How to keep text sharp with a scaled UI ?
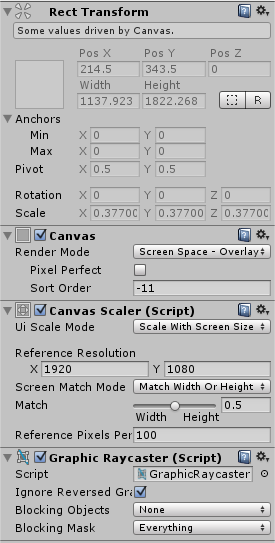
Hi guys, I'm currently working on a mobile game but I have some trouble with the sharpness of my texts. I thought I was changing scales but actually they are still to 1. I already saw on many questions that it was something which could be resolved by changing the "Dynamic Pixels Per Unit" but it is not a parameter I could access to in my project (see my picture).
Do you have any idea which could help me to keep my text sharp ?
Thanks ! 
canvas.png
(31.5 kB)
Comment
Your answer

Follow this Question
Related Questions
UI Canvas Anchor points are stuck in the bottom left corner and disabled when in overlay mode. 1 Answer
Instantiated text not positioning properly 2 Answers
Make Text Appear When Looking at Object in VR 1 Answer
Load font by script 2 Answers
Updated with UI text element not correct (same frame) 0 Answers
