- Home /
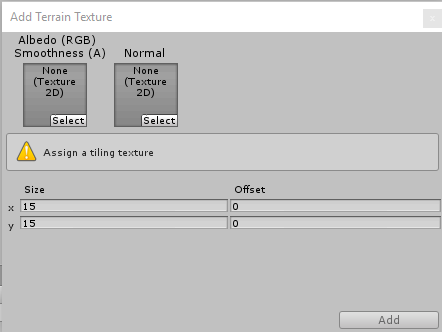
How to display texture field with label on top like the "Add Terrain Texture" window?
How do I display a texture with label on top like in the "Add Terrain Texture" window?
I've tried various combinations of EditorGUILayout.ObjectField in vertical and horizontal layout groups but the result is either the small texture picture (like in the material editor) or the large picker but with the label to the left rather than on top.
Here's what I want:

public Texture2D backgroundImage;
OnGUI()
{
backgroundImage = (Texture2D) EditorGUILayout.ObjectField("Image", backgroundImage, typeof (Texture2D), false);
}
maybe this works?
That displays the image, but with the label to the left. I want the label on top like the add terrain texture window.
you want this in the inspector as a component or for a custom Editor?
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(YourScript))]
[CanEdit$$anonymous$$ultipleObjects]
public class CustomInspectorScript : Editor {
private YourScript yourimage;
private GUIStyle m_box;
void Awake()
{
yourimage = (YourScript)target;
}
public override void OnInspectorGUI()
{
GUILayout.BeginHorizontal ();
GUILayout.Space (5);
yourimage.yourscript.objectfieldclass = (Texture2D) EditorGUILayout.ObjectField (yourimage.yourscript.objectfieldclass,typeof(Texture2D), false, GUILayout.Width(70), GUILayout.Height(70));
GUILayout.EndHorizontal ();
GUILayout.BeginVertical ();
GUILayout.Space (5);
GUILayout.BeginHorizontal ();
GUILayout.Space (5);
EditorGUILayout.LabelField ("Your Image");
GUILayout.EndHorizontal();
GUILayout.Space (5);
GUILayout.EndVertical ();
if (GUI.changed) {
EditorUtility.SetDirty (yourimage);
}
}
}
Thanks Dan. That wasn't quite it, but the GUILayout.Width and GUILayout.Height calls you mentioned pointed me in the right direction.
I've not done anything with Terrains but it looks like you're making an EditorWindow here (n which case you can set the title when you call GetWindow() to create it).
Answer by DougRichardson · Oct 24, 2017 at 04:22 PM
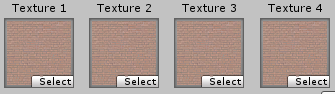
Based on the answer and comments from @dan_wipf, I was able to get the look I wanted. The TextureField function below renders an individual texture field that has a label on top.
private static Texture2D TextureField(string name, Texture2D texture)
{
GUILayout.BeginVertical();
var style = new GUIStyle(GUI.skin.label);
style.alignment = TextAnchor.UpperCenter;
style.fixedWidth = 70;
GUILayout.Label(name, style);
var result = (Texture2D)EditorGUILayout.ObjectField(texture, typeof(Texture2D), false, GUILayout.Width(70), GUILayout.Height(70));
GUILayout.EndVertical();
return result;
}
To display a set of 4 textures horizontally:
EditorGUILayout.BeginHorizontal();
TextureField("Texture 1", texture1);
TextureField("Texture 2", texture2);
TextureField("Texture 3", texture3);
TextureField("Texture 4", texture4);
EditorGUILayout.EndHorizontal();

One of the problems I was running into is that I was previously using EditorGUILayout.LabelField, but that caused too much space between each of the textures. The reason for this is that EditorGUILayout.LabelField actually renders 2 labels (that's it's purpose in life). I didn't realize this and what I actually needed with GUILayout.Label, which only renders 1 label.
Your answer