- Home /
2d backgrounds - filling all screen sizes
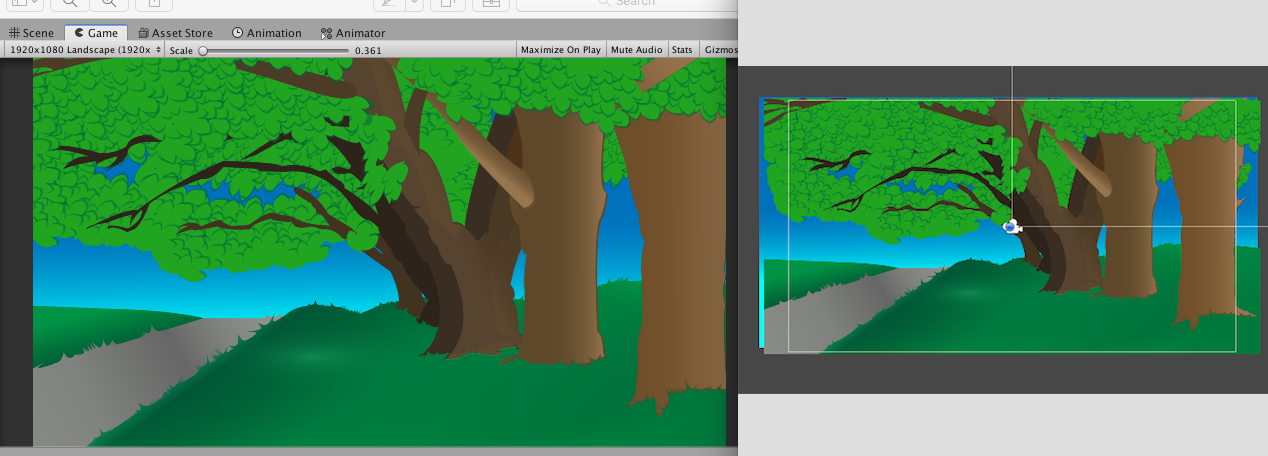
Hi, I created a few backgrounds for my 2d game and adjusted them to fill the screen in the scene mode; but, when I test it on my mobile device or in game mode under different screen settings, there's always a little empty space on the x axis. I've looked around for hours to find out how to fix it and I'm getting nowhere. It seems so simple but I can't find some basic information on the proper way to do this. Right now, I have a gameobject with children that contain the sprites, which make up each background. I've included screenshots of the camera setup, the background in game mode, and the background in scene mode. I know this is basic but I'm a basic boy. Thanks!
Answer by VeraDu · Mar 16, 2019 at 11:21 AM
Try to make your game view window smaller on the x axis.
Thank you but I may not be 100% sure what you mean. If you mean the game window in Unity when I run the game, it is doing the same thing the game does on my mobile device, which is shrink the game from where it is within the white scene view boundaries along the x axis. I looked into options but cannot figure out why it is doing this and doesn't fill all screen sizes. Thanks again.
Your answer

Follow this Question
Related Questions
Infinite Scrolling 2D Sprite background 5 Answers
WebGL build makes background (sprite) look odd. 2 Answers
2D game using sprites. 1 Answer
2D Sprite Background Rendering 1 Answer
How to hide game window but show sprite? 0 Answers