject is drawn with EditorGUILayout.PropertyField(), which behave just like the built-in inspector's variables.
The other variable SelectValue is drawn by the combination of BeginHorizontal, PrefixLabel, Popup, EndHorizontal.
As you can see, the offset between the label and control is different depending on whether the vertical scrollbar is present or not.
One possible workaround is to modify the EditorGUIUtility.labelWidth so all controls in the custom editor can share a unified offset, but they're still behaving differently from other built-in variables..
I know this is a minor problem, but it's bugging me a lot...
So my question is, is there a way to get whether the vertical scrollbar is visible or not so that I can modify the drawing rect to properly align them when the scrollbar is present?


Just curious if you ever found a solution to this? The problem is EditorGUILayout.PrefixLabel; it doesn't seem to follow the same auto-layout as other fields, but I'm not sure if that's intended or a bug.
Answer by igor84 · Feb 28, 2017 at 07:33 AM
The catch is that builtin methods like PropertyField() reserve only one big rect from the layout and then subdivide it manually for label and content, while calling PrefixLabel and then Popup requests two rects from layout and so they don't always turn out the same. In your case you should just call a version of Popup method that takes a label as parameter and skip calling BeginHorizontal and PrefixLabel. It will then execute the same manual steps for subdividing one rect and you should get the same alignment.
If on the other hand you are working with some custom components and you want to get the same look and behavior you would have to do something like this:
var rect = EditorGUILayout.GetControlRect(true, 16f);
rect = EditorGUI.PrefixLabel(rect, 0, ReusableGuiContent);
rect.width = 30f;
GUI.Toggle(rect, GUIUtility.GetControlID(FocusType.Keyboard), value1, content1, EditorStyles.miniButtonLeft);
rect.x += rect.width;
GUI.Toggle(rect, GUIUtility.GetControlID(FocusType.Keyboard), value2, content2, EditorStyles.miniButtonLeft);
rect.x += rect.width;
GUI.Toggle(rect, GUIUtility.GetControlID(FocusType.Keyboard), value3, content3, EditorStyles.miniButtonLeft);
This will get you a three push button control with proper alignment like in the attached screenshot. 
Your answer

Follow this Question
Related Questions
How to assign a rigidbody in custom inspector? 1 Answer
Can not you change the default GUI style of EditorGUI in OnInspectorGUI? 1 Answer
Questions Regarding Images in Custom Inspector/Editor 1 Answer
Make a custom inspector that shows a group of variables in form of list 2 Answers
How can i get SerializedProperty from UnityEvent which in List. Sorry for my Eng. 2 Answers