Unity Shader, Get the player POV
I have a shader that enables me to change the texture around the player.
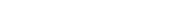
It gives the following effect:

I would like to change this so that the area in which the non-white texture is viable is the players POV
This means it would need both the world position, to get the location the change stars from in the scene, and the player POV to get the area in which the texture has changed.
Here is the shader:
Shader "Custom/Proximity" {
Properties {
_MainTex ("Textre (RGB)", 2D) = "white" {} // Regular object texture
_WhiteTex ("White (RGB)", 2D) = "white" {}
_PlayerPosition ("Player Position", vector) = (0,0,0,0) // The location of the player - will be set by script
_VisibleDistance ("Visibility Distance", float) = 10.0 // How close does the player have to be to make object visible
_OutlineWidth ("Outline Width", float) = 3.0 // Used to add an outline
_OutlineColour ("Outline Colour", color) = (1.0,1.0,0.0,1.0) // Colour of the outline
}
SubShader {
Tags { "RenderType"="Transparent" "Queue"="Transparent"}
Pass {
Blend SrcAlpha OneMinusSrcAlpha
LOD 200
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// Access the shaderlab properties
uniform sampler2D _MainTex;
uniform sampler2D _WhiteTex;
uniform float4 _PlayerPosition;
uniform float _VisibleDistance;
uniform float _OutlineWidth;
uniform fixed4 _OutlineColour;
// Input to vertex shader
struct vertexInput {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
// Input to fragment shader
struct vertexOutput {
float4 pos : SV_POSITION;
float4 position_in_world_space : TEXCOORD0;
float4 tex : TEXCOORD1;
};
// VERTEX SHADER
vertexOutput vert(vertexInput input)
{
vertexOutput output;
output.pos = UnityObjectToClipPos(input.vertex);
output.position_in_world_space = mul(unity_ObjectToWorld, input.vertex);
output.tex = input.texcoord;
return output;
}
// FRAGMENT SHADER
float4 frag(vertexOutput input) : COLOR
{
// Calculate distance to player position
float dist = distance(input.position_in_world_space, _PlayerPosition);
// Return appropriate colour
if (dist < _VisibleDistance) {
return tex2D(_MainTex, float4(input.tex)); // Visible
}
else if (dist < _VisibleDistance + _OutlineWidth) {
return _OutlineColour; // Edge of visible range
}
else {
float4 tex = tex2D(_WhiteTex, float4(input.tex)); // Outside visible range
tex.a = 1;
return tex;
}
}
ENDCG
}
}
//FallBack "Diffuse"
}
I can not for the life of me figure out how to do this.
Any help would be greatly appreciated!
Your answer

Follow this Question
Related Questions
Creating a 3D portal effect using stencil buffer with a deferred shading setup? 1 Answer
LWRP Shader Graph material fades away with distance. 0 Answers
How do I cell shade terrain? 0 Answers
Making clamped texture render parts outside of the uvs transparent 1 Answer
Material.SetFloat not working 0 Answers