Is it possible to have a grid shader with gradient lines? (Without external assets)
Hey! I'm currently using the following Grid Shader:
Shader "Custom/Grid"
{
Properties
{
gridThickness ("Grid Thickness", Float) = 0.01
gridSpaceX ("Grid Spacing X", Float) = 1.0
gridSpaceY ("Grid Spacing Y", Float) = 1.0
gridOffsetX ("Grid Offset X", Float) = 0
gridOffsetY ("Grid Offset Y", Float) = 0
gridCol ("Grid Colour", Color) = (0.5, 1.0, 1.0, 1.0)
baseCol ("Base Tint", Color) = (0.0, 0.0, 0.0, 0.0)
}
SubShader
{
Tags { "Queue" = "Transparent" }
Pass
{
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
// Define the vertex and fragment shader functions
#pragma vertex Vert
#pragma fragment Frag
// Access Shaderlab properties
uniform float gridThickness;
uniform float gridSpaceX;
uniform float gridSpaceY;
uniform float gridOffsetX;
uniform float gridOffsetY;
uniform float4 gridCol;
uniform float4 baseCol;
// Input into the vertex shader
struct VertexInput { float4 vertex : POSITION; };
// Output from vertex shader into fragment shader
struct VertexOutput
{
float4 pos : SV_POSITION;
float4 worldPos : TEXCOORD0;
};
// VERTEX SHADER
VertexOutput Vert(VertexInput input)
{
VertexOutput output;
output.pos = UnityObjectToClipPos(input.vertex);
// Calculate the world position coordinates to pass to the fragment shader
output.worldPos = mul(unity_ObjectToWorld, input.vertex);
return output;
}
// FRAGMENT SHADER
float4 Frag(VertexOutput input) : COLOR
{
if (frac((input.worldPos.x + gridOffsetX) / gridSpaceX) < (gridThickness) ||
frac((input.worldPos.y + gridOffsetY) / gridSpaceY) < (gridThickness / gridSpaceY))
{
return gridCol;
}
else
return baseCol;
}
ENDCG
}
}
}
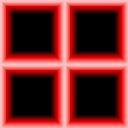
Is it possible to have something like this, without using a grayscale texture?:

(I'm only allowed to use what Unity offers... No external assets)
Any help will be appreciated. Code even more so as I am fairly new to ShaderLab.
Thank you!!!
grid.jpg
(19.1 kB)
Comment
Yes this is definitely a good case for procedural texture. I think the cg function smoothstep will help you.
Your answer

Follow this Question
Related Questions
_Time in Image Effects 0 Answers
Shader optimization: 3 color gradient with 2 middle points 0 Answers
Fog not working in my own Vertext Shader 2 Answers
Operate the shader, rotate the material 90 degrees 0 Answers