- Home /
How to get proper layout for an objectfield
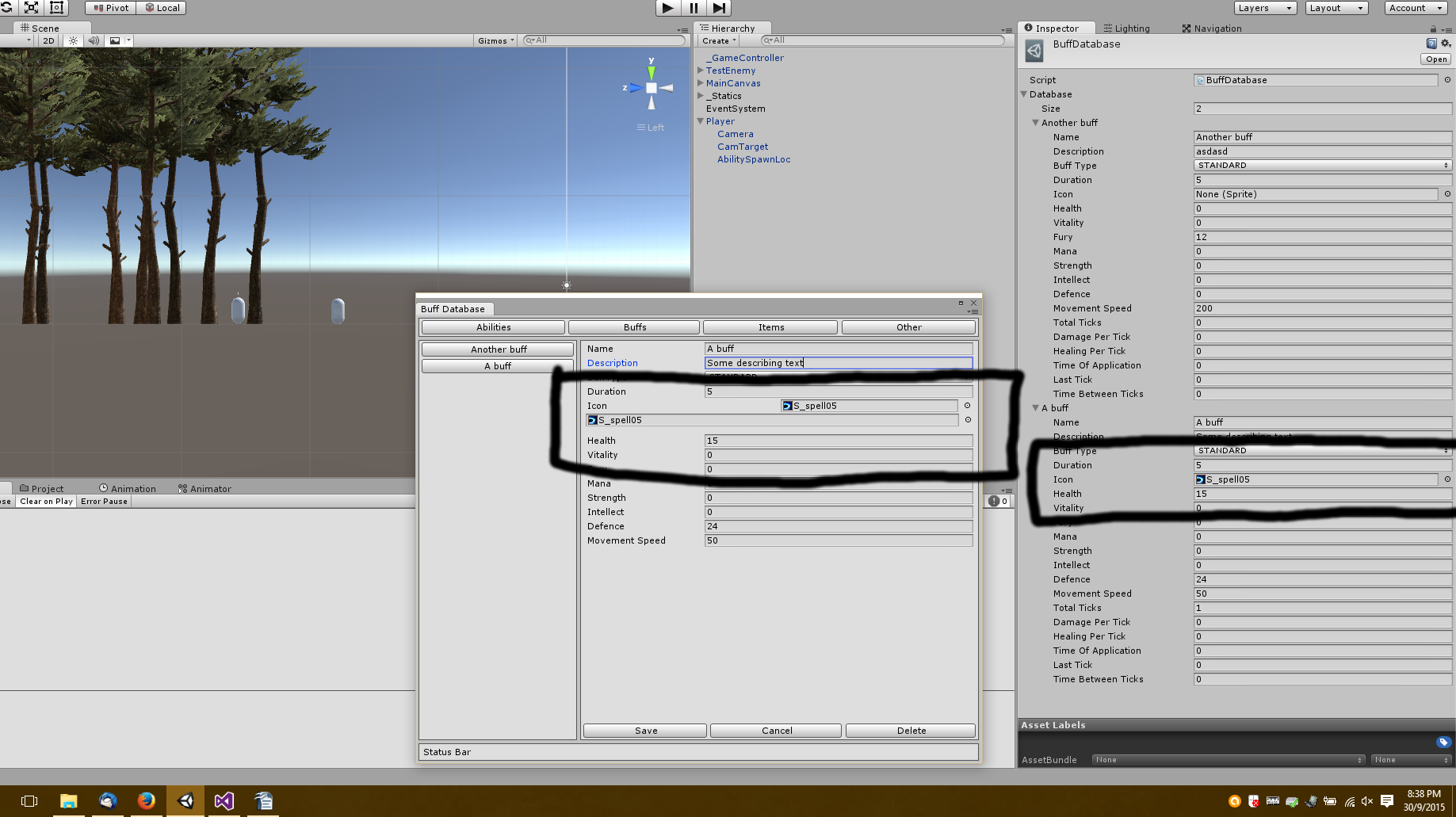
I am making my custom inspector and I have a Buff class, which has a Sprite icon. I can not get the layout for my Icon field to line up nicely with the rest (like in the default inspector on the right in the picture). The code for my inspector is this:
/* duration code */
//Icon
//This is close, but not aligned with the rest
EditorGUILayout.BeginHorizontal();
EditorGUILayout.LabelField("Icon");
tempBuff.icon = (Sprite)EditorGUILayout.ObjectField(tempBuff.icon, typeof(Sprite), true, null);
EditorGUILayout.EndHorizontal();
//This just makes the field a full line, also not what I want
tempBuff.icon = (Sprite)EditorGUILayout.ObjectField(tempBuff.icon, typeof(Sprite), true, null);
EditorGUILayout.Space();
/* health code */
This is what I get on the left and what I want on the right:

How do I get them to line up nicely? I've looked through the documentation but can only the EditorGUILayout.ObjectField() and EditorGUI.ObjectField(). The last one takes it fully out of the flow of the editor and is not workable.
Answer by ttRevan · Oct 01, 2015 at 07:26 AM
There is an overload for EditorGUILayout.ObjectField which takes a GUIContent as a label. It should handle automatic alignment. I guess you've used similar methods for your other input fields that look normal.
Your answer